jQuery中10個非常有用的遍歷函數
使用jQuery,可以很容易的選擇HTML元素。但有些時候,在HTML結構較為復雜時,提煉我們選擇的元素就是一件麻煩的事情。在這篇教程中,我們將探討十種方法去精煉和擴展我們將要操作的集合。
HTML
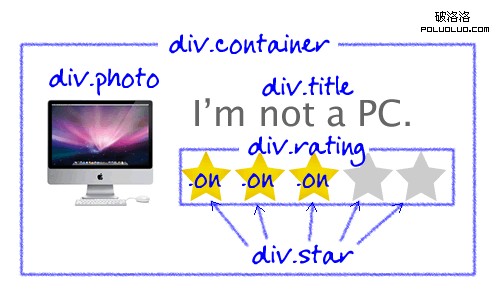
首先,讓我們看看下圖所示的簡單的頁面,通過這個教程我們將選擇這些元素。
div.container是包裹元素;
div.photo、div.title、div.rating是div.container的直接子級;
每個div.star是div.rating的子級;
當div.satr的class為“on”時,它是一個完整的star。

為什麼要遍歷?
“為什麼我們要進一步提煉一系列元素,難道是jQuery選擇語法不夠強大?”
好,讓我們從示例開始。在上面提到的網頁中,當一個star被點擊時,我們需要給它以及左邊的每個star添加class“on”。與此同時,我們要改變所有star父元素的背景顏色,因此,我們的代碼如下:
$('.star').click(function(){
$(this).addClass('on');
// 如何選取當前對象的父元素?
// 如何獲得當前star左側所有的star?
});
在第二行,我們得到了我們點擊的當前對象。但是,如何得到stars的父級?即div.rating。但是,在一個頁面中,有很多div.rating。哪一個是我們想要的?如何獲得“this”左邊所有的star?
可喜的是,jQuery允許我們基於這些基層關系,在現存集合的基礎上獲得新的元素集合。而這些正是遍歷函數發揮作用的地方。
1、children
這個函數得到一組元素的直接子級。
在很多情況下會很方便,看看下面這張圖:
開始的時候容器中的star全部被選擇;
給children()傳遞一個選擇表達式將選擇結果縮小至選中的star;
如果chilidren()每接受任何參數,將返回所有直接子級;
不返回孫級元素。

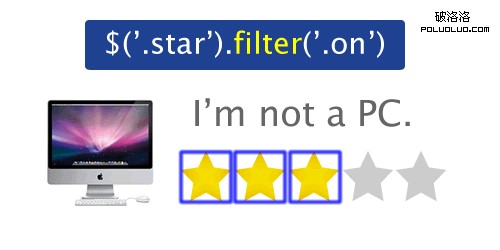
2、filter
這個函數通過傳遞的選擇表達式從一個集合中過濾元素。任何不匹配這個表達式的元素將從選擇的集合中移除。
下面的這個例子直截了當。從 5個star中過濾出class為“on”的star。

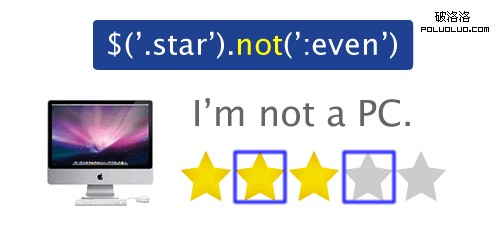
3、not
與filter恰恰相反,not()從集合中移除匹配的元素。
看下面這個例子。偶數列的star從選擇集合中移除,留下的是奇數行的star。

“ 注意:'Even'和'odd'選擇器是從0開始的,從0開始計數,不是從1。”
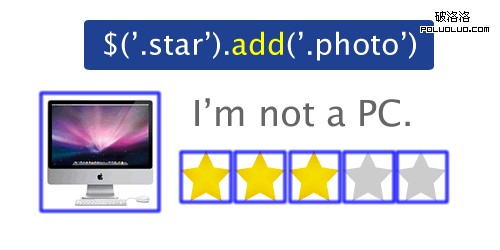
4、add
如果我們想在集合中增加一些元素怎麼辦?add()函數正是做這件事的。
同樣簡單明了,photo盒子被添加到集合中。

