1. 准備向服務器發送數據
Ajax 最常見的一大用途是向服務器發送數據。最典型的情況是從 客戶端發送表單數據,即用戶在form元素所含的各個 input 元素裡輸入的值。下面代碼展示了一張簡單的表單:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本表單</title>
<style>
.table{display: table;}
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://127.0.0.1:8080/form">
<div class="lable">
<div class="row">
<div class="cell lable">Apples:</div>
<div class="cell"><input name="apples" value="5" /></div>
</div>
<div class="row">
<div class="cell lable">Bananas:</div>
<div class="cell"><input name="bananas" value="2" /></div>
</div>
<div class="row">
<div class="cell lable">Cherries:</div>
<div class="cell"><input name="cherries" value="20" /></div>
</div>
<div class="row">
<div class="cell lable">Total:</div>
<div id="results" class="cell">0 items</div>
</div>
</div>
<button id="submit" type="submit">Submit Form</button>
</form>
</body>
</html>
這個例子中的表單包含三個input元素和一個提交button 。這些input元素讓用戶可以指定三種不同的說過各自要訂購多少,button則會將表單提交給服務器。
1.1 定義服務器
顯而易見,這裡需要為這些示例創建處理請求的服務器。這裡再一次使用Node.js,原因主要是它很簡單,而且用的是Javascript。新建 fruitcalc.js腳本文件如下:
var http = require('http');
var querystring = require('querystring');
function writeResponse(res,data){
var total = 0;
for(fruit in data){
total += Number(data[fruit]);
}
res.writeHead(200,"OK",{
"Content-Type":"text/html",
"Access-Control-Allow-Origin":"http://localhost:63342"
});
res.write('<html><head><title>Fruit Total</title></head><body>');
res.write('<p>'+total+' item ordered</p></body></html>');
res.end();
}
http.createServer(function(req,res){
console.log("[200] "+req.method+" to "+req.url);
if(req.method == "OPTIONS"){
res.writeHead(200,"OK",{
"Access-Control-Allow-Header":"Content-Type",
"Access-Control-Allow-Methods":"*",
"Access-Control-Allow-Origin":"*"
});
res.end();
}else if(req.url == '/form'&& req.method == 'POST'){
var dataObj = new Object();
var contentType = req.headers["content-type"];
var fullBody = '';
if(contentType){
if(contentType.indexOf("application/x-www-form-urlencode") > -1){
req.on('data',function(chunk){
fullBody += chunk.toString();
});
req.on('end',function(){
var dBody = querystring.parse(fullBody);
dataObj.apples = dBody["apples"];
dataObj.bananas = dBody["bananas"];
dataObj.cherries = dBody["cherries"];
writeResponse(res,dataObj);
});
}else if(contentType.indexOf("application/json") > -1){
req.on('data',function(chunk){
fullBody += chunk.toString();
});
req.on('end',function(){
dataObj = JSON.parse(fullBody);
writeResponse(res,dataObj);
});
}
}
}
}).listen(8080);
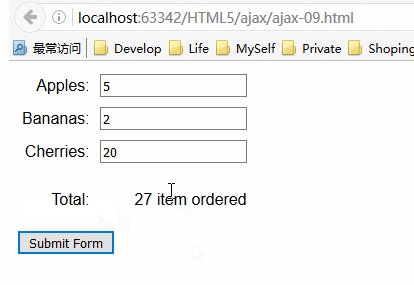
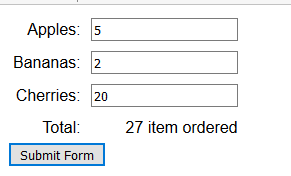
腳本中高亮部分:writeResponse函數。這個函數會在提取請求的表單值之後調用,它負責生產對浏覽器的響應。當前,這個函數會創建簡單的HTML文檔,效果如下:

