1、先給出問題解決後的代碼
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jstl/core_rt"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<base href="<%=basePath%>">
<title>添加優惠券步驟2</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<jsp:include page="../layout/script.jsp"></jsp:include>
<c:set var="getDataUrl" value="${pageContext.request.contextPath}/goods/getGoodsOnSale" scope="request" />
<script type="text/javascript">
var $dg;
var $grid;
var ids = '';
var idsArray = new Array();
$(function() {
$dg = $("#dg");
$grid=$dg.datagrid({
url : "${getDataUrl}",
width : 'auto',
height : $(this).height()-85,
pagination:true,
rownumbers:true,
border:true,
striped:true,
singleSelect:false,
checkOnSelect:true,
selectOnCheck:true,
onBeforeLoad:function(data){
addSelectedGoodsIdToArray();
},
onLoadSuccess:function(data){
var rowsData = data.rows;
if(idsArray.length!=0){
$.each(idsArray,function(i,e){
for(var index=0;index<rowsData.length;index++){
if(rowsData[index].goodsId==e){
$dg.datagrid('selectRow',index);
}
}
});
}
},
onUncheck:function(rowIndex,rowData){
if(idsArray.length == 0){
}else{
for(var index=0;index<idsArray.length;index++){
if(idsArray[index] == rowData.goodsId){
removeArrayValue(idsArray,rowData.goodsId);
break;
}
}
}
},
columns : [ [ {field:'ck',checkbox:true},
{field : 'goodsId',hidden:true},
{field : 'goodsName',title : '商品標題',width : parseInt($(this).width()*0.3)},
{field : 'img1',title : '圖片',width : parseInt($(this).width()*0.1),align : 'left',
formatter:function(value,row){
if(row.img1 != '')
return "<img src = '"+row.img1+"'/>";
else
return "<img src = '"+row.img1+"'/>";
}
},
{field : 'categoryId',title : '分類',width : parseInt($(this).width()*0.1),align : 'left',
formatter:function(value,row){
var cates = row.categorys;
for(var i=0;i<cates.length;i++){
if(cates[i].categoryId === row.categoryId){
return cates[i].categoryName;
}
}
}
},
{field : 'goodsNumber',title : '庫存',width : parseInt($(this).width()*0.1)},
{field : 'isOnSale',title : '上架',width :parseInt($(this).width()*0.1),align : 'left',
formatter:function(value,row){
if(row.isOnSale){
return "<font color=green>是<font>";
} else{
return "<font color=red>否<font>";
}
}
},
{field : 'lastUpdate',title : '上架時間',width : parseInt($(this).width()*0.1),align : 'left',
formatter:function(value,row){
var thisDate = new Date(row.lastUpdate);
return formatterDate(thisDate);
}
}
] ],toolbar:'#tb'
});
//搜索框
/* $("#searchbox").searchbox({
menu:"#mm",
prompt :'模糊查詢',
searcher:function(value,name){
var str="{\"searchName\":\""+name+"\",\"searchValue\":\""+value+"\"}";
var obj = eval('('+str+')');
$dg.datagrid('reload',obj);
}
}); */
});
function addCheckedGoodIdToArray(rowIndex,rowData){
console.log("_________________________");
var idsArrayLength = idsArray.length;
if(idsArray.length == 0){
