JS無限樹狀列表實現代碼
編輯:關於JavaScript
復制代碼 代碼如下:
/********************************
樹形組織框架列表
v1.0
2011年1月6日
作者:flycrosscloud
********************************/
//初始化框架
var allImages = {
HasNodeClose: "<img src='image/ftv2pnode.gif'/>", //包含子節點,閉合狀態(不是最後一個)
HasNodeOpen: "<img src='image/ftv2mnode.gif'/>", //包含子節點,打開狀態(不是最後一個)
LastHasNodeClose: "<img src='image/ftv2plastnode.gif'/>", //包含子節點,閉合狀態(最後一個)
LastHasNodeOpen: "<img src='image/ftv2mlastnode.gif'/>", //包含子節點,打開狀態(最後一個)
CommonNode: "<img src='image/ftv2node.gif'/>", //不包含子節點,普通節點(不是最後一個)
LastCommonNode: "<img src='image/ftv2lastnode.gif'/>", //不包含子節點,普通節點(最後一個)
NodeLine: "<img src='image/ftv2vertline.gif'/>", //節點間連線
NodeClose: "<img src='image/department.gif'/>", //節點關閉狀態
NodeOpen: "<img src='image/departmentopen.gif'/>", //節點打開狀態
NodeBlank: "<img src='image/ftv2vertlineblank.gif'/>"//空白連線
};
$(function ()
{
$.post("http://localhost/system/asmx/wsTree.asmx/HelloWorld", function (data) { InitTree(data); });
});
function InitTree(org_data)
{
var org = eval("(" + org_data + ")");
drawtree(org, 1, "", "#nodeTree");
$("#nodeTree img").bind("click", function (event)
{
$(this).parent().find("ul").toggle();
});
}
function drawtree(org, s, pPreLine, ulname)
{
var orgLength = org.length;
var PreLine;
var count = s;
for (var i = 0; i < orgLength; i++)
{
var NodeImg = allImages.NodeClose; //項目前圖標
var PreNodeLine; //項目圖標前連線
//確定項目前圖標
if (org[i].ChildUnits != null)//如果包含子節點
{
NodeImg = allImages.NodeOpen;
}
//確定圖形前連線
if ((org[i].ChildUnits != null) && (i == orgLength - 1))
{
//包含子節點並且是本層最後一個節點
PreNodeLine = allImages.LastHasNodeOpen;
}
if ((org[i].ChildUnits == null) && (i == orgLength - 1))
{
//不包含子節點並且是本層最後一個節點
PreNodeLine = allImages.LastCommonNode;
}
if ((org[i].ChildUnits != null) && (i != orgLength - 1))
{
//包含子節點並且不是本層最後一個節點
PreNodeLine = allImages.HasNodeOpen;
}
if ((org[i].ChildUnits == null) && (i != orgLength - 1))
{
//不包含子節點並且不是本層最後一個節點
PreNodeLine = allImages.CommonNode;
}
if (i == orgLength - 1)
{
PreLine = pPreLine + allImages.NodeBlank;
}
else
{
PreLine = pPreLine + allImages.NodeLine;
}
var temp = $("<li>" + pPreLine + PreNodeLine + NodeImg + "<a href='#'>" + org[i].unit_name + "</a></li>");
$(ulname).append(temp);
if (org[i].ChildUnits != null)
{
temp.append("<ul></ul>");
var content = temp.find("ul");
drawtree(org[i].ChildUnits, count + 1, PreLine,content );
}
}
}
tree.css
復制代碼 代碼如下:
li
{
vertical-align: middle;
font-size: 16px;
display: block;line-height: 22px;list-style-type: none;height: 22px;padding: 0px; margin:0px;
}
ul a
{
height:22px;
line-height:22px;
color:#123231;
text-decoration:none;
}
ul
{
list-style-type:none;
padding:0px;
margin:0px;
}
img
{
vertical-align:middle;
cursor:pointer;
}
*
{
padding:0px;
margin:0px;
}
test.htm
復制代碼 代碼如下:
<html>
<head>
<link href="tree.css" rel="stylesheet" type="text/css" />
<script src="../js/jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="tree.js" type="text/javascript"></script>
</head>
<body>
<ul id="nodeTree">
</ul>
</body>
</html>
測試數據格式(json)
復制代碼 代碼如下:
[{"unit_id":1,"unit_name":"一級","father_unit_id":0,"ChildUnits":[{"unit_id":2,"unit_name":"二級","father_unit_id":1,"ChildUnits":[{"unit_id":3,"unit_name":"三級1","father_unit_id":2,"ChildUnits":[{"unit_id":6,"unit_name":"四級1","father_unit_id":3,"ChildUnits":null},{"unit_id":7,"unit_name":"四級2","father_unit_id":3,"ChildUnits":null}]},{"unit_id":4,"unit_name":"三級2","father_unit_id":2,"ChildUnits":[{"unit_id":8,"unit_name":"四級3","father_unit_id":4,"ChildUnits":null},{"unit_id":9,"unit_name":"四級4","father_unit_id":4,"ChildUnits":null}]},{"unit_id":5,"unit_name":"三級3","father_unit_id":2,"ChildUnits":[{"unit_id":10,"unit_name":"四級5","father_unit_id":5,"ChildUnits":null},{"unit_id":11,"unit_name":"四級6","father_unit_id":5,"ChildUnits":null}]}]},{"unit_id":12,"unit_name":"二級2","father_unit_id":1,"ChildUnits":null}]}]
本人水平有限,這麼個東東想了好幾天才弄出來個半成品,還有一些問題沒有解決,先放上來存著備忘,也望高手指點一二。
思路:
使用嵌套<ul>標簽實現,每一級用一個<ul>,有下級節點的用<li>嵌套<ul>,遞歸實現。剛開始全部都用<li>做成了,可發現要實現隱顯實在是太麻煩。
問題:
1、在IE下顯示連線有斷續,CSS不熟,沒搞定,我自己感覺還湊合,就懶得再搞了,呵呵。
2、隱顯時前置圖片要變換,還沒實現,不過我感覺問題不大。
後台代碼就不放了,需要的請留言,其實也很簡單,就是節點的遞歸排序麻煩點。
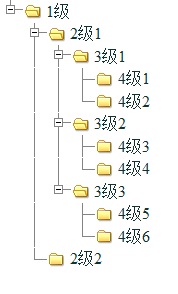
顯示效果:

小編推薦
熱門推薦