這篇文章主要介紹了通過jQuery.extend的源碼分析了一下JQuery中的extend方法實現原理以及使用方式,非常的詳細,這裡推薦給大家,有需要的小伙伴來參考下吧。
很久沒有發表帖子了,今天突然分析了一下JQuery中的extend方法實現原理。目的為了提高自己對JQuery的認識,也想了解JavaScript高手是如何編寫JS的,如有不足請指正。謝謝!
下面是JQuery.extend方法源代碼:
代碼如下:
jQuery.extend = jQuery.fn.extend = function() {
var options, name, src, copy, copyIsArray, clone,
target = arguments[0] || {}, // 目標對象
i = 1,
length = arguments.length,
deep = false;
// 處理深度拷貝情況(第一個參數是boolean類型且為true)
if ( typeof target === "boolean" ) {
deep = target;
target = arguments[1] || {};
// 跳過第一個參數(是否深度拷貝)和第二個參數(目標對象)
i = 2;
}
// 如果目標不是對象或函數,則初始化為空對象
if ( typeof target !== "object" && !jQuery.isFunction(target) ) {
target = {};
}
// 如果只指定了一個參數,則使用jQuery自身作為目標對象
if ( length === i ) {
target = this;
--i;
}
for ( ; i < length; i++ ) {
// Only deal with non-null/undefined values
if ( (options = arguments[ i ]) != null ) {
// Extend the base object
for ( name in options ) {
src = target[ name ];
copy = options[ name ];
// Prevent never-ending loop
if ( target === copy ) {
continue;
}
// 如果對象中包含了數組或者其他對象,則使用遞歸進行拷貝
if ( deep && copy && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) {
// 處理數組
if ( copyIsArray ) {
copyIsArray = false;
// 如果目標對象不存在該數組,則創建一個空數組;
clone = src && jQuery.isArray(src) ? src : [];
} else {
clone = src && jQuery.isPlainObject(src) ? src : {};
}
// 從不改變原始對象,只做拷貝
target[ name ] = jQuery.extend( deep, clone, copy );
// 不拷貝undefined值
} else if ( copy !== undefined ) {
target[ name ] = copy;
}
}
}
}
// 返回已經被修改的對象
return target;
};
從上面的分析可以看出extend函數支持深度拷貝,那麼在JS中什麼是深度拷貝呢?
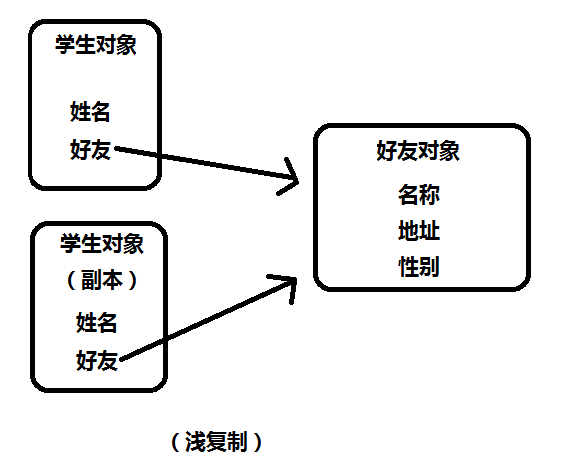
我的理解如下:如果一個對象中包含引用對象(如:數組或對象),那麼拷貝該對象時不是簡單的進行引用對象的地址拷貝,而是將引用對象的內容復制過來保存成一個單獨的對象(如下圖)。

從上圖可以看出兩個學生對象共用好友對象,一方對好友對象的操作同時另一方也可見。如:你將好友的姓成了“zhangsan”那麼另一個對象也能看見。

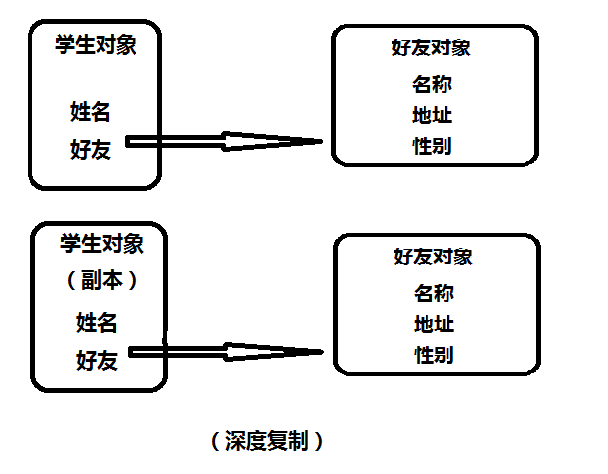
從上圖可以看出兩個學生對象都有自己的好友對象,一方的修改對另一方完全是透明的(無任何影響)。以上就是我對深度復制的理解,有什麼不對的請不要笑話,謝謝。
那麼JQuery.extend方法怎樣實現淺復制和深度復制呢?
