自己編寫的支持Ajax驗證的JS表單驗證插件
編輯:JavaScript綜合知識
創建一個JavaScript表單驗證插件,可以說是一個繁瑣的過程,涉及到初期設計、開發與測試等等環節。實際上一個優秀的程序員不僅是技術高手,也應該是善假於外物的。本文介紹的這個不錯的JavaScript表單驗證插件,支持ajax驗證,有需要的小伙伴可以參考下
自己編寫了一個表單驗證插件,支持ajax驗證,使用起來很簡單。
每個需要驗證的表單元素下面有一個span標簽,這個標簽的class有一個valid表示需要驗證,如果有nullable則表示可為空;rule表示驗證規則,msg表示錯誤提示信息;to表示要驗證的元素的name值,如果元素是單個的,to可以不寫。該插件會遍歷每個有valid的span標簽,找出它前面需要驗證的元素,根據rule驗證,如果驗證不通過,則顯示邊框為紅色,鼠標放在元素上時顯示錯誤信息。
驗證時機:1、點擊提交按鈕時顯式調用驗證方法;2、當元素觸發blur時驗證。
插件代碼:
CSS:
? 1 2 3 4 .failvalid { border: solid 2px red !important; }JS:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 /** * suxiang * 2014年12月22日 * 驗證插件 */ SimpoValidate = { //驗證規則 rules: { int: /^[1-9]d*$/, number: /^[+-]?d*.?d+$/ }, //初始化 init: function () { $(".valid").each(function () { //遍歷span if ($(this)[0].tagName.toLowerCase() == "span") { var validSpan = $(this); var to = validSpan.attr("to"); var target; if (to) { target = $("input[name='" + to + "'],select[name='" + to + "'],textarea[name='" + to + "']"); } else { var target = validSpan.prev(); } if (target) { target.blur(function () { SimpoValidate.validOne(target, validSpan); }); } } }); }, //驗證全部,驗證成功返回true valid: function () { SimpoValidate.ajaxCheckResult = true; var bl = true; $(".valid").each(function () { //遍歷span if ($(this)[0].tagName.toLowerCase() == "span") { var validSpan = $(this); var to = validSpan.attr("to"); var target; if (to) { target = $("input[name='" + to + "'],select[name='" + to + "'],textarea[name='" + to + "']"); } else { target = validSpan.prev(); } if (target) { if (!SimpoValidate.validOne(target, validSpan)) { bl = false; } } } }); return bl && SimpoValidate.ajaxCheckResult; }, //單個驗證,驗證成功返回true validOne: function (target, validSpan) { SimpoValidate.removehilight(target, msg); var rule = SimpoValidate.getRule(validSpan); var msg = validSpan.attr("msg"); var nullable = validSpan.attr("class").indexOf("nullable") == -1 ? false : true; //是否可為空 var to = validSpan.attr("to"); var ajaxAction = validSpan.attr("ajaxAction"); if (target) { //checkbox或radio if (target[0].tagName.toLowerCase() == "input" && target.attr("type") && (target.attr("type").toLowerCase() == "checkbox" || target.attr("type").toLowerCase() == "radio")) { var checkedInput = $("input[name='" + to + "']:checked"); if (!nullable) { if (checkedInput.length == 0) { SimpoValidate.hilight(target, msg); return false; } } } //input或select if (target[0].tagName.toLowerCase() == "input" || target[0].tagName.toLowerCase() == "select") { var val = target.val(); if (!nullable) { if ($.trim(val) == "") { SimpoValidate.hilight(target, msg); return false; } } else { if ($.trim(val) == "") { SimpoValidate.removehilight(target, msg); return true; } } if (rule) { var reg = new RegExp(rule); if (!reg.test(val)) { SimpoValidate.hilight(target, msg); return false; } } if (ajaxAction) { SimpoValidate.ajaxCheck(target, val, ajaxAction); } } else if (target[0].tagName.toLowerCase() == "textarea") { var val = target.text(); if (!nullable) { if ($.trim(val) == "") { SimpoValidate.hilight(target, msg); return false; } } else { if ($.trim(val) == "") { SimpoValidate.removehilight(target, msg); return true; } } if (rule) { var reg = new RegExp(rule); if (!reg.test(val)) { SimpoValidate.hilight(target, msg); return false; } } if (ajaxAction) { SimpoValidate.ajaxCheck(target, val, ajaxAction); } } } return true; }, ajaxCheckResult: true, ajaxCheck: function (target, value, ajaxAction) { var targetName = target.attr("name"); var data = new Object(); data[targetName] = value; $.ajax({ url: ajaxAction, type: "POST", data: data, async: false, success: function (data) { if (data.data == true) { SimpoValidate.removehilight(target); } else { SimpoValidate.ajaxCheckResult = false; SimpoValidate.hilight(target, data.data); } } }); }, //獲取驗證規則 getRule: function (validSpan) { var rule = validSpan.attr("rule"); switch ($.trim(rule)) { case "int": return this.rules.int; case "number": return this.rules.number; default: return rule; break; } }, //紅邊框及錯誤提示 hilight: function (target, msg) { target.addClass("failvalid"); target.bind("mouseover", function (e) { SimpoValidate.tips(target, msg, e); }); target.bind("mouseout", function () { SimpoValidate.removetips(); }); }, //取消紅邊框及錯誤提示 removehilight: function (target) { target.unbind("mouseover"); target.unbind("mouseout"); target.removeClass("failvalid"); SimpoValidate.removetips(); }, //顯示提示 tips: function (target, text, e) { var divtipsstyle = "position: absolute; z-index:99999; left: 0; top: 0; background-color: #dceaf2; padding: 3px; border: solid 1px #6dbde4; visibility: hidden; line-height:20px; font-size:12px;"; $("body").append("<div class='div-tips' style='" + divtipsstyle + "'>" + text + "</div>"); var divtips = $(".div-tips"); divtips.css("visibility", "visible"); var top = e.clientY + $(window).scrollTop() - divtips.height() - 18; var left = e.clientX; divtips.css("top", top); divtips.css("left", left); $(target).mousemove(function (e) { var top = e.clientY + $(window).scrollTop() - divtips.height() - 18; var left = e.clientX; divtips.css("top", top); divtips.css("left", left); }); }, //移除提示 removetips: function () { $(".div-tips").remove(); } }; $(function () { SimpoValidate.init(); });如何使用:
Edit頁面:
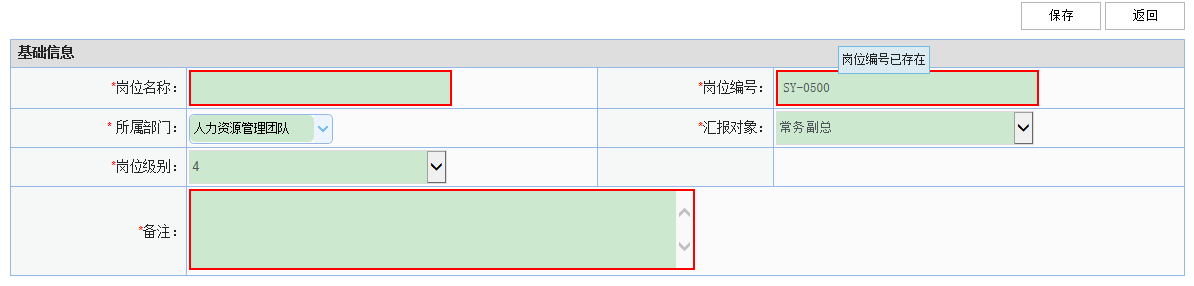
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 @using Model.Suya; @{ ViewBag.Title = "Add"; Layout = "~/Views/Shared/_Layout.cshtml"; } @{ List<sys_post> postList = (List<sys_post>)ViewData["postList"]; sys_post post = (sys_post)ViewData["post"]; } <script type="text/javascript"> $(function () { //部門樹 $('#dept').combotree({ url: 'GetDeptTree', required: false, checkbox: true, onLoadSuccess: function () { $('#dept').combotree('setValue', "@(post.depCode)"); } }); //操作結果 $("#ifrm").load(function (data) { var data = eval("(" + $("#ifrm").contents().find("body").html() + ")"); alert(data.msg); if (data.ok) back(); }); $("select[name='postLevel']").find("option[value='@(post.postLevel)']").attr("selected", "selected"); }); //保存 function save() { if (valid()) { $("#frm").submit(); } } //驗證 function valid() { var dept = $("input[name='dept']"); if (!dept.val()) { SimpoValidate.hilight(dept.parent(), "請選擇所屬部門"); } else { SimpoValidate.removehilight(dept.parent()); } return SimpoValidate.valid(); } //返回 function back() { parent.