高性能Javascript筆記 數據的存儲與訪問性能優化
編輯:關於JavaScript
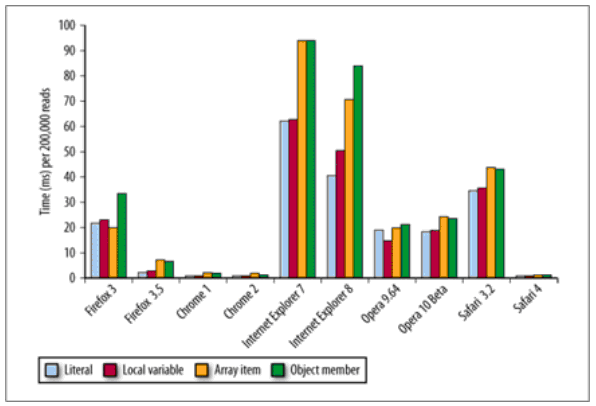
每種數據類型的訪問都需要付出點性能代價,對於直接量和局部變量基本都能消費得起,而訪問數組項和對象成員則要代價高點。下圖顯示了不同浏覽器,分別對這四種數據類型進行了200'000次操作所用的時間。

首先我們需要了解一下對象成員的訪問過程。其實函數就是一個特殊的對象,所以對象成員的訪問跟函數的內部變量的訪問都差不多,都是基於鏈的查找,前者是原型鏈,後者是作用域鏈,只是怎麼個鏈法有點差別而已。
對象成員包含屬性和方法,如果該成員是一個函數就稱為方法,否則就稱為屬性。
JavaScript中的對象是基於原形(原形本身就是一個對象)的,原形是其他對象的基礎。當你實例化一個Object對象或其它JS的內置對象時(var obj=new Object() or var obj={}),實例obj的原形由後台自動創建,浏覽器FF,safari,Chrome可通過obj.__proto__屬性(等同於 Object.prototype)可以訪問到這個原形,也正是因為這個原形,每一個實例都能共享原形對象的成員。如:
復制代碼 代碼如下:
var book = {
name:"Javascript Book",
getName = function(){
return this.name;
}
};
alert(book.toString()); //"[object Object]"
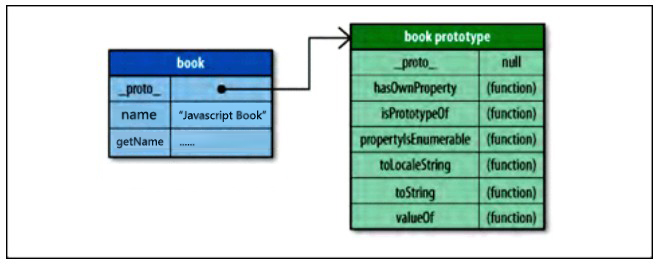
此代碼中,book對象有兩個私有成員,分別是屬性name和方法getName。book對象並沒有定義成員toString,但調用了也沒有拋出錯誤,原因是book對象繼承了原形對象的成員。book對象與原形的關系如下:

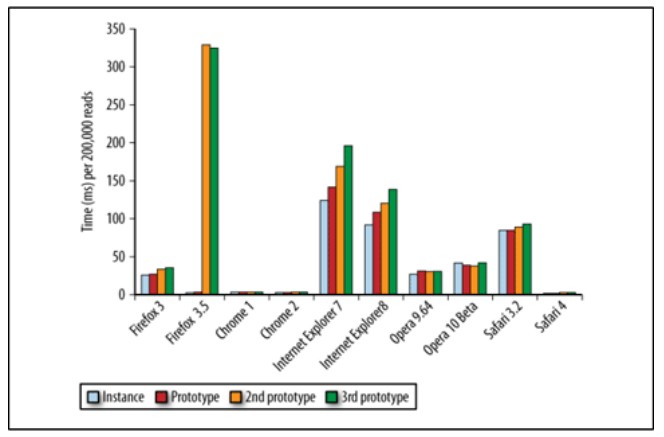
對象的另一高級用法就是模擬類和繼承類,我喜歡叫這樣用法的對象為對象類。繼承對象類主要就是依靠原型鏈來完成的,這個知識點太多需要另外詳細 說明。通過上面的對象成員搜索過程,訪問對象成員的速度,隨著原型鏈的越深,搜索的速度就越慢。下圖就顯示了對象成員在原型鏈中所處的深度與訪問時間的關 系:

好了,總結起來就一句話:一個屬性或方法在原型鏈的位置越深,訪問它的速度就越慢。解決辦法就是:將經常使用的對象成員,數組項和域外的變量存入局部變量中,然後訪問這個局部變量。
小編推薦
熱門推薦