jQuery多級手風琴菜單實例講解
編輯:關於JavaScript
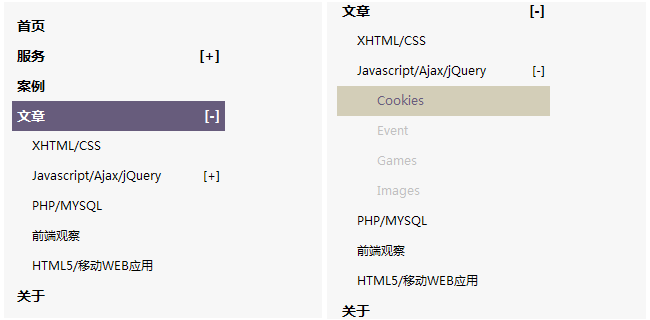
手風琴菜單一般用於下拉導航,由於外觀非常簡潔,使用起來跟手風琴一樣可以拉伸和收縮而得名,項目中適當應用手風琴效果會給用戶帶來非常好的體驗。本文借助jQuery插件輕松打造一個非常不錯的手風琴效果的菜單。

HTML
首先在head間引用jQuery和插件。
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/accordion.js"></script>
接著,在body間寫上菜單主體代碼,HTML代碼將由一系列無序列表組成。
<ul class="nav">
<li><a href="#">首頁</a></li>
<li><a href="#">服務</a></li>
<li><a href="#">案例</a></li>
<li><a href="#">文章</a></a>
<ul>
<li><a href="#" target="_blank">XHTML/CSS</a></li>
<li><a href="#">Javascript/Ajax/jQuery</a>
<ul>
<li><a href="#">Cookies</a></li>
<li><a href="#">Event</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Images</a></li>
</ul>
</li>
<li><a href="#" target="_blank">PHP/MYSQL</a></li>
<li><a href="#" target="_blank">前端觀察</a></li>
<li><a href="#" target="_blank">HTML5/移動WEB應用</a></li>
</ul>
</li>
<li><a href="#">關於</a></li>
</ul>
CSS
當然,我們要為這個無序列表加上樣式,讓它非常簡潔的呈現在屏幕上。
.nav {width: 213px; padding: 40px 28px 25px 0;}
ul.nav {padding: 0; margin: 0; font-size: 1em; line-height: 0.5em; list-style: none;}
ul.nav li {}
ul.nav li a {line-height: 10px; font-size: 14px; padding: 10px 5px; color: #000; display: block;
text-decoration: none; font-weight: bolder;}
ul.nav li a:hover {background-color:#675C7C; color:white;}
ul.nav ul { margin: 0; padding: 0;display: none;}
ul.nav ul li { margin: 0; padding: 0; clear: both;}
ul.nav ul li a { padding-left: 20px; font-size: 12px; font-weight: normal;}
ul.nav ul li a:hover {background-color:#D3C99C; color:#675C7C;}
ul.nav ul ul li a {color:silver; padding-left: 40px;}
ul.nav ul ul li a:hover { background-color:#D3CEB8; color:#675C7C;}
ul.nav span{float:right;}
jQuery
調用accordion插件,設置相關屬性,一個漂亮的手風琴效果就完成了。
$(function(){
$(".nav").accordion({
speed: 500,
closedSign: '[+]',
openedSign: '[-]'
});
});
Accordion提供以下選項設置:
speed:數字毫秒,設置菜單展開和關閉的時間。
closedSign:當下級菜單關閉時,顯示於菜單旁邊的內容,可以是任意html或者text。
openedSign:當下級菜單展開時,顯示於菜單旁邊的內容,可以是任意html或者text。
注意,如果你想菜單初始載入時就展開的話,可以在對應要展開的li上加class="active"。
是不是看完這篇文章,有沒有想把自己原來的菜單拋棄了,那就趕緊行動吧,使自己的網站煥然一新。
小編推薦
熱門推薦