javascript六種數據類型以及特殊注意點
編輯:JavaScript綜合知識
這篇文章主要介紹了javascript六種數據類型以及特殊注意點,有需要的朋友可以參考一下
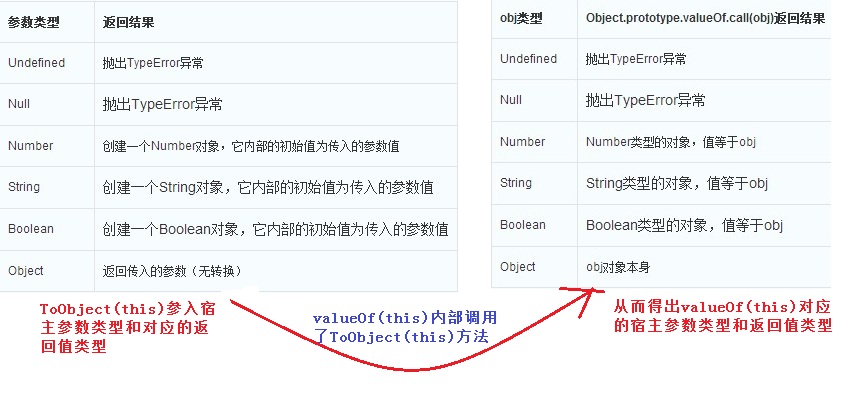
在js中常見的六種數據類型:String類型、Null類型、Number類型、Boolean類型、Object類型。 1、typeof的注意點 涉及到數據類型,不免會提到,操作符 typeof。要注意: 1、typeof是操作符,不是方法。雖然我們經常使用typeof()的方式獲取對象的數據類型。 2、對 null 取typeof 是 object(這是因為null是 空的對象引用),對函數取 typeof 是 function 代碼如下: alert(typeof null); //返回 object function demo(){ alert('demo'); } alert(typeof demo); //返回 function 2、為各種數據類型的對象變量設置初始值 注意,如果Object類型的 對象變量開始不知道賦值什麼,不要 var demo={};最好是 設置成null; 代碼如下: var d2=null; d2={'key':"shit"}; var d3='';//字符串 默認 var d4=0; //Number 類型 初始值設置為0 var d5=null; //對object 類型設置初始默認值 3、undefined 和null 的區別和注意點 1、如果用 “==” 進行比較,他們是相等的,因為比較的是值 2、區分他們有兩種方法(他們的核心都是比較他們的 數據類型) 1)使用typeof 將他們區分開 2)使用全等“===” :比較的是 值和 數據類型,只有全都相同 才返回 true 代碼如下: alert(undefined == null); //true alert(typeof undefined == typeof null); //false alert(undefined === null); //true 4、Boolean的注意點 1、true 和 1 比較是相同,false 和 0 比較是相同(是 “==” 比較),因為內部會實現 數據類型的 轉化,將true 轉換成1,將false 轉換成0. js 內部有很多數據類型的自動轉換,這是大家一定要注意的。後面還會提到很多。 但是使用“===” 就不相等了,因為 他們的數據類型是不等的。 2、顯示轉換成Boolean,使用Boolean()方法顯示轉換,需要注意的是各種數據類型,什麼時候轉換成true 什麼時候轉換成 false 1)String類型,只要不是 空字符串 都會 轉換成 true 2)Number類型,只要不是 0 ,即使是 負數,都會轉換成 true 3)Object類型,只要 不是 null 類型,都會轉換成true 4)Undefined類型,都會轉換成 false 我就不做演示,大家可以自己動手試一下。 3、(***)if() 語句的 () 內部就是調用了 Boolean函數 5、Number類型注意點 1、float類型 不能做精准運算 代碼如下: alert(0.1+0.2);//返回 0.300000000000000004 2、 支持 科學計數法 運算 3、NaN(Not a Number) 1)var d=0/0; 注意:在js 裡 是不會報錯的,而是返回 NaN 2)可以通過Number.NaN 來獲取 3)NaN和 任何 對象做運算都會返回 NaN 4)isNaN()判斷是不是 NaN 代碼如下: alert(isNaN(NaN));//true alert(isNaN(12));//false alert(isNaN('123'));//false:因為 字符串類型 的數字 可以自動轉換成 數字 alert(isNaN('lew'));//true alert(isNaN(false));//(*)false:因為 bool 值 可以轉換成數字,true變1,,false 變 0 5)isNaN()內部執行原理:同樣適用於對象。實現原理:首相調用對象的valueOf()方法,如果能轉換成數字就直接做判斷;如果不能就再調用toString()方法,然後測試返回值。 valueOf()內部調用了toObject()方法,兩個方法的 內部執行的原理:如下圖: 代碼如下:
var box={
//重寫 box 對象的 toString() 方法
toString:function(){
return '123';
}
};
alert(isNaN(box));//false
alert(box);//123 alert()內部也是 先調用了 對象的 valueOf() 然後調用 toString()方法
6)將其他數據類型轉換成Number類型
含有三個函數:Number():可以針對所有的數據類型進行轉換;parseInt()和parseFloat() 只 針對 字符串進行轉化。
代碼如下:
alert(Number('123'));//123
alert(Number('0234'));//234
alert(Number(true));//1
alert(Number(null));//(**)0
//除了 上面的 其他的都是 返回 NaN
alert(Number(undefined))//NaN
