使用Firebug對js進行斷點調試的圖文方法
編輯:關於JavaScript
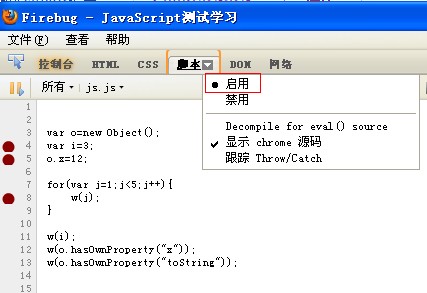
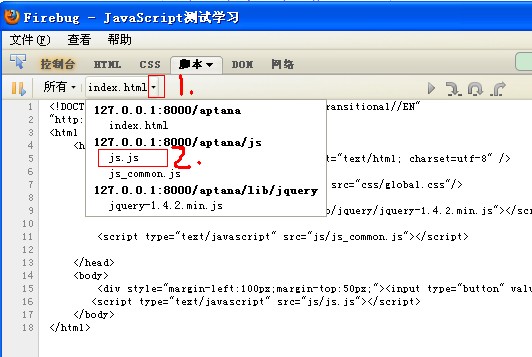
a. 打開Firebug後,啟用“腳本”調試,找到引用的腳本文件(或者行內js);



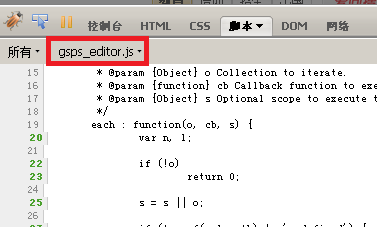
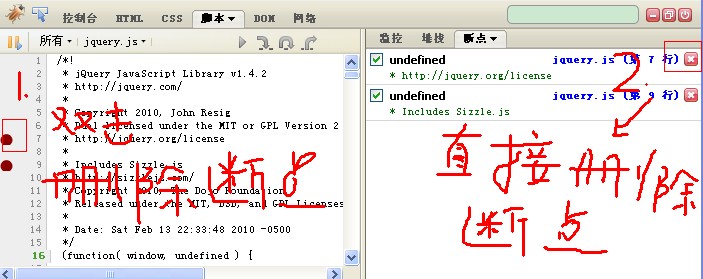
b. 在適當的位置加入斷點;
c. 如果斷點已經執行過,則刷新頁面,這時腳本就會在斷點處中斷。如果斷點沒有執行過,那可以直接執行頁面上的動作(例如點擊按鈕等),然後代碼會在斷點處中斷;

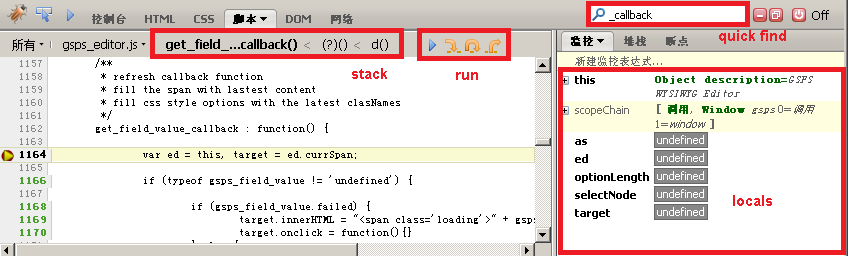
d. 觀察函數調用棧,觀察local變量,也可以進行單步執行,進行調試。
確實非常簡單!用Firebug斷點調試的優點總結如下:
- 能加斷點的行用綠色行號,非常直觀;
- call stack用兩種方式顯示出來,很方便;
- 本地變量的顯示非常清晰明了。

小編推薦
熱門推薦