JQuery.extend使用方式:
1、JQuery.extend(源對象)
將源對象擴展到jQuery對象上,即把源對象的屬性和方法復制到jQuery上。使用jQuery作為目標對象,源碼如下:
代碼如下:
// 如果只指定了一個參數,則使用jQuery自身作為目標對象
if ( length === i ) {
target = this;
--i;
}
【 實例1】:將person對象的方法擴展到jQuery對象上。
代碼如下:
var person = {
sex : 'male',
showName : function(name){
alert("Name: " + name);
}
};
jQuery.extend(person); // 將person對象擴展到jQuery($)對象上
jQuery.showName("admin"); // Name: admin
$.showName("admin"); // Name: amdin
alert("Sex: " + $.sex); // Sex: male
【實例2】驗證使用此種形式的extend方法為淺復制。
代碼如下:
var person = {
language : ['java', 'c++', 'sql'],
showName : function(name){
alert("Name: " + name);
}
};
jQuery.extend(person); // 將person對象擴展到jQuery($)對象上
alert($.language); // java, c++, sql
$.language.push('PL/SQL'); // 修改擴展後的對象
alert(person.language); // java, c++, sql, PL/SQL
person.language.pop();
alert($.language); // java, c++, sql
從上面例子中可以發現,被擴展後的對象($)和源對象(person)任何一方對language數組的修改,都會影響到另一方。這就是淺復制
2、JQuery.extend(目標對象,源對象)
將源對象的屬性和方法復制到目標對象上,采用淺復制。
【實例】分別創建person和student對象,然後通過jQuery.extend方法將person的屬性和方法擴展到student對象。
代碼如下:
var person = {
language : ['java', 'c++', 'sql'],
showName : function(name){
alert("Name: " + name);
}
};
var student = {
showNum : function(num){
alert("Num: " + num);
}
};
jQuery.extend(student, person); // 將person對象擴展到指定的student對象上
student.showName("admin");
alert(student.language);
3、JQuery.extend(boolean,源對象)
此種方式中的boolean參數表示是否采用深度復制,如果為true,則使用深度復制。
【實例】將person對象擴展到jQuery對象上
代碼如下:
var person = {
language : ['java', 'c++', 'sql'],
showName : function(name){
alert("Name: " + name);
}
};
jQuery.extend(true, person); // 將person對象擴展jQuery對象上
alert($.language); // java, c++, sql
$.language.push('PL/SQL'); // 修改擴展後的對象
alert(person.language); // java, c++, sql
person.language.pop();
從上面例子中可以看出對$.language的修改不會影響到person中的language屬性。這就是深度復制
4、JQuery.extend(boolean,目標對象,源對象)
決定是否采用深度復制將源對象擴展到目標對象上面。如下:
【實例】分別創建person和student對象,然後通過jQuery.extend方法將person的屬性和方法擴展到student對象。
代碼如下:
var person = {
showName : function(name){
alert("Name: " + name);
}
};
var student = {
language : ["java", "c++", "javascript"],
showNum : function(num){
alert("Num: " + num);
}
};
var target = jQuery.extend(person, student);
alert(target.language); // java, c++, javascript
target.language.push("PL/SQL");
alert(student.language); // java, c++, javascript, PL/SQL
student.language.pop();
alert(target.language); // java, c++, javascript
var target2 = jQuery.extend(true, person, student);
alert(target2.language); // java, c++, javascript
target2.language.push("PL/SQL");
alert(student.language); // java, c++, javascript
student.language.pop();
alert(target2.language); // java, c++, javascript, PL/SQL
以上就是我對extend方法的理解,如有不正確的地方請指正。非常謝謝!