5、slice
有時候,我們需要根據元素在集合的位置獲取集合的子集。sliece()正是做這個的。
第一個參數是從零開始的第一個元素的位置,它包含在返回的片段中;
第二個參數是從零開始的第一個元素的索引。不包含在返回的片段中。如果省略,將延伸至集合的末尾;
所以,slice(0,2)將選取前兩個star。

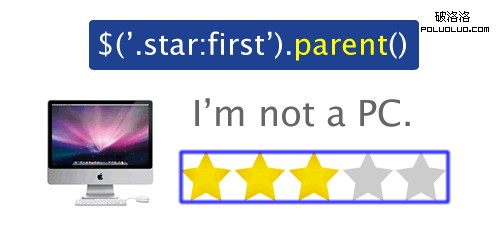
6、parent
parent()函數選取一系列元素的直接父級。
正如下圖所示,第一個star的直接父級被選中。非常方便,應當指出,它僅僅返回直接父級,為什麼很奇特?因為沒有祖父元素或祖先元素被選中。

7、parents
這是復數形式,parents()選擇集合的所有祖先元素。我的意思是所有祖先元素包括直接父級到“body”和“html”元素。所以最好通過傳遞表達式縮小選擇結果。
通過給parents()傳遞.container參數,div.container將被選中,它實際上第一個star的祖父。

8、siblings
這個函數選擇一組元素的所有兄弟姐妹,傳遞一個表達式可以篩選結果。
看看這個例子:
誰是第一個star的兄弟節點?其它的四個,對不?
如圖所示,“odd”的節點被選中。索引是從零開始的,看看下面star的紅色數字。

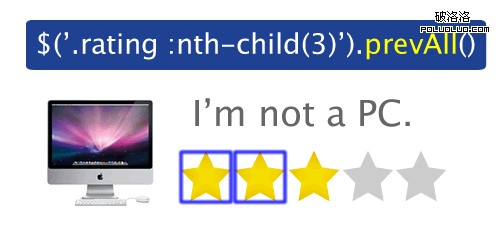
9、prev & prevAll
prev()函數選擇前一個兄弟節點。prevAll()選擇一個元素集合前面所有的兄弟節點。
如果你正在構建一個星級部件,這將相當方便。第三個star前面的兄弟節點被選中。

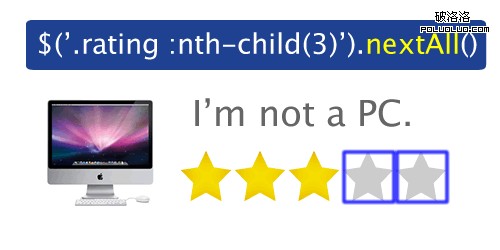
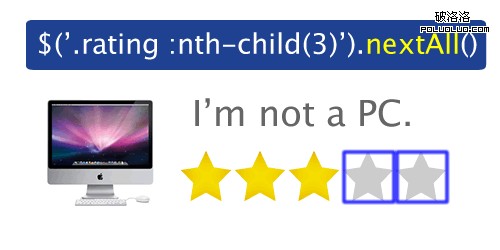
10、next & nextAll
這些函數與prev和prevAll工作方式相同,不過它選擇的是下一個兄弟姐妹。

結論
最後,讓我們來看看如何利用這些函數來解決現實世界中令我們頭痛的問題。
$('.star').click(function(){
$(this).addClass('on');
// 如何取得當前對象的父級?
$(this).parent().addClass('rated');
// 如何獲得當前對象左側的star?
$(this).prevAll().addClass('on');
$(this).nextAll().removeClass('on');
});
這就是這篇教程中早期提到的問題,對嗎?在這幾行代碼中我們使用了這幾個遍歷函數。
在第5行,看看parent()函數,啊哈,真簡單。
在第8行和9行,prevAll()和nextAll().選擇填充的star和空的star。
現在,遍歷函數是做麼的方便。當在一起使用時,它們將更加強大。也就是說,一個函數的輸出是另一個函數的輸入,它們是鏈式的。
謝謝你的拜讀,希望這篇教程在你通過jQuery選擇html元素時更容易。你有什麼想法?哪個遍歷函數是我們遺漏的?