網站上會經常用到Javascript 中的運動,這次與大家分享一下一些運動的基本應用 。 方便大家在開發中能夠直接使用。
代碼簡單易懂,適用於初學者。最後會一步一步整理出一套自己的運動框架。
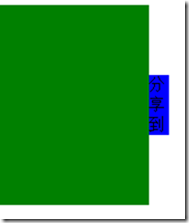
應用案例效果圖:

鼠標移動到分享上 ,左邊的div就會顯示出來。移開會自己恢復。相信這個大家都會用到 很實用,下面看看代碼是如何實現的。
復制代碼 代碼如下:
<style type="text/css">
#div1 {
width: 150px;
height: 200px;
background: green;
position: absolute;
left: -150px;
}
#div1 span {
position: absolute;
width: 20px;
height: 60px;
line-height: 20px;
background: blue;
right: -20px;
top: 70px;
}
</style>
復制代碼 代碼如下:
<body>
<div id="div1">
<span>
分享到
</span>
</div>
</body>
以下是Javascript 代碼
復制代碼 代碼如下:
<script type="text/javascript">
window.onload=function(){
var oDiv=document.getElementById("div1");
oDiv.onmouseover=function(){
startMove(0);
};
oDiv.onmouseout=function(){
startMove(-150);
};
}
var time=null;
function startMove(iTraget){
var oDiv=document.getElementById("div1");
clearInterval(time);
time=setInterval(function(){
var speed=0;
if(oDiv.offsetLeft>iTraget){
speed=-10;
}else{
speed=10;
}
if(oDiv.offsetLeft==iTraget){
clearInterval(time);
}else{
oDiv.style.left=oDiv.offsetLeft+speed+'px';
}
},30);
}
</script>
思路:
樣式中初始的left是-150 這樣div就是縮在裡面,給0 就會顯示出來。 那麼我們只要變動這個值就可以了
startMove 中的參數 iTarget 是目標點 ,表示到哪個目標點會停下來。
控制speed 的大小 就能控制運動的快慢。如果達到目標點 就停止定時器 。
規律:
* 假設
* left:30 iTarget:300 得出 往右 為正
* left:600 iTarget:50 得出 往左 為負
*
* 通過當前位置left 與目標點的 關系 iTarget 推斷出 速度的正負
注意: 一上來就要關了定時器,因為是每次移動到分享到,都會開個定時器,開的越多相對來說速度就越快,因為同時會有多個定時器執行。
所以每次要保證一個定時器工作。
遵循:函數功能一樣,參數越少越好的原則 ,所以根據上面的規律把speed 並不是作為參數傳入。
舉個生活中的例子:你打車,告訴出租車司機已100碼的速度到哪哪哪,一般是不可能的吧。打車你不可能告訴師傅你要跑多快
所以程序也是一樣的,這裡就把速度這個傳參去掉了。
當然現在的這個運動框架還會有許多問題,在之後會陸續解決。下篇文章,我們來探討下勻速運動如何停止。