javascript實現分欄顯示小技巧附圖
編輯:關於JavaScript
記得給師哥師姐測試考試系統的時候,看到他們的考試頁面可以實現隱藏左邊的考生信息部分,當時覺得好高大上,好人性化。現在學了javascript,我也能實現這個功能了,下面來顯擺一下。
1.頁面設計:

(1).html代碼:
<title>js分欄</title>
<style type="text/css">
.alignment{
text-align: center;
}
</style>
</head>
<script language="javascript" type="text/javascript">
//......
</script>
<body>
<table width="412" height="296" border="1">
<tr>
<td width="113" height="292" id="lanmu">
<p class="alignment"><a href="#">欄目一</a></p>
<p class="alignment"><a href="#">欄目二</a></p>
<p class="alignment"><a href="#">欄目三</a></p>
<p class="alignment"><a href="#">欄目四</a></p>
<p class="alignment"><a href="#">欄目五</a></p>
</td>
<td width="15">
<span id="pic"><img src="image/left.PNG" width="15" height="39" onclick="hide()" />
</span>
</td>
<td width="360" class="alignment">這裡是內容區域!</td>
</tr>
</table>
</body>
</html>
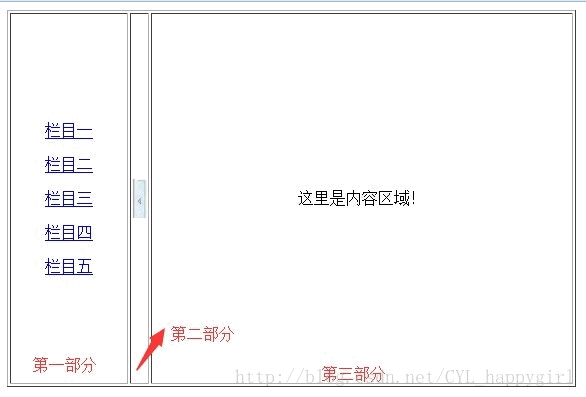
(2).說明:其實這個頁面很簡單,只需一個一行三列的表格。第一部分放欄目名稱,第三部分是主要內容。中間部分放一張左(右)箭頭的圖片,以前想多了,還以為是一個很牛的控件。
2.javascript代碼:
<script language="javascript" type="text/javascript">
function hide()//點擊左箭頭,隱藏欄目部分
{
//第一步:隱藏欄目列表
document.getElementById("lanmu").style.display="none";
//第二步:同時將箭頭圖片更換,左箭頭響應的事件是顯示show()
document.getElementById("pic").innerHTML="<img src='image/right.PNG' onclick='show()' />";
}
function show()//點擊右箭頭,顯示被隱藏的欄目部分
{
//第一步:顯示欄目列表
document.getElementById("lanmu").style.display="";
//第二步:同時更換箭頭圖片,左箭頭響應的事件是隱藏hide()
document.getElementById("pic").innerHTML="<img src='image/left.PNG' onclick='hide()' />";
}
</script>
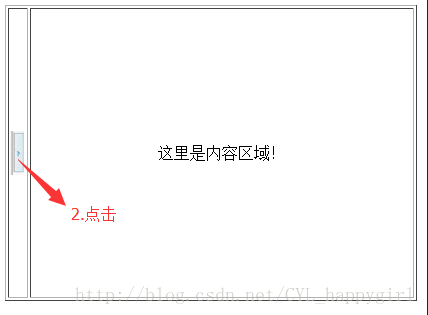
(1)效果:


(2)說明:最初顯示的是“左箭頭”,點擊圖片會響應hide()事件,將欄目部分隱藏,同時將左箭頭換成右箭頭。當點擊“右箭頭”時會響應show()事件,顯示隱藏的欄目部分,同時將右箭頭換為左箭頭,又回到最初的狀態。這樣說來其實很簡單,做起來也很容易。
通過這一階段javascript的學習,感覺很有趣味。在之前什麼都不知道的情況下,總是想得很難,給自己心理壓力,當親身去經歷的時候,發現也就那麼回事兒,慢慢地培養了學習的興趣。現在登錄一個網站或者使用一個軟件的時候,會不由自覺地考慮它是怎麼實現的,哪兒做得好,哪兒需要改進,逐漸向一個專業人士靠近。
javascript要學習的東西還很多,今天展示的只是冰山一角,帶著興趣和好奇繼續加油!
小編推薦
熱門推薦