簡單的說:html()和text()的區別主要在於是否包含標簽。而val()針對的是表單元素。
但是有時還是不是那麼太清晰。
html(),val(),text()都分為有參和無參。
舉例說明它們的不同之處:
html()在沒有參數的情況下,取得第一個匹配元素的內容。必須要注意的是,即使匹配多個,也只能取得匹配的第一個元素。
如:
<body>
<p>你選中這段文字後,看看它們的文本顏色和背景色,就能明白::selection的作用。</p>
<h3>選中下面的文字,看看它的顏色</h3>
<h3>選中下面的文字,看看它的顏色</h3>
<h3>選中下面的文字,看看它的顏色</h3>
<input type="text" value="aaa">
</body>
</html>
<script src="../js/jquery-1.11.2.min.js"></script>
<script>
var con = $("p").nextAll("h3");
console.log(con.html());
</script>
此處的con匹配的3個h3元素,但是只會打印出第一個h3的內容。
如果我們此處換成text();那麼會打印出三個h3的內容。
如果帶參數的話,con.html(“aaa”);和con.text(“aaa”);效果一樣,都能改變3個h3的內容。
不過如果con.html("<span>'aaa'</span>")和con.text("<span>'aaa'</span>");使用html會將span解析為標簽,而text,則會將作為字符串插入。
<body>
<p>你選中這段文字後,看看它們的文本顏色和背景色,就能明白::selection的作用。</p>
<h3><span>選中下面的文字,看看它的顏色</span></h3>
<h3><span>選中下面的文字,看看它的顏色</span></h3>
<input type="text" value="aaa">
</body>
</html>
<script src="../js/jquery-1.11.2.min.js"></script>
<script>
var con = $("p").nextAll("h3");
console.log(con.html());
console.log(con.text());
</script>

html()會將標簽也取出,但是text()只會獲取文本部分。
再看val();
<body>
<input type="text" value="aaa"/>
<input type="button" value="按鈕"/>
選擇性別:<input type="radio" name="sex" checked value="男"><label>男</label>
<input type="radio" name="sex" value="女"><label>女</label>
<br><br>
選擇地區:
<select style="width: 150px">
<option value="1">上海</option>
<option value="2">杭州</option>
<option value="3">南京</option>
<option value="4">麗江</option>
</select>
</body>
</html>
<script src="../js/jquery-1.11.2.min.js"></script>
<script>
$(function () {
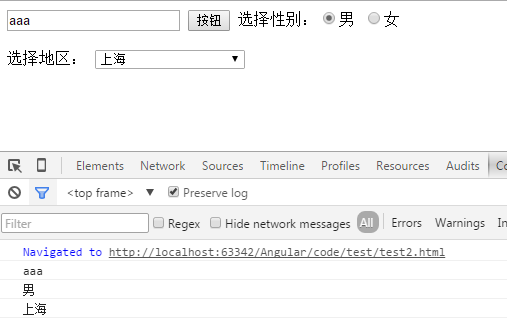
console.log($("input:text").val());
console.log($("input:button").val());
console.log($("input[name='sex']:checked").val());
console.log($("select option:selected").text());
});
</script>

此處,可以關注下如何獲取單選按鈕的值,如何獲取選中的select的值。
需要注意的是,option的value並不是顯示在頁面上的內容,因為設置或者是獲取option的頁面內容,需要使用text(),當然使用html()亦可。
關於三者的區別小結
1. .val()方法和.html()相同,如果其應用在多個元素上時,只能讀取第一個表單元素的"value"值,但是.text()和他們不一樣,如果.text()應用在多個元素上時,將會讀取所有選中元素的文本內容。
2 .html(),.text(),.val()都可以使用回調函數的返回值來動態的改變多個元素的內容。
以上所述是小編給大家介紹的jQuery中text() val()和html()的區別實例詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對百度網站的支持!
- 上一頁:js改變css樣式的三種方法推薦
- 下一頁:jqGrid用法匯總(全經典)