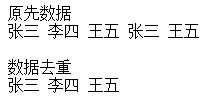
項目要求如圖所示:

代碼:
復制代碼 代碼如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="jquery.js"></script>
<script type="text/javascript">
$(function(){
var divArea = $(".drop");
$.each(divArea , function () {
var Dtxid = $(this).text();
var count = 0;
$.each(divArea , function () {
var Xtxid = $(this).text();
if (Dtxid == Xtxid) {
count = count + 1;
if (count >= 2) {
$(this).remove();
}
}
})
})
});
</script>
</head>
<body>
<div>原先數據</div>
<div>
<span>張三</span>
<span>李四</span>
<span>王五</span>
<span>張三</span>
<span>王五</span>
</div>
<br/>
<div>數據去重</div>
<div>
<span class="drop">張三</span>
<span class="drop">李四</span>
<span class="drop">王五</span>
<span class="drop">張三</span>
<span class="drop">王五</span>
</div>
</body>
</html>
是不是很簡單呢,有相同需求的小伙伴們自己參考下吧,這裡給出的僅僅是個簡單示例,要用到項目中還需要小伙伴們自己加點料。