關於javascript DOM事件模型的兩件事
編輯:關於JavaScript
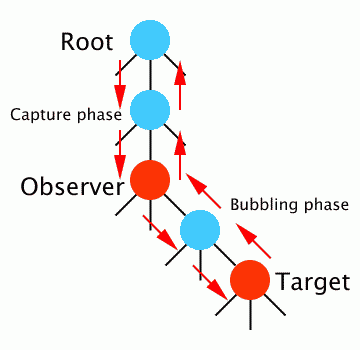
W3C DOM Level2的事件模型規范中,事件在DOM樹中的傳播過程(從根節點到目標節點)被分為了兩個階段:捕捉(Capture)和冒泡(Bubbling)。下面這個圖能大概的說明整個過程:

(from W3C)
如果想創建一個捕捉事件,在支持W3C 事件模型的浏覽器中,將addEventListener的第三個參數設為true就好了。例如:
復制代碼 代碼如下:
document.getElementById('foo').addEventListener('click',function(){alert('Hello, world!');},true);
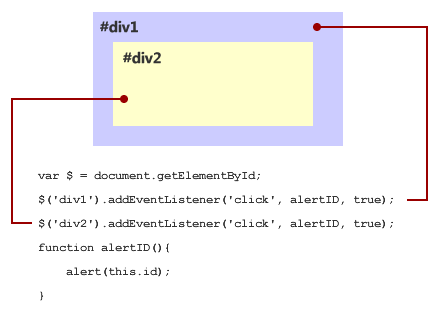
前一陣因為想弄懂事件捕捉,所以做了點小實驗,分別在Firefox 2、Safari 3 on Windows和Opera 9上實踐了事件捕捉(當然,因為IE不支持事件捕捉,所以…),實驗的原理見下圖:

ID為div1和div2的兩個元素都被綁定了捕捉階段的事件處理函數,這樣:
當點擊#div1(藍色區域)時,應該會alert出”div1″
當點擊#div2(黃色區域)時,應該會先alert出”div1″,再alert出”div2″,因為在事件捕捉階段,事件是從根元素向下傳播的,#div1是#div2的父元素,自然綁定在#div1上的click事件也會先於#div2上的click事件被執行。
然而,以上的設想只試用於Firefox 2和Safari 3 on Windows,在Opera 9中,事情會變成這樣:
當點擊#div1(藍色區域)時,什麼都不會發生
當點擊#div2(黃色區域)時,會alert出”div1″,隨後什麼都不會再發生
可以看出,在Opera 9中,目標元素(TargetElement)的click事件沒有被執行。通過Realazy(orz…)的指點,找到了這篇文章:《Event capture explained》,發現,原來Opera中的實現才是正確的。此文中有一段話如是說:
The DOM spec states that capturing events should not fire on target, because the idea of a capturing event is to detect events before they reach their targets. Because of bugs in Gecko and Safari, web content that is tested mostly with Firefox or other Gecko-based browsers sometimes expects capturing listeners to fire on target. Such content will fail in Opera 7, 8 and current releases of 9 because of its correct implementation of the standard.
大意是說:DOM規范中陳述了捕捉型的事件不應該在目標元素上被執行,因為捕捉型事件的用意就是為了監測到達目標元素之前的事件。Firefox和Safari的實現都是帶有bug的。
再來看看W3C的DOM Events規范中的原話:
A capturing EventListener will not be triggered by events dispatched directly to the EventTarget upon which it is registered.
所以,在整個事件傳播中,被執行的順序是:
父元素中所有的捕捉型事件(如果有)自上而下地執行
目標元素的冒泡型事件(如果有)
父元素中所有的冒泡型事件(如果有)自下而上地執行
在了解了這些後,也許還是不要使用事件捕捉為妙,至少暫時不要。
IE的高級事件處理模型的問題
重復綁定
IE下沒有addEventListener,但是也有自己的attachEvent,即所謂的Microsoft Model。二者的實現基本相同只是attachEvent的第一個參數(事件類型)需要加”on”,而addEventListener不用,另外attachEvent因為不支持事件捕捉,所以也沒有第三個參數。
然而,attachEvent還有一個很要命的問題:重復綁定事件。(這是從ppk on JavaScript中學到的)
一個例子:
復制代碼 代碼如下:
function sayHello(){
alert('Hello, world!');
}
// W3C Model
$('div1').addEventListener('click', sayHello, false);
$('div1').addEventListener('click', sayHello, false);
// Microsoft Model
$('div1').attachEvent('onclick', sayHello);
$('div1').attachEvent('onclick', sayHello);
在W3C模型中,相同事件處理函數的綁定會被忽略,也就是說第二個$('div1').addEventListener('click', sayHello, false);會被忽略。
而在Microsoft模型中,第二個$('div1').attachEvent('onclick', sayHello);同樣會被執行,所以,當你點擊#div1的時候,alert框會彈出來兩次。更有甚者,在detachEvent時候,也同樣要detachEvent兩次才能徹底把sayHello從#div1的click事件中刪除。
為什麼不繼續使用alertID()了?
這是因為IE的事件模型的另一個缺陷,在alertID中,使用了this關鍵字來指代被綁定了該事件處理函數的元素,這樣,在W3C模型中,alertID中的this指代了#div1或者#div2。
但是在Microsoft模型中,缺少了對this的支持後,this.id就會變為undefined,因為這時候this指代了window對象。
小編推薦
熱門推薦