IE6-IE9中tbody的innerHTML不能賦值的解決方法
編輯:關於JavaScript
IE6-IE9中tbody的innerHTML不能賦值,重現代碼如下
Js代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>IE6-IE9中tbody的innerHTML不能復制bug</title>
</head>
<body style="height:3000px">
<table>
<tbody>
<tr><td>aaa</td></tr>
</tbody>
</table>
<p>
<button id="btn1">GET</button><button id="btn2">SET</button>
</p>
<script>
var tbody = document.getElementsByTagName('tbody')[0]
function setTbody() {
tbody.innerHTML = '<tr><td>bbb</td></tr>'
}
function getTbody() {
alert(tbody.innerHTML)
}
btn1.onclick = function() {
getTbody()
}
btn2.onclick = function() {
setTbody()
}
</script>
</body>
</html>
兩個按鈕,第一個獲取tbody的innerHTML,第二個設置tbody的innerHTML。
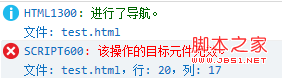
獲取時所有浏覽器都彈出了tr的字符串,但設置時IE6-9不支持,而且報錯,如圖

可以利用特性判斷來看浏覽器是否支持tbody的innerHTML設值
var isupportTbodyInnerHTML = function () {
var table = document.createElement('table')
var tbody = document.createElement('tbody')
table.appendChild(tbody)
var boo = true
try{
tbody.innerHTML = '<tr></tr>'
} catch(e) {
boo = false
}
return boo
}()
alert(isupportTbodyInnerHTML)
點擊下,看看你此時浏覽本博客的浏覽器是否支持
Click Me
<script type="text/javascript">// <![CDATA[ var isupportTbodyInnerHTML = function () { var table = document.createElement('table') var tbody = document.createElement('tbody') var tr = document.createElement('tr') var td = document.createElement('td') var txt = document.createTextNode('a') td.appendChild(txt) tr.appendChild(td) tbody.appendChild(tr) table.appendChild(tbody) var boo = true try{ tbody.innerHTML = '<tr><td>b</td></tr>' } catch(e) { boo = false } return boo }(); tbodyInnerHTML.onclick = function() { if (isupportTbodyInnerHTML) { alert('你的浏覽器支持tbody的innerHTML賦值') } else { alert('你的浏覽器是IE6-9內核,不支持tbody的innerHTML賦值') } } // ]]></script>
對於IE6-IE9裡如果要設置tbody的innerHTML,可以使用如下替代方法
Js代碼
function setTBodyInnerHTML(tbody, html) {
var div = document.createElement('div')
div.innerHTML = '<table>' + html + '</table>'
while(tbody.firstChild) {
tbody.removeChild(tbody.firstChild)
}
tbody.appendChild(div.firstChild.firstChild)
}
用一個div來包含一個table,然後刪除tbody裡的所有元素,最後給tbody添加div的第一個元素的第一個元素,即div>table>tr。
當然還有一個更精簡的版本,它直接采用replaceChild方法替換
Js代碼
function setTBodyInnerHTML(tbody, html) {
var div = document.createElement('div')
div.innerHTML = '<table>' + html + '</table>'
tbody.parentNode.replaceChild(div.firstChild.firstChild, tbody)
}
小編推薦
熱門推薦