Ajax和CSS設計的表格實例
編輯:AJAX基礎知識
以下內容需要回復才能看到
Tablecloth 由CSS Globe 開發,是一個輕量級的、易於使用的表格,以友好的方式將樣式和行為添加到你當前的HTML 表格元素當中。

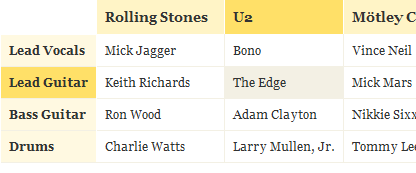
#2. Ask the CSS Guy Table
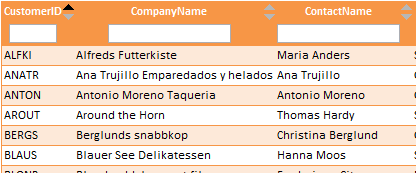
Ask the CSS Guy Table 演示了怎麼樣創建一個可以顯示數據之間的關系的表格,例如在單擊某個單元格時可以同時突出顯示最頂端的行和最左邊的列。

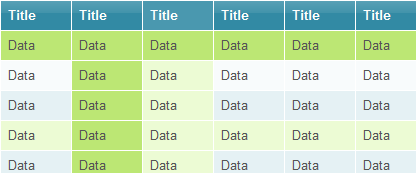
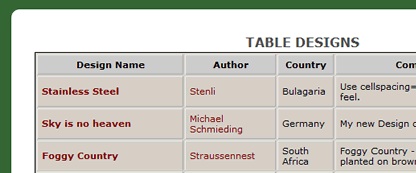
#3. A CSS styled table version 2
Veerle Duoh 為我們介紹了一種如何利用CSS 使表格更有吸引力的方法,並且在實現的過程中充分考慮了表格的可訪問性。

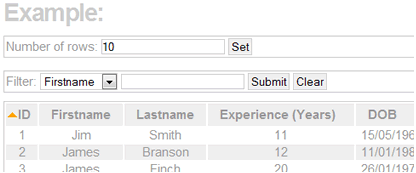
#4. Sortable Table
Sortable Table ——演示了如何按升序或降序排列以及如何過濾顯示表格中的數據。

#5. Row Locking with CSS and JavaScript
演示了如何利用Javascript 和 CSS 實現“鎖定行”的效果,選中的行會一直顯示高亮效果直到用戶再次點擊才會消失。

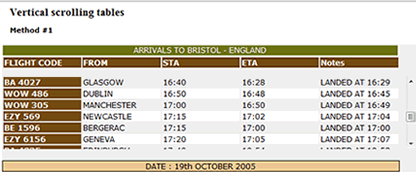
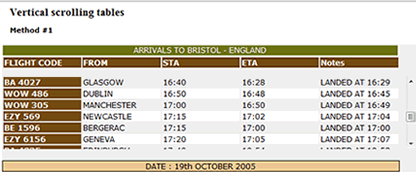
#6. Vertical scrolling tables
如果你有大量的數據但是沒有足夠大的空間來顯示它,這會是一個很好的解決辦法。通過CSS 固定表格的頁眉和頁腳,但是內容卻可以滾動顯示。

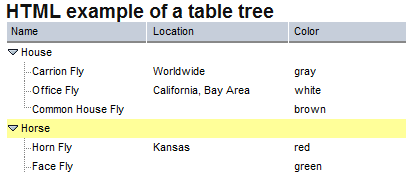
#7. Replicating a Tree table
利用HTML 和CSS 建立的樹狀表格。

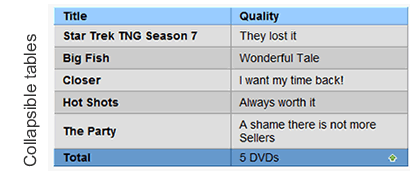
#8. Collapsible tables with DOM and CSS
利用DOM 和CSS 建立的可折疊的表格效果。表格頁腳部分包含的箭頭有一個名為“footcollapse”的類,通過為之添加Javascript 代碼可以讓表格展開或折疊。

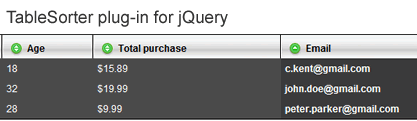
#9. TableSorter plug-in for jQuery
為jQuery 定制的插件,它的主要功能包括允許多列排序,支持 元素的rowspan 和colspan 屬性。

#10. Stripe your tables the OO way
利用Javascript 為指定表格中的行定義交替顏色,並添加onmouseover 和onmouseout 事件。

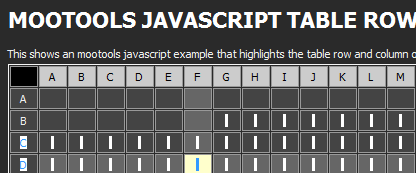
#11. MooTools Table Row & Column highlighting
利用MooTools 框架高亮顯示鼠標懸停的單元格所在的行和列。

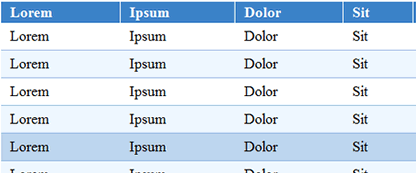
#12. CSS Table Gallery
又一個利用CSS 高亮顯示鼠標懸停當前行時的表格效果。

#13. jQuery Table Filter
為jQuery 框架開發的表格排序、過濾插件,可以通過Ctrl + 鼠標單擊選擇多重列。

- 上一頁:Ajax內部交流文檔第1/3頁
- 下一頁:css和Ajax制作的表格
小編推薦
熱門推薦