console.log("push:"+rowData.goodsId);
idsArray.push(rowData.goodsId);
}else{
for(var index=0;index<idsArrayLength;index++){
if(idsArray[index] == rowData.goodsId){
console.log("remove:"+rowData.goodsId);
removeArrayValue(idsArray,rowData.goodsId);
break;
}
if(index == idsArrayLength-1){
console.log("push:"+rowData.goodsId);
idsArray.push(rowData.goodsId);
}
}
}
console.log("---------------");
for(var index=0;index<idsArray.length;index++){
console.log(idsArray[index]);
}
console.log("---------------");
}
function addSelectedGoodsIdToArray(){
var rows = $dg.datagrid('getSelections');
if(rows.length>0){
$.each(rows,function(i,row){
if(idsArray.length == 0){
idsArray.push(row.goodsId);
}else{
for(var index=0;index<idsArray.length;index++){
if(idsArray[index] == row.goodsId){
break;
}
if(index == idsArray.length-1){
idsArray.push(row.goodsId);
break;
}
}
}
});
}
}
function removeSelectedGoodsIdToArray(rows){
//var rows = $dg.datagrid('getSelections');
if(rows.length>0){
$.each(rows,function(i,row){
if(idsArray.length > 0){
for(var index=0;index<idsArray.length;index++){
removeArrayValue(idsArray,row.goodsId);
}
}
});
}
}
function nextStep() {
addSelectedGoodsIdToArray();
console.log("ids length"+idsArray.length);
if(idsArray.length>0){
ids = '';
for(var index=0;index<idsArray.length;index++){
ids += idsArray[index];
if(index != idsArray.length-1){
ids += ',';
}
}
}else{
}
parent.$.modalDialog({
title : '商品排序',
width : 1632,
height : 830,
href : "${pageContext.request.contextPath}/coupons/showAddStep3?goodsId="+ids,
onLoad:function(){
},
buttons : [ {
text : '下一步',
iconCls : 'icon-ok',
handler : function() {
parent.$.modalDialog.openner= $grid;//因為添加成功之後,需要刷新這個dataGrid,所以先預定義好
var f = parent.$.modalDialog.handler.find("#form");
f.submit();
}
}, {
text : '取消',
iconCls : 'icon-cancel',
handler : function() {
parent.$.modalDialog.handler.dialog('destroy');
parent.$.modalDialog.handler = undefined;
}
}
]
});
}
//編輯
function editOneGood() {
//console.log("run edit");
var row = $dg.datagrid('getSelected');
if (row) {
window.location.href="${pageContext.request.contextPath}/goods/showEditGoods?goodsId="+row.goodsId;
}else{
parent.$.messager.show({
title :"提示",
msg :"請選擇一行記錄!",
timeout : 1000 * 2
});
}
}
function addOneGood() {
//console.log("run edit");
window.location.href="${pageContext.request.contextPath}/goods/showAddGood";
}
//高級搜索 刪除 row
function tbCompanySearchRemove(curr) {
$(curr).closest('tr').remove();
}
//高級查詢
function tbsCompanySearch() {
jqueryUtil.gradeSearch($dg,"#tbCompanySearchFm","jsp/company/companySearchDlg.jsp");
}
/**
* 格式化日期(含時間)
*/
function formatterDate(date) {
var datetime = date.getFullYear()
+ "-"// "年"
+ ((date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : "0"
+ (date.getMonth() + 1))
+ "-"// "月"