這個響應很簡單,實現效果是讓服務器計算出了用戶通過form中各個input元素所訂購的水果總數。服務器得端腳本的其余部分負責解碼客戶端用Ajax發送的各種可能數據格式。
1.2 理解問題所在
上面的圖片清楚的描述了想要用Ajax解決的問題。
當提交表單後,浏覽器會在新的頁面顯示結果。這意味著兩點:
* 用戶必須等待服務器處理數據並生成響應;
* 所有文檔上下文信息都丟失了,因為結果是作為新文檔進行顯示的。
這就是應用Ajax的理想情形了。可以異步生成請求,這樣用戶就能在表單被處理時繼續與文檔進行交互。
2. 發送表單
向服務器發送數據的最基本方式是自己收集並格式化它。下面代碼展示了添加到前面的HTML文檔 example.html 的一段腳本。用的就是這種方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手動收集和發送數據</title>
<style>
.table{display: table;}
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://127.0.0.1:8080/form">
<div class="lable">
<div class="row">
<div class="cell lable">Apples:</div>
<div class="cell"><input name="apples" value="5" /></div>
</div>
<div class="row">
<div class="cell lable">Bananas:</div>
<div class="cell"><input name="bananas" value="2" /></div>
</div>
<div class="row">
<div class="cell lable">Cherries:</div>
<div class="cell"><input name="cherries" value="20" /></div>
</div>
<div class="row">
<div class="cell lable">Total:</div>
<div id="results" class="cell">0 items</div>
</div>
</div>
<button id="submit" type="submit">Submit Form</button>
</form>
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
//對表單裡的button元素而言,其默認行為是用常規的非Ajax方式提交表單。這裡不想讓他發生,所以調用了preventDefault方法
e.preventDefault();
var form = document.getElementById("fruitform");
//收集並格式化各個input的值
var formData ="";
var inputElements = document.getElementsByTagName("input");
for (var i = 0; i < inputElements.length; i++){
formData += inputElements[i].name + "=" + inputElements[i].value +"&";
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
//數據必須通過POST方法發送給服務器,並讀取了HTMLFormElement的action屬性獲得了請求需要發送的URL
httpRequest.open("POST",form.action);
//添加標頭來告訴服務器准備接受的數據格式
httpRequest.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
//把想要發送給服務器的字符串作為參數傳遞給send方法
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
</body>
</html>
效果圖如下:

服務器響應表單提交後返回的HTML文檔會顯示在同一頁,而且該請求是異步執行的。
3. 發送JSON數據
Ajax不止用來發送表單數據,幾乎可以發送任何數據,包括JavaScript對象表示法(JavaScript Object Notation,JSON)數據,而它幾乎已經成為一種流行的數據格式了。Ajax扎根於XML,但這一格式很繁瑣。當運行的Web應用程序必須傳輸大量XML文檔時,繁瑣就意味著帶寬和系統容量方面的實際成本。
JSON經常被稱為XML的“脫脂”替代品。JSON易於閱讀和編寫,比XML更緊湊,而且已經獲得了廣泛支持。JSON發源於JavaScript,但它的發展已經超越了 JavaScript,被無數的程序包和系統理解並使用。
以下是一個簡單的JavaScript對象用JSON表達的例子:
{"bananas":"2","apples":"5","cherries":"20"}
這個對象有三個屬性:bananas、apples和cherries。這些屬性的值分別是2、5和20。
JSON的功能不如XML豐富,但對許多應用程序來說,那些功能是用不到的。JSON簡單、輕量和富有表現力。下面例子演示了發送JSON數據到服務器有多簡單,修改前例的JavaScript部分如下:
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new Object();
var inputElements = document.getElementsByTagName("input");
for(var i=0;i<inputElements.length;i++){
formData[inputElements[i].name] = inputElements[i].value;
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.setRequestHeader("Content-Type","application/json");
httpRequest.send(JSON.stringify(formData));
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
這段腳本,創建了一個新的Object,並定義了一些屬性來對應表單內各個input元素的name屬性值。可以使用任何數據,但 input元素很方便,而且能和之前的例子保持一致。
為了告訴服務器正在發送JSON數據,把請求的Content-Type標頭設為 application/json,就像這樣:
httpRequest.setRequestHeader("Content-Type","application/json");
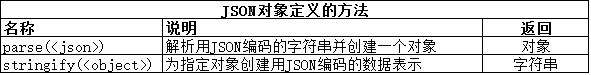
用JSON對象和JSON格式進行相互的轉換。(大多數浏覽器能直接支持這個對象,但也可以用下面的網址裡的腳本來給舊版的浏覽器添加同樣的功能:https://github.com/douglascrockford/JSON-js/blob/master/json2.js )JSON對象提供了兩個方法:

在上面的例子中,使用了stringify方法,然後把結果傳遞給XMLHttpRequest 對象的send方法。此例中只有數據的編碼方式發生了變化。提交表單的效果還是一樣。
4. 使用FormData對象發送表單數據
另一種更簡潔的表單收集方式是使用一個FormData對象,它是在XMLHttpRequest的第二級規范中定義的。
由於原來的Node.js代碼有點問題,此處用C#新建文件 fruitcalc.aspx作為處理請求的服務器。其cs代碼如下:
using System;
namespace Web4Luka.Web.ajax.html5
{
public partial class fruitcalc : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
int total = 0;
if (Request.HttpMethod == "POST")
{
if (Request.ContentType.IndexOf("multipart/form-data") > -1)
{
for (int i = 0; i < Request.Form.Count; i++)
{
total += Int32.Parse(Request.Form[i]);
}
}
writeResponse(Response, total);
}
}
private void writeResponse(System.Web.HttpResponse Response, int total)
{
string strHtml;
Response.AddHeader("Access-Control-Allow-Origin", "http://localhost:63342");
strHtml = total + " item ordered";
Response.Write(strHtml);
}
}
}
4.1 創建 FormData 對象
創建FormData對象時可以傳遞一個HTMLFormElement對象,這樣表單裡所有的元素的值都會被自動收集起來。示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用FormData對象</title>
<style>
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://localhost:53396/ajax/html5/fruitcalc.aspx">
<div class="lable">
<div class="row">
<div class="cell lable">Apples:</div>
<div class="cell"><input name="apples" value="5" /></div>
</div>
<div class="row">
<div class="cell lable">Bananas:</div>
<div class="cell"><input name="bananas" value="2" /></div>
</div>
<div class="row">
<div class="cell lable">Cherries:</div>
<div class="cell"><input name="cherries" value="20" /></div>
</div>
<div class="row">
<div class="cell lable">Total:</div>
<div id="results" class="cell">0 items</div>
</div>
</div>
<button id="submit" type="submit">Submit Form</button>
</form>
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
</body>
</html>
當然,關鍵的變化是使用了FormData對象:
var formData = new FormData(form);
其他需要注意的地方是不再設置Content-Type標頭的值了。如果使用FormData對象,數據總是會被編碼為multipart/form-data 。本例提交表單後,顯示效果如下:

