一行代碼實現純數據json對象的深度克隆實現思路
編輯:關於JavaScript
var dataObjCloned=JSON.parse(JSON.stringify( dataObj ))
這是昨天晚上從大城小胖的微博上看到的,當時很感興趣,就mark了下。
今天整理了下資料,分析下為什麼一句話可以實現純數據json對象的深度克隆。
1.JSON.stringify函數
復制代碼 代碼如下:
將 JavaScript 值轉換為 JavaScript 對象表示法 (Json) 字符串。
JSON.stringify(value [, replacer] [, space])
參數
value
必需。 要轉換的 JavaScript 值(通常為對象或數組)。
replacer
可選。 轉換結果的函數或數組。
如果 replacer 為一個函數,則 JSON.stringify 會調用該函數,並傳入每個成員的鍵和值。 使用返回值而不是原始值。 如果此函數返回 undefined,則排除成員。 根對象的鍵是一個空字符串:""。
如果 replacer 為一個數組,則僅轉換該數組中具有鍵值的成員。 成員的轉換順序與鍵在數組中的順序一樣。 當 value 參數也為數組時,將忽略 replacer 數組。
space
可選。 向返回值 JSON 文本添加縮進、空白和換行符以使其更易於讀取。
如果省略 space,則將生成返回值文本,而沒有任何額外空白。
如果 space 為一個數字,則返回值文本在每個級別縮進指定數目的空格。 如果 space 大於 10,則文本縮進 10 個空格。
如果 space 是非空字符串(例如“\t”),則返回值文本在每個級別中縮進字符串中的字符數。
如果 space 是長度大於 10 個字符的字符串,則使用前 10 個字符。
返回值
一個包含 JSON 文本的字符串。
從上面的介紹可以看出這個函數把一個對象或數組轉換成了一個json字符串。
2.JSON.parse函數
復制代碼 代碼如下:
將 JavaScript 對象表示法 (Json) 字符串轉換為對象。
JSON.parse(text [, reviver])
參數
text
必需。 一個有效的 JSON 字符串。
reviver
可選。 一個轉換結果的函數。 將為對象的每個成員調用此函數。 如果成員包含嵌套對象,則先於父對象轉換嵌套對象。 對於每個成員,會發生以下情況:
•如果 reviver 返回一個有效值,則成員值將替換為轉換後的值。
•如果 reviver 返回它接收的相同值,則不修改成員值。
•如果 reviver 返回 null 或 undefined,則刪除成員。
返回值
一個對象或數組。
從上面的介紹可以看出這個函數把一個json字符串轉換成了一個對象或數組。
3.示例
數組的克隆:
復制代碼 代碼如下:
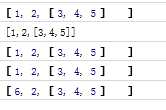
var obj = [1,2,[3,4,5]];
var objCloned = JSON.parse(JSON.stringify(obj));
console.log(obj);
console.log(JSON.stringify(obj));
console.log(objCloned);
objCloned[0] = 6;
console.log(obj);
console.log(objCloned);
實驗結果:

從上面的結果中我們發現,確實深度克隆了一個數組。
對象的克隆:
復制代碼 代碼如下:
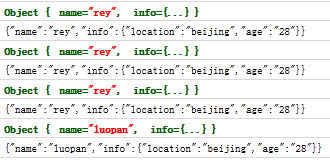
var obj = {name:'rey',info:{location:'beijing',age:'28'}};
var objCloned = JSON.parse(JSON.stringify(obj));
console.log(obj);
console.log(JSON.stringify(obj));
console.log(objCloned);
console.log(JSON.stringify(objCloned));
objCloned.name = 'luopan';
console.log(obj);
console.log(JSON.stringify(obj));
console.log(objCloned);
console.log(JSON.stringify(objCloned));
實驗結果:

從上面的實驗我們發現,這樣的方法也可以克隆對象。
4.但是上面所有的實驗都是針對純數據的,就是說,這種方法只在純數據的數組或者對象克隆中有效。
非純數據的實驗:
復制代碼 代碼如下:
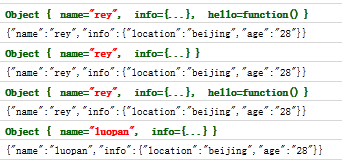
var obj = {name:'rey',info:{location:'beijing',age:'28'},hello:function(){console.log('hello world!');}};
var objCloned = JSON.parse(JSON.stringify(obj));
console.log(obj);
console.log(JSON.stringify(obj));
console.log(objCloned);
console.log(JSON.stringify(objCloned));
objCloned.name = 'luopan';
console.log(obj);
console.log(JSON.stringify(obj));
console.log(objCloned);
console.log(JSON.stringify(objCloned));
實驗結果:

從上面的實驗結果中可以看出,非純數據的函數不能參與到轉換中,它被“鄙視”了。
所以,這種一句話深度克隆的方法只針對於純數據,這個是開發中需要注意的地方。
小編推薦
熱門推薦