jQuery設置單選按鈕radio選中/不可用的實例代碼
編輯:關於JavaScript
因為本 part 是“jQuery日常使用篇”,所以都是由具體需求出發,總結需要用到的知識點。代碼寫得未必很好,達到目標就好。那麼我們先來看看這次的需求:色塊模式基於彩色模式,即開了彩色才能開色塊,彩色處於關閉的時候色塊不可用,開啟彩色時色塊radio可用,關閉彩色時如果色塊處於開的話需要把它關掉,大概就這樣。
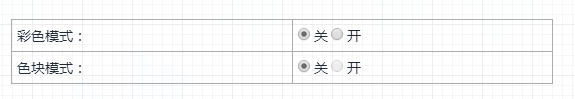
我們先來看看演示效果:

我們接下來看看jQuery對單選按鈕 radio 的操作。
1. 彩色處於關閉的時候色塊不可用
需要兩步,當頁面打開時,檢測如果彩色關閉的話,讓色塊的“開”不可用:
if($("#coloroff[checked]"))
{
//alert("Hello Nowamagic!");
$("#blockon").attr("disabled", true);
}
另外,當彩色開關切換時,即從開切換關時,讓色塊開不可用,同時選中色塊關:
$("#coloroff").change(function(){
$("#blockon").attr("disabled", true);
$("#blockoff").attr("checked",true);
})
2. 當彩色從關切換開時,讓色塊可用,這很簡單:
$("#coloron").change(function(){
$("#blockon").attr("disabled", false);
})
全部代碼為:
$(document).ready(function(){
if($("#coloroff[checked]"))
{
//alert("Hello Nowamagic!");
$("#blockon").attr("disabled", true);
}
$("#coloroff").change(function(){
$("#blockon").attr("disabled", true);
$("#blockoff").attr("checked",true);
})
$("#coloron").change(function(){
$("#blockon").attr("disabled", false);
})
});
補充幾個知識點:
checkbox, radio 這些控件都沒有readonly屬性,需要用 disabled 屬性來切換它們的“可用/不可用”狀態。
設置 radio 不可用可以用 attr() 方法,即attr("disabled", true)。
設置 radio 的選中狀態也是用 attr() 方法,attr("checked",true)。
以上所述是小編給大家介紹的jQuery設置單選按鈕radio選中/不可用的實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對百度網站的支持!
小編推薦
熱門推薦