什麼是AJAX: AJAX 是一個架構(architecture)並不是一種技術。AJax代表異步的JavaScript和XML。
妙語(Punch Line): 延遲加載
問題: 當JavaRSS.com首頁加載時,他同時加載了所有條目的介紹(如果你在設置中激活了)。這些介紹只有當你鼠標移動到該條目的上面的時候才顯示。
現在的問題是用戶不可能是鼠標移過所有的條目,所以預先加載所有的介紹不是個好主意。
解決方案: 使用AJax,當鼠標移過的時候從服務器動態加載條目的介紹。
這麼做可以使初始頁的加載大小減小一半甚至更多,這樣一來頁面加載就更快,就內能得到一個更好的用戶體驗。
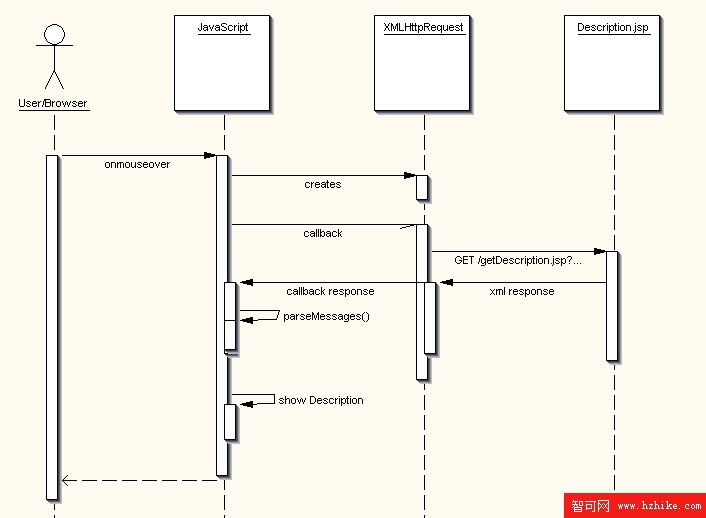
時序圖: 
我們首先會在onmouSEOver事件中調用JavaScript函數getDescription。下面是Html代碼:
<a href="/" >Java & J2EE News<a>
下面是 getDescription 函數的代碼:
var url = 'http://localhost:8080/getDescription.JSP?channelId=' + channelId + '&itemId=' + itemId; if (window.XMLHttpRequest) { req = new XMLHttpRequest(); } else if (window.ActiveXObject) { req = new ActiveXObject("Microsoft.XMLHTTP"); } req.onreadystatechange = processRequest; req.open("GET", url, true); req.send(null);XMLHttpRequest 對象將用來進行http連接並取回xml文檔。我們需要檢測一下是否是IE並且創建 XMLHttpRequest 對象。
if (window.XMLHttpRequest) { req = new XMLHttpRequest(); } else if (window.ActiveXObject) { req = new ActiveXObject("Microsoft.XMLHTTP"); }設置回調函數,並且發送"GET"請求至服務器接收XML文檔:
req.onreadystatechange = processRequest; req.open("GET", url, true); req.send(null);JSP將根據適當的條目編號創建具有相應介紹的XML文檔。
<--String channelId = request.getParameter("channelId");String itemId = request.getParameter("itemId");//String description = new Channel(channelId).getItemDescription(itemId);String description = "This is the description for the channelId: " + channelId + "and itemId: " + itemId;if (description != null) { response.setContentType("text/XML"); response.setHeader("Cache-Control", "no-cache"); response.getWriter().write("檢測HTTP請求返回狀態碼,狀態為200,即OK。
function processRequest() { if (req.readyState == 4) { if (req.status == 200) { parseMessages(); } else { alert ( "Not able to retrIEve description" ); } }}readyState = 4 的情況下文檔被加載。
readyState Status Codes:0 = uninitialized1 = loading2 = loaded3 = interactive4 = complete
最後,我們解析XML文檔並顯示介紹。
問題: 唯一的問題就是我遭遇到的 "&" 字符。 "&" 在XML文檔裡面不是一個有效字符。所以我需要將他轉換成 "&"。
function parseMessages() {response = req.responseXML.documentElement;itemDescription = response.getElementsByTagName('description')[0].firstChild.data;alert(itemDescription);}下面是所有的代碼:
Html Code:<a href="/" >Java & J2EE News<a>JavaScript Code:function getDescription(channelId,itemId) { var url = 'http://localhost:8080/getDescription.JSP?channelId=' + channelId + '&itemId=' + itemId; if (window.XMLHttpRequest) { req = new XMLHttpRequest(); } else if (window.ActiveXObject) { req = new ActiveXObject("Microsoft.XMLHTTP"); } req.onreadystatechange = processRequest; req.open("GET", url, true); req.send(null);}function processRequest() { if (req.readyState == 4) { if (req.status == 200) { parseMessages(); } else { alert ( "Not able to retrIEve description" );} }}function parseMessages() {response = req.responseXML.documentElement;itemDescription = response.getElementsByTagName('description')[0].firstChild.data;alert ( itemDescription );}AJax in Action
【字體:大 中 小】 【打印本稿】 2006-5-3 15:57:08 www.okAJax.com ( 264)JSP Code: <--String channelId = request.getParameter("channelId");String itemId = request.getParameter("itemId");description = "This is the description for the channelId: " + channelId + "and itemId: " + itemId;if (description != null) { response.setContentType("text/XML"); response.setHeader("Cache-Control", "no-cache"); response.getWriter().write("
資源:
AJax Java BluePrints Solutions Catalog
AJax in Wikipedia
W3C HTTP Status Codes使用AJax的Google站點:
Gmail
Google Suggest
Google Maps
- 上一頁:Ajax的三種形式(開源項目)
- 下一頁:AJAX網絡開發技術