網頁制作poluoluo文章簡介:我們經常會在不同的網站和產品看到滑動導航菜單的應用,這類使用最大的好處就是可以在同一時間只顯示一塊菜單區域,將其他按鈕都收縮隱藏起來。節約了空間不說,同時效果也十分出色。
我們經常會在不同的網站和產品看到滑動導航菜單的應用,這類使用最大的好處就是可以在同一時間只顯示一塊菜單區域,將其他按鈕都收縮隱藏起來。節約了空間不說,同時效果也十分出色。
【滑動導航菜單的分類】
1.卡片堆:
a.用在聊天軟件上,作為好友分組。最典型如qq,旺旺,msn等。
b.用在幫助中心分類裡。

n久版的QQ好友分組,很經典的應用

淘寶幫助中心
2.標簽分類:

a.蘋果網站的軟件下載分類

b.visualthesaurus網站的詞性分類
3.作為標題

Alex Cohaniuc (www.alexcohaniuc.com)的滑動導航菜單設計的很好。把作品項目藏到滑動導航菜單裡是的做法其實挺有道理的,因為這能把每個項目的不必要信息隱藏起來,等訪客有需要的時候再顯示。說這項設計好是因為:一,每塊畫布的標題都很大,很好點擊;二,每塊標簽卡都使用了一個小箭頭來反映開合狀態;三,鼠標滑過時,當前標簽卡有將它區分出來的不同背景色。

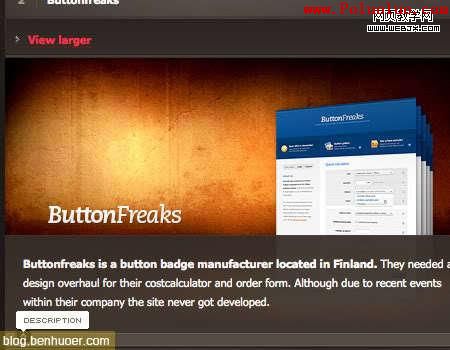
Marius Roosendaal (www.mariusroosendaal.com)使用另一個非常漂亮的滑動導航菜單來“儲藏”他的作品圖像。與上面例子一樣,每一個內容區塊都是一個項目的展示。不過,此例的滑動導航菜單裡的每個圖像還附加有一些文字介紹。你能注意到一個小按鈕被用來顯示/隱藏介紹。他同時也提供到更詳細介紹或者更大預覽圖的鏈接。在一個小小的滑動導航菜單裡當然不能塞進特別特別多的信息,所以如果可以的話,還是盡量給每個項目都加上到詳細內容的鏈接吧。
4.用於全局導航

polargold(www.polargold.de/#agentur)網站很新穎的將滑動導航菜單效果用於全站的導航,點擊每一個字母標題都展現該系列下的人名和作品。視覺形式上也打破了傳統的滑動導航菜單的塊狀模式,看上去清晰而活潑。
5.用於流程引導

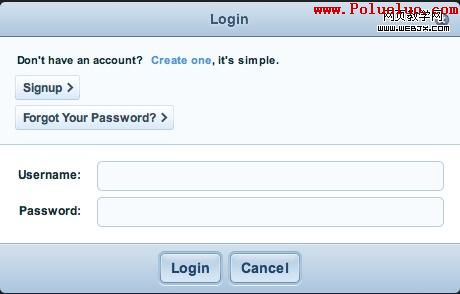
Grooveshark (listen.grooveshark.com)整個站點的每一個頁面中,這個漂亮的登錄窗口都觸手可及。注意,點擊登錄( Lodin> )按鈕後並不會載入一個新頁面,而是直接把注冊表單替換成了登錄表單(使用了滑動導航菜單效果)。非常方便,非常友好的用戶界面。我覺的這可以算是滑動導航菜單的變體使用。
- 上一頁:常用的Javascript代碼高亮腳本
- 下一頁:解決AJAX中文回傳亂碼