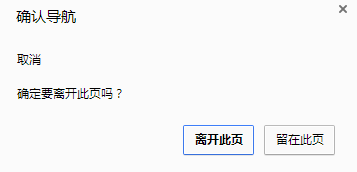
如何實現chrome浏覽器關閉頁面時彈出“確定要離開此面嗎?”
編輯:JavaScript綜合知識
這篇文章主要介紹了如何實現chrome浏覽器關閉頁面時彈出“確定要離開此面嗎?”的方法以及相關資料,需要的朋友可以參考下

一、避免彈出提示框
在網上搜了很多,答案大都是設置window.onbeforeunload=null ,但是試用之後無效。
這個問題放了兩天之後返回來再次想,終於找到了答案,在此和大家分享一下:
解除jquery離開頁面彈出提(1) 先解除綁定在設置彈出內容為null。
代碼如下:
$(function(){
$(window).unbind('beforeunload');
window.onbeforeunload = null;
})
二、其他相關[摘要]
(1)window的onunload和onbeforeunload事件
以下是指在js中實現,而非 <body onunload="close()"> 這種方法!
因為這樣是在unload掉body的時候觸發,而無論任何浏覽器,都會在關閉的時候unload掉body的!
模型1:
代碼如下:
function close(){
alert("this is a test");
}
window.onbeforeunload=close;
模型2:
代碼如下:
function close(){
if(document.body.clientWidth-event.clientX< 170&&event.clientY< 0||event.altKey)
{
alert("this is a test");
}
}
window.onbeforeunload=close;
關於模型1:
1).刷新,多窗口和單窗口都適合.
2).單窗口ie關閉整個ie觸發.
3).ie7多窗口中關閉單頁觸發
4)其他多窗口刷新觸發.關閉單個和關閉整個都不觸發
對於模型2:
1).ie單窗口 和ie7多窗口,都要關閉整個浏覽器才觸發
2).其他多窗口浏覽器刷新.關閉單頁,關閉整個都不觸發
(2)創建離開提示框
綁定beforeunload事件
代碼如下:
$(window).bind('beforeunload',function(){
return '您輸入的內容尚未保存,確定離開此頁面嗎?';
});
解除綁定
代碼如下:
$(window).unbind('beforeunload');
window.onbeforeunload = null;
以上就是本文所述的全部內容了,希望大家能夠喜歡。
小編推薦
熱門推薦