代碼如下:
function setContent(str) {
str = str.replace(/</?[^>]*>/g,''); //去除HTML tag
str.value = str.replace(/[ | ]*n/g,'n'); //去除行尾空白
//str = str.replace(/n[s| | ]*r/g,'n'); //去除多余空行
return str;
}
測試的時候發現這段代碼不能過濾掉網頁中空格字符(即: )。於是自己又改造了一下:
代碼如下:function removeHTMLTag(str) {
str = str.replace(/</?[^>]*>/g,''); //去除HTML tag
str = str.replace(/[ | ]*n/g,'n'); //去除行尾空白
//str = str.replace(/n[s| | ]*r/g,'n'); //去除多余空行
str=str.replace(/ /ig,'');//去掉
return str;
}
恩,我的要求達到了。
現在來稍稍解釋一下所用到的三個正則表達吧(需要說明的是,因為自己也是剛剛接觸,也許我的解釋並不是正確的,僅供參考):
第一個:/</?[^>]*>/g
在js中正則表達式是以“/”開頭的,後面的/g,含義是表示全局模式,意思是在將匹配的模式應用於整個字符串,而不是在第一次匹配上之後就停止匹配了。
</?[^>]*> 這個分開來解釋,其中第二個字符“”是一個轉移字符,用來轉移後面的”/”字符的。?匹配0或1個正好在它之前的那個字符。注意:這個元字符不是所有的軟件都支持的。所以</?就是匹配html標簽中的”</”格式或者“<”格式的。
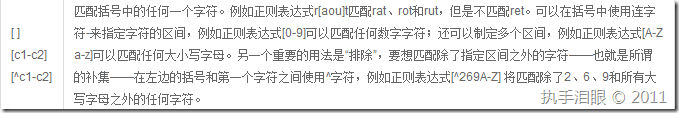
再來說[^>]*>。[]是含義是:

^的含義是:匹配一行的開始。例如正則表達式^When in能夠匹配字符串"When in the course of human events"的開始,但是不能匹配"What and When in the"。意思就是匹配以“When in”開頭的文字。
*的含義是:匹配0或多個正好在它之前的那個字符。例如正則表達式。*意味著能夠匹配任意數量的任何字符
因此[^>]*意思是匹配>之外的字符。所以[^>]可以匹配出的模式可以像下面這樣的:
div
我需要的文字</div
我需要的文字</p
*和前面的[^>]結合在一起就可以匹配下面這些字符了:
div>我需要的文字</div
p>我需要的文字</p
br /
再加上後面的>就可以匹配下面的字符了:
div>我需要的文字</div>
p>我需要的文字</p>
br />
這樣就完成了一對HTML標簽的匹配了。(多句話,總覺得這個匹配有點啰嗦,但是不知道到底在哪個地方啰嗦)
第二個:/[ | ]*n/g:我也沒有看懂
第三個:/ /ig:就是直接查找 字符,後面的/ig的含義是在全局模式下進行不區分大小寫的查找。g代表全局,i表示不區分大小寫。
- 上一頁:jQuery實現表頭固定效果的實例代碼
- 下一頁:JS定時關閉窗口的實例