Egret引擎開發指南之創建項目
編輯:關於JavaScript
Egret提供非常方便的創建工具,我們把創建後的文件總和稱之為項目。在後面的操作中,我們對創建的項目進行操作,具體創建步驟如下:
需要注意的是Egret支持Windows和Mac OS X 兩個平台。在不同平台中,我們使用的Egret命令是相同。對於不同的命令,大家可以參考文檔中相關平台的操作介紹。
Egret在創建的時候,需要指定創建項目所在目錄。Egret會將所有創建後的項目文件全部存放到指定目錄中。
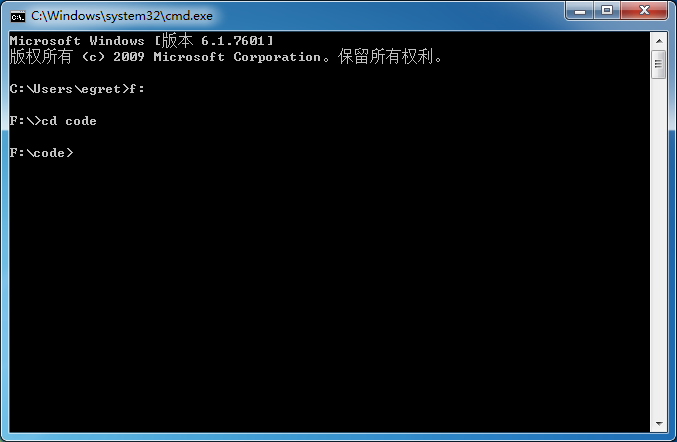
1.Windows系統中進入項目目錄
我們在Windows中的命令行工具中敲入命令如下圖:

2.Mac OS X系統中進入項目目錄
我們在Mac OS X中創建一個名稱為egretdemo的文件夾。文件夾路徑為:/Volumes/mac1/egretdemo/
在終端中使用cd命令定位到當前目錄,cd /Volumes/mac1/egretdemo/
3.創建Hello World項目
下面我們通過egret提供的工具來創建我們的項目,我們把當前的項目名稱稱之為“HelloWorld”。在終端中使用命令:egret create HelloWorld。
稍等幾秒後,egret工具會在我們制定的目錄下創建一個名稱為“HelloWorld”的項目。在你制定的目錄中,egret創建的項目會與項目名稱相同。你會在指定的/Volumes/mac1/egretdemo/目錄中看到一個名稱為"HelloWorld"的文件夾。所以當前項目的文件全部存在在這個文件夾中。
在生成的項目文件夾中我們會看到四個子文件夾。
workspace // egret工作空間
|-- HelloWorld // 游戲項目
|-- src // 游戲代碼目錄,源代碼均存放在此目錄中,其文件後綴名為`.ts`。
|-- resources // 游戲資源目錄,存放著游戲使用的資源,包括圖片文件,音頻文件以及資源配置文件等。
|-- launcher // 游戲入口,所有的可運行查看游戲效果的網頁文件均存放在這個文件夾中。
|-- index.html //啟動文件
|-- libs //egret引擎庫文件
|-- bin-debug // 編譯後的代碼目錄,存放當前debug模式的代碼,這個文件夾中絕大部分代碼為`.js`文件。
|-- egretProperties.json //Egret項目編譯參數
小編推薦
熱門推薦