+ (date.getDate() < 10 ? "0" + date.getDate() : date
.getDate())
+ " "
+ (date.getHours() < 10 ? "0" + date.getHours() : date
.getHours())
+ ":"
+ (date.getMinutes() < 10 ? "0" + date.getMinutes() : date
.getMinutes())
+ ":"
+ (date.getSeconds() < 10 ? "0" + date.getSeconds() : date
.getSeconds());
return datetime;
}
function removeArrayValue(arr, val) {
for(var i=0; i<arr.length; i++) {
if(arr[i] == val) {
arr.splice(i, 1);
break;
}
}
}
</script>
</head>
<body>
<div data-options="region:'center',border : false">
<div class="well well-small" style="margin-left: 5px;margin-top: 5px">
<span class="badge">添加優惠券步驟</span>
<p>
1:填寫優惠券基本信息 —————————— <span class="label-info"><strong>2:選擇優惠券中的商品</strong></span> —————————— 3:保存並生成優惠券
</p>
</div>
<div id="tb" style="padding:2px 0">
<table cellpadding="0" cellspacing="0">
<tr>
<td style="padding-left:2px">
<a href="javascript:void(0);" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="nextStep()">下一步</a>
<a href="javascript:void(0);" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="">取消</a>
</td>
<!-- <td style="padding-left:2px">
<input id="searchbox" type="text"/>
</td> -->
<!-- <td style="padding-left:2px">
<a href="javascript:void(0);" class="easyui-linkbutton" iconCls="icon-search" plain="true" onclick="tbsCompanySearch();">高級查詢</a>
</td>-->
</tr>
</table>
</div>
<table id="dg" title="添加優惠券步驟2"></table>
</div>
</body>
</html>
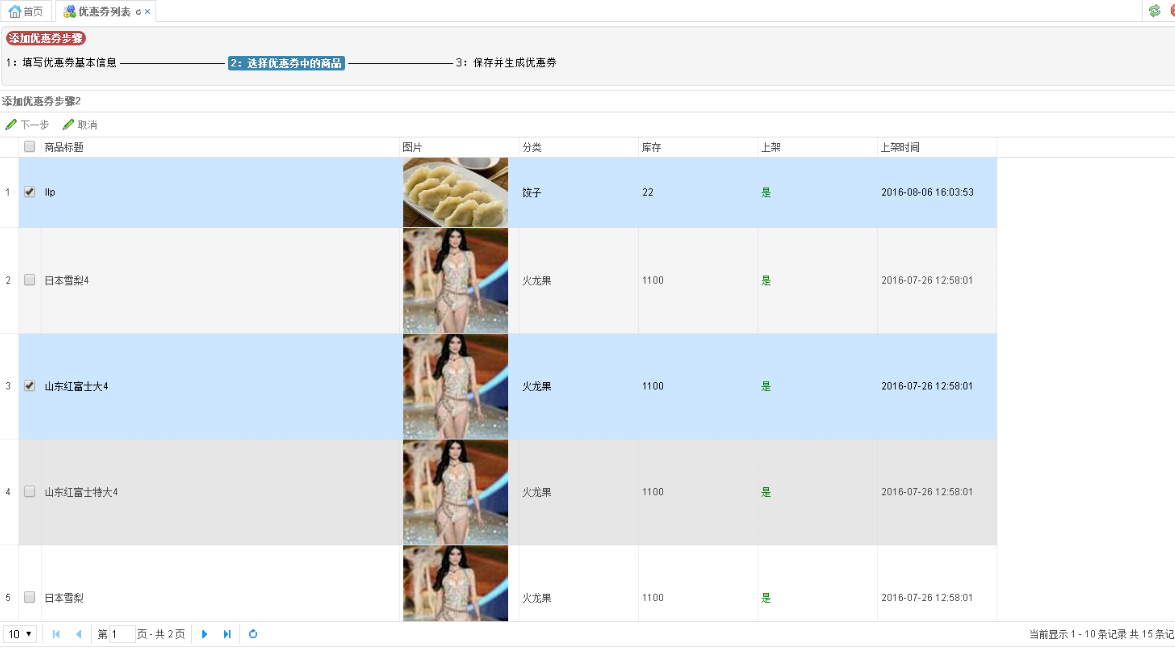
2、頁面大概的樣子

3、問題及解答,問題層層遞進,每一個問題的前提是前一個問題已經解決。
已知:一個普通的datagrid表格。
問題1:如何實現翻頁。
前台:pagination:true,表示顯示分頁toolbar。
後台:
@RequestMapping("/getGoodsOnSale")
@ResponseBody
public GridModel getGoodsOnSale(HttpServletRequest request, @RequestParam("page") Integer page,
@RequestParam("rows") Integer rows) {
Integer userRight = (Integer)(LoginController.getFromSession(request, ConstantsUtil.SESSION_USER_RIGHT));
List<Goods> goods = new ArrayList<Goods>();
Long total = new Long();
if(userRight.equals(ConstantsUtil.USER_RIGHTS_ADMIN)){
goods = goodsService.getGoodsOnSale(page, rows);
total = goodsService.getGoodsOnSaleCount();
}else{
List<Brand> brands = (List<Brand>)(LoginController.getFromSession(request, ConstantsUtil.SESSION_USER_BRANDS));
goods = goodsService.getGoodsOnSale(brands,page, rows);
total = goodsService.getGoodsOnSaleCount(brands);
}
GridModel gridModel = getGoods(goods, request);
gridModel.setTotal(total);
return gridModel;
}
說明:後台從request.getParameter裡取兩個參數,page和rows,分別代表當前的頁數及每頁顯示幾行數據。total是總數據數。
GridModel類:
public class GridModel {
private List rows= new ArrayList();
private Long total=0L;
public List getRows() {
return rows;
}
public void setRows(List rows) {
this.rows = rows;
}
public Long getTotal() {
return total;
}
public void setTotal(Long total) {
this.total = total;
}
}
問題2:如何在datagrid表格裡第一列顯示checkbox,並且讓行選中和checkbox選中等同?
