jquery實現一個簡單好用的彈出框
編輯:JavaScript綜合知識
自己改寫一些jquery的部分代碼,自己總結出來一個比較好用的jquery彈出框,留著以後工作時候再用。喜歡就拿走吧!
代碼:
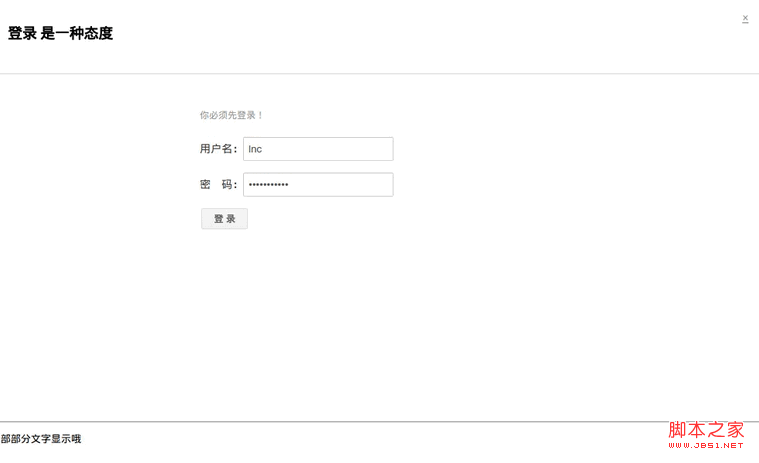
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jquery實現彈出登陸窗口</title> <script src="./jquery-1.11.1.min.js"></script><!--本地的 一定要引進jquery才有效哦 --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"> <script> jQuery(document).ready(function($) { $('.login').click(function(){ //jquery的點擊事件 $('.body-color').fadeIn(100);//全局變得黑的效果,具體的div就是theme-popover-mask這個 $('.hide-body').slideDown(200);//將隱藏的窗口div顯示出來 }) $('.close-window .close').click(function(){ $('.body-color').fadeOut(100);// $('.hide-body').slideUp(200);//將顯示的窗口隱藏起來 }) }) </script> </head> <!-- 整個彈出框分為三個主體,一個是關閉的div 一個中間主要顯示的div 最後一個就是增加其他內容的div --> <body> <div> <!-- 這就是點擊事件的觸發,其中 theme-login是可以修改的 --> <a class="login btn" href="javascript:;">點擊查看效果</a> </div> <div class="hide-body"> <div class="close-window"> <!-- 關閉窗口,也就是觸發關閉div的事件--> <a href="javascript:;" title="關閉" class="close">×</a> <h3>登錄 是一種態度</h3> </div> <!-- 中間主體顯示div 可以增加其他的樣式--> <div class="login-body dform"> <form class="signin" name="loginform" action="" method="post"> <ol> <li><h4>你必須先登錄!</h4></li> <li><label for="username">用戶名:</label><input class="ipt" type="text" id="username" value="lnc" size="20" /></li> <li><label for="password">密 碼:</label><input class="ipt" type="password" id="password" value="***********" size="20" /></li> <li><input class="btn btn-primary" type="submit" name="submit" value=" 登 錄 " /></li> </ol> </form> </div> <!-- 底部的div --> <div class="bottom"> <hr> <pre>底部部分文字顯示哦</pre> </div> </div> <div class="body-color"></div> </body> </html> <style> .btn { position: relative; cursor: pointer; display: inline-block; vertical-align: middle; font-size: 12px; font-weight: bold; height: 27px; line-height: 27px; min-width: 52px; padding: 0 12px; text-align: center; text-decoration: none; border-radius: 2px; border: 1px solid #ddd; color: #666; background-color: #f5f5f5; background: -webkit-linear-gradient(top, #F5F5F5, #F1F1F1); background: -moz-linear-gradient(top, #F5F5F5, #F1F1F1); background: linear-gradient(top, #F5F5F5, #F1F1F1); } .login-body { padding: 60px 15px; color: #444; height: 148px; } .ipt { border: solid 1px #d2d2d2; border-left-color: #ccc; border-top-color: #ccc; border-radius: 2px; box-shadow: inset 0 1px 0 #f8f8f8; background-color: #fff; padding: 4px 6px; height: 21px; line-height: 21px; color: #555; width: 180px; vertical-align: baseline; } .dform { padding: 80px 60px 40px; text-align: center; } .signin { margin: -50px -20px -50px 90px; text-align: left; font-size: 14px; } .signin h4 { color: #999; font-weight: 100; margin-bottom: 20px; font-size: 12px; } .signin li { padding-left: 80px; margin-bottom: 15px; } .signin ol { list-style-type: none; } .signin li strong { float: left; margin-left: -80px; width: 80px; text-align: right; line-height: 32px; } .signin .btn { margin-bottom: 10px; } .signin p { font-size: 12px; color: #999; } .theme-desc,.theme-version { padding-top: 0 } .body-color { z-index: 9998; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: #000; opacity: 0.4; filter: alpha(opacity = 40); display: none } .hide-body { z-index: 9999; position: fixed; top: 30%; left: 40%; width: 1000px; height: 618px; margin: -180px 0 0 -330px; border-radius: 5px; border: solid 2px #666; background-color: #fff; display: none; box-shadow: 0 0 10px #666; } .close-window { border-bottom: 1px solid #ddd; padding: 22px; position: relative; } .bottom { margin-top: 180px; } .close-window .close { float: right; color: #999; padding: 5px; margin: -2px -5px -5px; font: bold 14px/14px simsun; text-shadow: 0 1px 0 #ddd } .close-window .close:hover { color: #444; } </style>最終效果圖:

小編推薦
熱門推薦