E3 tree 1.6在Firefox下顯示問題的修復方法
編輯:關於JavaScript

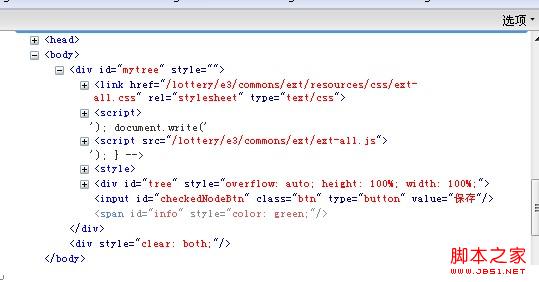
用firebug查看頁面元素觀察發現

兩個script導入被一個<script>分隔開了,顯然是document.write的問題.由於Firefox對js規范的檢查比較嚴格,肯定一些字符輸出的的時候沒有轉義.
查看e3 tree的源代碼:
/E3Tree/src/net/jcreate/e3/tree/ext/ExtTreeBuilder.java
/E3Tree/src/net/jcreate/e3/tree/ext/OutlookExtTreeBuilder.java
找到相關代碼:
復制代碼 代碼如下:
resouces.append("<script><!--").append(ENTER);
resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER);
resouces.append("document.write('<script src=""${resouceHome}/adapter/ext/ext-base.js""></script>');").append(ENTER);
resouces.append("document.write('<script src=""${resouceHome}/ext-all.js""></script>');").append(ENTER);
resouces.append("}").append(ENTER);
resouces.append("--></script>").append(ENTER);
這兩個類都有導入代碼,將其修改為:
resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER);
resouces.append("document.write('""<script src=""${resouceHome}/adapter/ext/ext-base.js"""">""</script"">');").append(ENTER);
resouces.append("document.write('""<script src=""${resouceHome}/ext-all.js"""">""</script"">');").append(ENTER);
resouces.append("}").append(ENTER);
只要在<和>前加轉義"" 就行了.
將編譯好的類再導入e3.jar.重新部署後tree顯示正常了.
e3 fix 2 bugs download e3
小編推薦
熱門推薦