答:
1、singleSelect:false,設置表格為復選模式
2、{field:'ck',checkbox:true},這裡面的checkbox:true表示該列顯示復選按鈕。
2、查看easyUI的文檔:http://www.jeasyui.net/plugins/183.html可以得知兩個屬性——checkOnSelect和selectOnCheck。
checkOnSelect:如果設置為 true,當用戶點擊某一行時,則會選中/取消選中復選框。如果設置為 false 時,只有當用戶點擊了復選框時,才會選中/取消選中復選框。
selectOnCheck:如果設置為 true,點擊復選框將會選中該行。如果設置為 false,選中該行將不會選中復選框。
所以,將這兩個屬性置為true。
問題3:如何在執行翻頁以前將被選中的行的主鍵保存起來
答:此問題可分解為以下兩個問題:
1、如何將勾選中的行保存起來
因為翻頁是重新到後台取下一頁數據,也就是數據重新加載的過程,所以可以考慮在onBeforeLoad時做相關處理。
先定義好一個數組idsArray用來保存選中行的主鍵,再用$dg.datagrid('getSelections')取得選中的行。也就是105行的方法addSelectedGoodsIdToArray做的事情。
下面看上邊發的大概樣子圖片,點擊“下一步”是將當前datagrid中被選中的內容提交到後台處理,即頁面中的function nextStep()要做的事,所以在netStep()中需要首先執行
一下addSelectedGoodsIdToArray,將選中的內容保存起來,否則當數據提交後台時,當前這一頁選中的行並沒有存起來,因為當前這一頁的addSelectedGoodsIdToArray並未觸發執行。
2、如何將選中以後又取消選中的行從保存的記錄中刪除
經過測試,在我將checkOnSelect和selectOnCheck都設為true以後, onClickRow在被調用時會自動調用onCheck或onUncheck(請注意此處的拼寫,後一個check的首字母是小寫,如果誤
寫成大寫就會失效),而onCheck和onUncheck在執行時並不會自動調用onClickRow。所以,如果我們想要在用戶取消勾選一行以後做點事,只要在onUncheck裡做就行了。這就是52行做的事。
問題4:如何在datagrid數據加載完之後自動將被選中的行選中?
答:因為翻頁是重新到後台取下一頁數據,也就是數據重新加載的過程。所以只要在onLoadSuccess中解決這個勾選的問題,那麼當向前翻頁的時候,之前選中的行也會實現自動勾選。
1、onLoadSuccess方法中傳進來的data參數,它的data.rows()表示當前datagrid中的數據。
2、$dg.datagrid('selectRow',index);將第index行的數據選中。這裡的index從零開始,index不等於當前行的數據的主鍵,而是表格的自然行號。
3、data.rows().goodsId:取得當前行數據的goodsId屬性的值
知道了以上三點,大概就清楚了,遍歷idsArray,將當前行的主鍵與之匹配,匹配上了就勾選。
注意第三點,我們選擇一列值的前提是該列被顯示在表格中,如果想隱藏它,只需hidden:true。
以上所述是小編給大家介紹的jQuery EasyUI datagrid在翻頁以後仍能記錄被選中行的實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家的支持!