javascript中HTMLDOM操作詳解
編輯:關於JavaScript
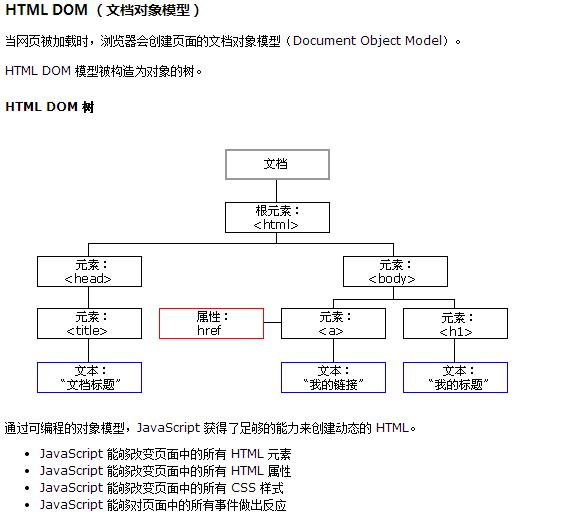
一、定義:htmlDOM是一種面向對象的樹的模型,它包含html中的所有元素;通過html可以找到所有包含在dom中的元素。

二、作用:
1、查找html元素
1)通過id查找元素(document.getElementById();)
<div id="d" ></div>
var x=document.getElementById("d");
2)通過標簽名查找元素
<div id="m"></div>
var x=document.getElementById("m");
var y=x.getElementByTagName("div");
3)通過類名查找元素
三、改變HTML
1)改變html內容
2)改變html屬性
3)改變html樣式
四、HTMLDOM事件
1)對事件做出反應
2)HTML事件屬性
3)使用htmlDOM來分配事件
小編推薦
熱門推薦