最近開發彩票分析網站,需要用到js繪制分析曲線圖。
參考網上的繪圖代碼,自己封裝了一個繪圖類,給大家做一個參考。

引用方法:
new gov.Graphic(par1,par2,par3);
par1 為繪圖數據
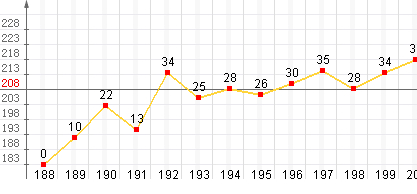
var data=new period([0,10,22,13,34,25,28,26,30,35,28,34,39,28,26,50,35,28,34,39,55],//y軸數據[188,189,190,191,192,193,194,195,196,197,198,199,200,201,202,203,
204,205,206,207,208]//x軸數據
);
par2 為繪圖的容器層id
par3 為繪圖樣式參數,可選參數
默認值:
{
height:170, //繪圖區域高度
maxHeight:50, //y軸最高數值
barDistance:26, //x軸坐標間距
topDistance:0, //上部填充
bottomDistance:0, //底部填充
leftDistance:20, //左部填充
pointWidth:5, //坐標點寬度
pointHeight:5, //坐標點高度
pointColor:"#ff0000", //坐標點顏色
lineColor:"#ffd43a", //連接線顏色
valueWidth:20, //y軸數值寬度
valueColor:"#000", //y軸數值顏色
timeWidth:20, //x軸數值寬度
timeColor:"#000", //x軸數值顏色
disvalue:true, //是否顯示y軸數值
distime:true //是否顯示x軸數值
}
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
源碼下載(點擊下載)