之前面試前端時,遇到一道面試題,當時沒有思緒所以沒答出來,今天整理了一下和大家一起分享下:
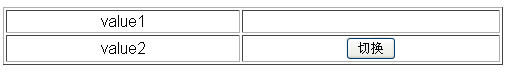
原題是:使用對象方法創建一個2x2的表格(table),要求第二行第二列單元格中擁有一個按鈕,當點擊此按鈕時,第一行第一列的值與第二行第一列的值互換,見下圖

創建表格

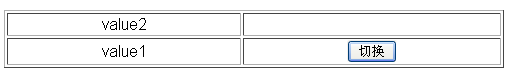
點擊效果
本人愚鈍,如果您有更好的方法不妨告訴在下,本人琢磨了半天終於有了些結果:
1.創建表格的對象
復制代碼 代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
table td{text-align: center;}
</style>
</head>
<body>
<h2>使用對象創建表格</h2>
<script>
var table={
value1:"value1",
value2:"value2",
row:2,
cell:2,
create:function(){
//創建表格
var table=document.createElement("table");
table.border=1;
table.width="500";
//創建按鈕
var button=document.createElement("button");
button.innerHTML="切換";
button.name="qiehuan";
button.setAttribute("onclick","qiehuan()");
//創建行
for(var i=0;i<this.row;i++){
table.insertRow();
}
//創建列
for(var i=0;i<this.cell;i++){
table.rows[i].insertCell();
table.rows[i].insertCell();
}
//將表格添加到body
document.body.appendChild(table);
var table=document.getElementsByTagName("table")[0];
var row1=table.rows[0];
var row2=table.rows[1];
table.rows[1].cells[1].appendChild(button);
var a=row1.cells[0].innerHTML=this.value1;
var b=row2.cells[0].innerHTML=this.value2;
}
}
table.create();
</script>
</body>
</html>
創建表格方法實現的效果為:

點擊切換代碼:
復制代碼 代碼如下:
function qiehuan(){
//獲取table
var table=document.getElementsByTagName("table")[0];
//獲取tr
var row1=table.rows[0];
var row2=table.rows[1];
//交換內容
//創建新元素來存儲數據
var a=row1.cells[0].innerHTML;
var b=row2.cells[0].innerHTML;
row1.cells[0].innerHTML=b;
row2.cells[0].innerHTML=a;
}
點擊切換按鈕效果為:

拓展延伸:
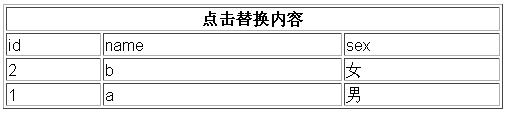
1.我想實現點擊id/name/sex來更換排序:

原始

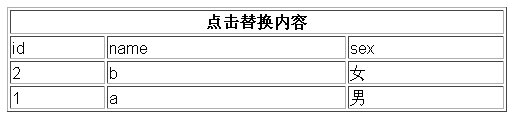
效果
code:
復制代碼 代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1" width="500">
<th colspan="3">點擊替換內容</th>
<tr>
<td id="id">id</td>
<td id="name">name</td>
<td><span id="sex">sex</span></td>
</tr>
<tr>
<td>1</td>
<td>a</td>
<td>男</td>
</tr>
<tr>
<td>2</td>
<td>b</td>
<td>女</td>
</tr>
</table>
<script>
//綁定效果---ie下失效
document.getElementById('id').addEventListener('click', f_switch, false);
document.getElementById('name').addEventListener('click', f_switch, false);
document.getElementById('sex').addEventListener('click', f_switch, false);
function f_switch(){
//獲取table
var table=document.getElementsByTagName("table")[0];
//獲取行元素
var row1=table.rows[2];
var row2=table.rows[3];
//方法一
//創建新元素來存儲數據
var newrow=document.createElement("tr");
var newhtml=newrow.innerHTML=row2.innerHTML;
var newrow2=document.createElement("tr");
var newhtml2=newrow2.innerHTML=row1.innerHTML;
//替換
row1.innerHTML=newhtml;
row2.innerHTML=newhtml2;
//方法二
//不明白....下面一句就能實現
//table.appendChild(row1);
}
</script>
<br>
</body>
</html>