javascript 快速排序函數代碼
編輯:關於JavaScript
復制代碼 代碼如下:
function quickSort(arr){
//如果數組只有一個數,就直接返回;
if(arr.length<1){
return arr;
}
//找到中間的那個數的索引值;如果是浮點數,就向下取整
var centerIndex = Math.floor(arr.length/2);
//根據這個中間的數的索引值,找到這個數的值;
var centerNum = arr.splice(centerIndex,1);
//存放左邊的數
var arrLeft = [];
//存放右邊的數
var arrRight = [];
for(i=0;i<arr.length;i++){
if(arr[i]<centerNum){
arrLeft.push(arr[i])
}else if(arr[i]>centerNum){
arrRight.push(arr[i])
}
}
return quickSort(arrLeft).concat(centerNum,quickSort(arrRight));
};
var arrSort = [33,18,2,40,16,63,27];
var arr1 = quickSort(arrSort);
console.log(arr1);
主要原理是:快速排序的原理:找基准點、建立二個數組分別存儲、遞歸
基准點:就是找到這個數組中間的一個數;
建立二個數組分別存儲:就是以這個基准點,將它的左右數值,分別存放到兩個定義的新數組當中;
遞歸:在函數內部調用自身;
這裡我總結的一點是在使用遞歸時:
1.必需要有一個判斷,並且返回一個值;不然就是一個死循環了;
2.在內部調用自己的時候,傳的參數是內部定義的某個變量,這個變量和初次傳時來的參數,有關聯;
3.要執行同樣的工作,可以考慮用遞歸;
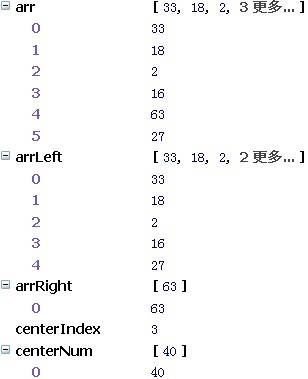
這是第一次執行函數的變量情況:中間數是40;根據循環裡的判斷條件小於40的存放在arrLeft,大於40的存放在arrRight裡面。如下圖

,當執行到 return quickSort(arrLeft).concat(centerNum,quickSort(arrRight));
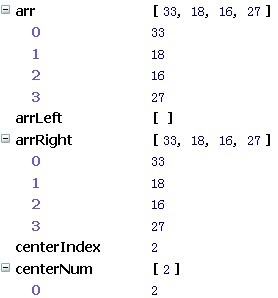
quickSort(arrLeft)會去調用函數,傳的參數是[33,18,2,16,27]
中間數是2,比2小的放左邊arrLeft,比2大的放右邊arrRight

後面一樣循環調用自己,直到傳入的參數長度,小於1,就返回這個傳入的參數。
小編推薦
熱門推薦