$('#ttTab').tabs('select', "崗位管理"); var tab = parent.$('#ttTab').tabs('getSelected'); tab.find("iframe").contents().find("#btnSearch").click(); parent.$("#ttTab").tabs('close', '修改崗位信息'); } </script> <div class="tiao"> <input type="button" class="submit_btn" value="保存" onclick="save()" /> <input type="button" class="submit_btn" value="返回" onclick="back()" /> </div> <iframe id="ifrm" name="ifrm" style="display: none;"></iframe> <form id="frm" method="post" enctype="multipart/form-data" action="/HR/PostManage/SaveEdit?id=@(post.id)" target="ifrm"> <div class="adminMainContent"> <div class="box"> <div class="box-title"> 基礎信息 </div> <div class="box-content"> <table cellpadding="0" cellspacing="0" class="detail" width="100%"> <tr> <td class="title"> <span class="mst">*</span>崗位名稱: </td> <td style="width: 35%;"> <input type="text" class="xinxi_txt" name="postName" value="@post.postName" /> <span class="valid" msg="必填,且長度不能超過50" rule="^(.|n){0,50}$"></span> </td> <td class="title"> <span class="mst">*</span>崗位編號: </td> <td style="width: 35%;"> <input type="text" class="xinxi_txt" name="postCode" value="@post.postCode" /> <span class="valid" msg="必填,且長度不能超過20" rule="^(.|n){0,20}$" ajaxaction="/HR/PostManage/AjaxCheckPostCode?id=@post.id"> </span> </td> </tr> <tr> <td class="title"> <span class="mst">*</span> 所屬部門: </td> <td style="width: 35%;"> <input type="text" name="depCode" id="dept" class="easyui-combotree" style="height: 30px;" /> </td> <td class="title"> <span class="mst">*</span>匯報對象: </td> <td style="width: 35%;"> <select class="xueli" name="reportPostCode" id="agreementType"> <option value="" selected="selected">==請選擇==</option> @foreach (sys_post item in postList) { if (item.postCode == post.reportPostCode) { <option value="@item.postCode" selected="selected">@item.postName</option> } else { <option value="@item.postCode">@item.postName</option> } } </select> <span class="valid" msg="請選擇合同分類"> </td> </tr> <tr> <td class="title"> <span class="mst">*</span>崗位級別: </td> <td style="width: 35%;"> <select class="xueli" name="postLevel"> <option value="" selected="selected">==請選擇==</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> </select> <span class="valid" msg="請選擇崗位級別"> </td> <td class="title"> </td> <td style="width: 35%;"> </td> </tr> <tr> <td class="title"> <span class="mst">*</span>備注: </td> <td colspan="3" style="width: 35%;"> <textarea name="remarks" style="width: 500px;">@post.remarks</textarea> <span class="valid" msg="長度不得超過500" rule="^(.|n){0,500}$"></span> </td> </tr> </table> </div> </div> </div> </form>效果圖:

以上所述就是本文的全部內容了,希望大家能夠喜歡。
小編推薦
熱門推薦