在第一次學習jquery中,常常會不能分辨DOM對象和Jquery對象,下面我們就簡訴一下它們之間的關系和區別
1.DOM對象(Document Object Model)
文檔對象模型,每一份DOM都可表示為一棵樹,例如下面是一個簡單的網頁代碼:

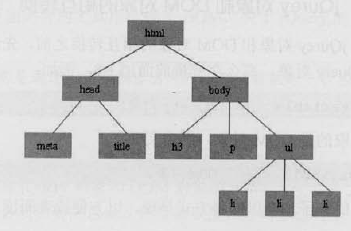
表示為DOM為:

我們可以通過JS中的getelementsByTayName或getelementsByTayId來獲取樹中的節點,像這樣獲取到的元素就是DOM對象,DOM可以使用JS中方法,例如:
代碼 代碼如下:var domobj=document.getelementsByTayName("Name"); //獲取DOM對象
var objhtml=domobj.innerHTML; //使用JS中的innerHTML方法2.2
2.Jquery對象
Jquery對象就是通過Jquery包裝DOM對象後產生的對象,他是Jquery獨有的,可以調用jquery中的方法,例如:
$("#foo").HTML();
Jquery對象不能調用DOM對象的任何方法,例如:
代碼 代碼如下:$("#foo").innerHTML //將會出現錯誤
3.DOM對象和Jquery對象之間的相互轉化
我們在轉化他們之前,必須先規定定義變量的風格,如定義個Jquery對象時,添加一個$符號,例如:
var $obj=Jquery對象
定義DOM對象時,則不需要添加任何符號,這樣可以幫助我們區分變量是什麼對象,提高代碼的可讀性,例如:
var domobj=DOM對象
當Jquery類庫中沒有我們想要的方法或者我們對Jquery的方法不太清楚時,我們就可以轉化為DOM對象,有2種方法將Jquery對象轉化為DOM對象----[index]/get(index),
(1)jquery對象是一個數組對象,通過[index]得到一個DOM對象,代碼如下:
var $obj=$("#sc");
var obj=$obj[0];
alter(obj.checked);
(2)另一種方法是Jquery自己提供的,通過get(index)獲取到DOM對象,例如:
var $obj=$("#sc");
var obj=$obj.get(0);
alter(obj.checked);
4.DOM對象轉化為Jquery對象
DOM對象只需要通過$(),就可以轉化為一個Jquery對象,例如:
var obj=document.getelementsByTayName("Name");
var $obj=$(obj);
以上所述就是本文的全部內容了,希望大家能夠喜歡。