jQuery ajax中使用serialize()方法提交表單數據示例
編輯:AJAX基礎知識
復制代碼 代碼如下:
$.ajax({
type: "POST",
url: ajaxCallUrl,
data: "Key=Value&Key2=Value2",
success: function(msg){alert(msg);}
});
ajax serialize():
復制代碼 代碼如下:
$.ajax({
type: "POST",
url:ajaxCallUrl,
data:$('#formID').serialize(),// 要提交的表單
success: function(msg) {alert(msg);}
});
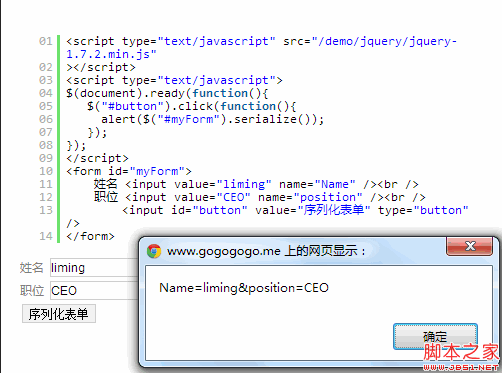
實例:

小編推薦
熱門推薦