2008年,對於JavaScript來說是非常振奮人心的一年,很多高人加入到JavaScript和Web開發的陣營中來,浏覽器廠商在技術上互相競爭,渲染引擎和JavaScript解釋引擎的性能不斷提高,越來越多的人開發出各種基於JavaScript的神奇演示,讓更多的人了解JavaScript的魅力所在。這篇是一個小結,也預示著一個更加輝煌的2009的開始。
原文標題:2008 - A Year of Awesome JavaScript
原文作者:Jacob Seidelin
如果對JavaScript感興趣,建議點開文中提到的所有鏈接,實際試驗一下效果,但需要注意的是,一定要使用Firefox 3.1或者其他浏覽器的最新版本,如果使用Firefox記得打開tracemonkey,否則有的效果會很慢的,也不要同時打開兩個實驗窗口,有可能會造成浏覽器死機。還有,相當一部分鏈接需要翻牆。
以下是對原文的翻譯:
對於JavaScript來說,2008是偉大的一年,因為有很多牛人加入到了JavaScript、Canvas元素和Web的開發中來。浏覽器 供應商也在互相競爭,試圖在JavaScript的性能方面超越對手,而最大的受益者當然是開發者和最終用戶,因為現在可以開發出一些非常棒的東西,而這 些東西在以前簡直就是不可想象的。下面是一個列表,都是我在整個2008年中關注過,基於JavaScript開發的產品。
游戲
對於JavaScript游戲來說,2008年是非常重要的一年。基於DHTML和Canvas的游戲,在某些方面已經撼動了Flash的霸主地位。很多以前經典的電視游戲已經被通過這種方式移植了,比如:超級瑪麗、吃豆人、Breakout、小蜜蜂、炸彈人和T&C Surf Designs等。

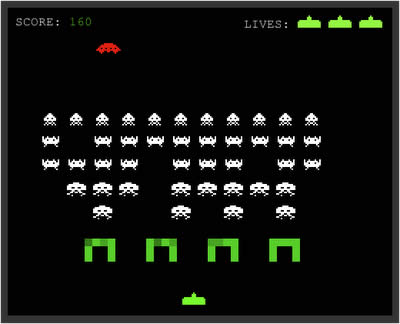
另外還有些人,按照自己的想法,對一些傳統的游戲進行了擴展,演變出一些新的小游戲,比如:Matt Hackett開發的 Spacius、Mark Wilcox開發的 Invaders from Mars、VertigoProject開發的 RedLine Racing 和這個俄羅斯方塊的變種版本 Tetris game。

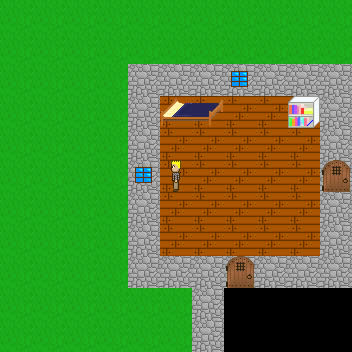
我們也找到一些角色扮演類游戲,比如 Tombs of Asciiroth ,而Andrew Wooldridge開發的 CanvasQuest 顯得更加圖形化些,它的Prototype引擎是構建在Pierre Chassaing開發的 ProtoRPG 基礎上的,雖然這些游戲現在還在測試中,而且現在的演示版看起來比較粗糙,但我們有理由相信,有一天他們會完善出一個非常棒的版本出來。

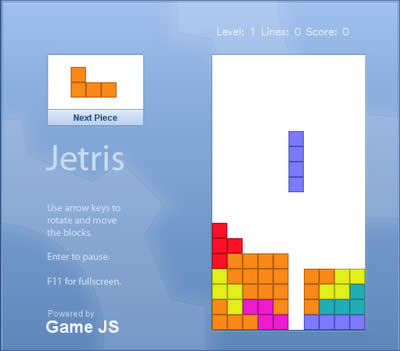
在2008年,也有幾個面向JavaScript/DHTML游戲開發的類庫面世,其中最搶眼的莫過於 GameJS(旁邊的截圖就是基於這個類庫開發的游戲Jetris)和 GameQuery 了,後者是著名的JavaScript類庫jQuery的一個擴展。

最後,我們還要留意一個偉大的游戲 DEFENDER of the favicon ,這個偉大可不是指尺寸喲。Mathieu 'p01' Henri把上個實際八十年代推出的Defender游戲壓縮到了浏覽器的favicon圖標中,就是那個16*16的png圖像,聽到這個感覺怎樣?神奇麼?

演示
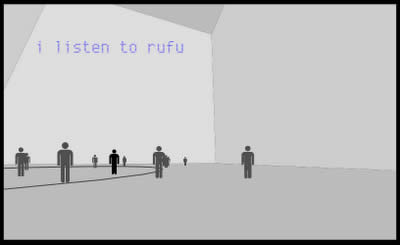
現在大部分的浏覽器(開發這些浏覽器的公司沒有叫微軟的,IE還不支持)已經支持了Canvas元素。這就意味著當我們以後要在浏覽器中創建動態的圖片時,將會有更多的選擇。當然也會有更多的人,會樂此不疲的展示他們創建動態圖片這項瘋狂的技術,呵呵。其中有些人創建了 短小精煉的例子 ,來展示Canvas強大的能力。另外一些人走的更遠,比如Matt Westcott就建立了一個 反社會的演示 ,來諷刺現在流行的社會網絡,而這個演示完全是通過一個小工具制作的。

還有一些人,包括Mathieu 'p01' Henri在內,一整年都在制作一些非常短小精悍的內容,而這些小代碼可以做出非常棒的效果,比如這幾個:Rubber effect、Tunnex、Mars。每個演示,所有代碼加起來,都不超過256字節!