Number()內部實現的原理:同isNaN() 也是先調用 valueOf() 然後調用 toString()。。所以可想而知,性能是比較差的。。所以所過只要要被轉型的對象是字符串的話,就調用 parseInt() 或者 parseFloat()因為他們內部不需要對類型做判斷。
parseInt() 和 parseFloat() 調用注意:從第一個 為數字的 字符開始 一直到 第一個部位數字的字符 的前一個數字 的這部分字符串 轉換成數字
代碼如下:
alert(parseInt('123leb'));//123
alert(parseInt('123leb345'));//123
alert(parseInt('len234'));//NaN
當parseInt()裡面的參數是 float類型的 那麼只 取得 數字的 整數部分
代碼如下:
alert(parseInt(56.12));//56
6、String類型
1)(*重要*)在ECMAScript中 字符串有不變性:字符串創建之後就不會再改變。
要改變一個已經被賦值的字符串變量,首先要先銷毀 變量中 字符串,然後再用一個包含 新值的字符串 填充變量。
代碼如下:
var d='hello';
d=d+' shit';//執行過程:先將 'hello'賦值一份,然後將 d 中的字符串清空,將字符串 'hello' 和 ' shit'進行拼接,然後賦值給 d 變量。(所以 字符串 的值 一旦 被 創建之後 就不會 改變)
2)toString()方法 將其他數據類型轉換成 String類型。但是如果對 null 或undefined 進行操作的話就會報錯。
3)但是String()方法同樣能實現 toString()的效果,但是 可以對 null 和undefined進行操作。
內部原理:先 調用 toString(),如果可以轉換成字符串,就將結果直接返回。否,再進行判斷是 null 還是 undefined,然後返回‘null' 或 ‘undefined'
總結:如果知道 變量不可能是 null 或 undefined,就使用 toString()性能比 String(),因為 String()內部還要做判斷,所以有損性能。
代碼如下:
var box={
//重寫 box 對象的 toString() 方法
toString:function(){
return '123';
}
};
alert(isNaN(box));//false
alert(box);//123 alert()內部也是 先調用了 對象的 valueOf() 然後調用 toString()方法
6)將其他數據類型轉換成Number類型
含有三個函數:Number():可以針對所有的數據類型進行轉換;parseInt()和parseFloat() 只 針對 字符串進行轉化。
代碼如下:
alert(Number('123'));//123
alert(Number('0234'));//234
alert(Number(true));//1
alert(Number(null));//(**)0
//除了 上面的 其他的都是 返回 NaN
alert(Number(undefined))//NaN
Number()內部實現的原理:同isNaN() 也是先調用 valueOf() 然後調用 toString()。。所以可想而知,性能是比較差的。。所以所過只要要被轉型的對象是字符串的話,就調用 parseInt() 或者 parseFloat()因為他們內部不需要對類型做判斷。
parseInt() 和 parseFloat() 調用注意:從第一個 為數字的 字符開始 一直到 第一個部位數字的字符 的前一個數字 的這部分字符串 轉換成數字
代碼如下:
alert(parseInt('123leb'));//123
alert(parseInt('123leb345'));//123
alert(parseInt('len234'));//NaN
當parseInt()裡面的參數是 float類型的 那麼只 取得 數字的 整數部分
代碼如下:
alert(parseInt(56.12));//56
6、String類型
1)(*重要*)在ECMAScript中 字符串有不變性:字符串創建之後就不會再改變。
要改變一個已經被賦值的字符串變量,首先要先銷毀 變量中 字符串,然後再用一個包含 新值的字符串 填充變量。
代碼如下:
var d='hello';
d=d+' shit';//執行過程:先將 'hello'賦值一份,然後將 d 中的字符串清空,將字符串 'hello' 和 ' shit'進行拼接,然後賦值給 d 變量。(所以 字符串 的值 一旦 被 創建之後 就不會 改變)
2)toString()方法 將其他數據類型轉換成 String類型。但是如果對 null 或undefined 進行操作的話就會報錯。
3)但是String()方法同樣能實現 toString()的效果,但是 可以對 null 和undefined進行操作。
內部原理:先 調用 toString(),如果可以轉換成字符串,就將結果直接返回。否,再進行判斷是 null 還是 undefined,然後返回‘null' 或 ‘undefined'
總結:如果知道 變量不可能是 null 或 undefined,就使用 toString()性能比 String(),因為 String()內部還要做判斷,所以有損性能。
小編推薦
熱門推薦