jquery實現聚光燈效果的方法
編輯:JavaScript綜合知識
這篇文章主要介紹了jquery實現聚光燈效果的方法,可實現鼠標滑過圖片時顯示當前圖片高亮,其他圖片變暗的聚光燈效果,非常具有實用價值,需要的朋友可以參考下
本文實例講述了jquery實現聚光燈效果的方法。分享給大家供大家參考。具體分析如下:
有時網站需要用jquery實現一種圖片聚光燈特效,當鼠標滑過單組中的單個圖標時,當前高亮,其它圖標變暗的這種類似圖片聚光燈特效。其實現原理為首先先讓鼠標觸及到當前圖片後,讓其他圖片全部透明化,然後顯示出當前的提示語,當鼠標移開以後隱藏當前的提示語,讓所有的背景顏色的透明度變回正常。這裡就來介紹如何用jquery實現聚光燈效果
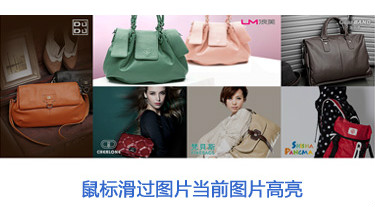
jquery實現聚光燈效果圖如下所示:

jquery代碼
代碼如下: <!DOCTYPE><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery聚光燈插件制作jquery圖片特效鼠標滑過圖片當前圖片高亮</title>
<meta name="description" content="jquery聚光燈插件制作jquery圖片特效當鼠標滑過圖片時當前圖片高亮顯示其余另外的圖片變暗。" />
</head>
<body>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
img{vertical-align:middle}
/* lamp */
.lamp{height:366px;width:960px;position:relative;margin:0 auto;}
.lamp .sublight{position:absolute;display:block;overflow:hidden;}
.lamp .pic1{top:0;left:0;width:240px;height:366px;}
.lamp .pic2{top:0;left:240px;width:480px;height:183px;}
.lamp .pic3{top:0;left:720px;width:240px;height:183px;}
.lamp .pic4{top:183px;left:240px;width:240px;height:183px;}
.lamp .pic5{top:183px;left:480px;width:240px;height:183px;}
.lamp .pic6{top:183px;left:720px;width:240px;height:183px;}
</style>
<div class="lamp">
<a target="_blank" href="http://www.jb51.net/" class="sublight pic1"><img src="圖片URL"/></a>
<a target="_blank" href="http://www.jb51.net/" class="sublight pic2"><img src="圖片URL"/></a>
<a target="_blank" href="http://www.jb51.net/" class="sublight pic3"><img src="圖片URL"/></a>
<a target="_blank" href="http://www.jb51.net/" class="sublight pic4"><img src="圖片URL"/></a>
<a target="_blank" href="http://www.jb51.net/" class="sublight pic5"><img src="圖片URL"/></a>
<a target="_blank" href="http://www.jb51.net/" class="sublight pic6"><img src="圖片URL"/></a>
</div>
<script type="text/javascript" src="jquery。js"></script>
<script type="text/javascript">
// 高亮效果
var blockHighLight = (function(window, $, undefined){
var markers = [];
return function(boxCls, itemCls, sizeArr){
var box = $(boxCls);
itemCls = itemCls || "a";
box.find(itemCls).each(function(i){
var self = $(this);
var arr,w,h,marker;
if(sizeArr !== undefined){
arr = sizeArr[i].split(",");
w = arr[0];
h = arr[1];
}else{
w = self.find("img").attr("width");
h = self.find("img").attr("height");
}
marker = $('<div style="cursor:pointer;top:0;left:0;position:absolute;width:'+w+'px;height:'+h+'px;filter:alpha(opacity=0);opacity: 0;background-color:#000;"></div>');
self.append(marker);
self.mouseover(function(){
for(var i=0; i<markers.length; i++){
markers[i].show().css({"opacity":'0.2',"filter":"alpha(opacity=20)"});
}
marker.hide();
});
markers.push(marker);
});
box.mouseout(function(){
for(var i=0; i<markers.length; i++){
markers[i].css({"opacity":'0',"filter":"alpha(opacity=0)"});
}
})
}
})(this, $);
blockHighLight(
".lamp", //父元素
".sublight", //子元素集
[
'240,366', //第一張圖片的寬高
'480,183', //第二張圖片的寬高
'240,183', //第三張圖片的寬高
'240,183', //第四張圖片的寬高
'240,183', //第五張圖片的寬高
'240,183' //第六張圖片的寬高
]
);
</script>
</body>
</html>
小編推薦
熱門推薦