4.2 修改FormData對象
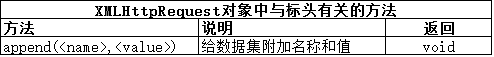
FormData對象定義了一個方法,它允許給要發送到服務器的數據添加名稱/值對。

可以用append方法增補從表單中收集的數據,也可以在不使用HTMLFormElement的情況下創建FormData對象。這就意味著可以使用append方法來選擇向客戶端發送哪些數據值。修改上一示例的JavaScript代碼如下:
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData();
var inputElements = document.getElementsByTagName("input");
for(var i=0;i<inputElements.length;i++){
if(inputElements[i].name != "cherries"){
formData.append(inputElements[i].name,inputElements[i].value);
}
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
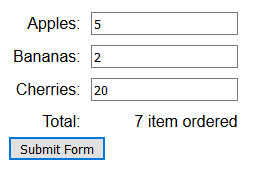
此段腳本裡,創建FormData對象時並沒有提供HTMLFormElement對象。隨後用DOM找到文檔裡所有的input元素,並為那些name屬性的值不是cherries的元素添加名稱/值對。此例提交表單後,顯示效果如下:

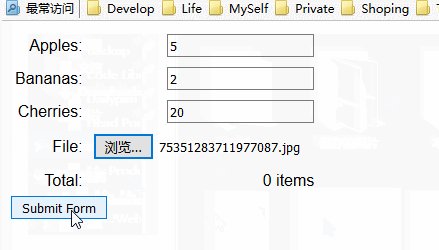
5. 發送文件
可以使用FormData 對象和type 屬性為 file 的input 元素向服務器發送文件。當表單提交時,FormData對象會自動確保用戶選擇的文件內容與其他的表單值一同上傳。下面的例子展示了如何以這種方式使用FormData對象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用FormData對象發送文件到服務器</title>
<style>
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://localhost:53396/ajax/html5/fruitcalc.aspx">
<div class="lable">
<div class="row">
<div class="cell lable">Apples:</div>
<div class="cell"><input name="apples" value="5" /></div>
</div>
<div class="row">
<div class="cell lable">Bananas:</div>
<div class="cell"><input name="bananas" value="2" /></div>
</div>
<div class="row">
<div class="cell lable">Cherries:</div>
<div class="cell"><input name="cherries" value="20" /></div>
</div>
<div class="row">
<div class="cell lable">File:</div>
<div class="cell"><input type="file" name="file" /></div>
</div>
<div class="row">
<div class="cell lable">Total:</div>
<div id="results" class="cell">0 items</div>
</div>
</div>
<button id="submit" type="submit">Submit Form</button>
</form>
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
</body>
</html>
此例裡,最明顯的變化發生在 form元素上。添加了input元素後,FormData對象就會上傳用戶所選的任意文件。
修改 fruitcalc.aspx 的cs文件如下:
using System;
using System.Web;
namespace Web4Luka.Web.ajax.html5
{
public partial class fruitcalc : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
int total = 0;
if (Request.HttpMethod == "POST")
{
if (Request.ContentType.IndexOf("multipart/form-data") > -1)
{
for (int i = 0; i < Request.Form.Count; i++)
{
total += Int32.Parse(Request.Form[i]);
}
if (Request.Files["file"] != null)
{
HttpPostedFile file = Request.Files["file"];
file.SaveAs(Server.MapPath("/upload/pictures/" + file.FileName));
}
}
writeResponse(Response, total);
}
}
private void writeResponse(System.Web.HttpResponse Response, int total)
{
string strHtml;
Response.AddHeader("Access-Control-Allow-Origin", "http://localhost:63342");
strHtml = total + " item ordered";
Response.Write(strHtml);
}
}
}
此例的顯示效果如下:

以上所述是小編給大家介紹的Ajax 高級功能之ajax向服務器發送數據,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!