Jquery動態添加輸入框的方法
編輯:JavaScript綜合知識
本文實例講述了Jquery動態添加輸入框的方法。分享給大家供大家參考。具體實現方法如下:
?
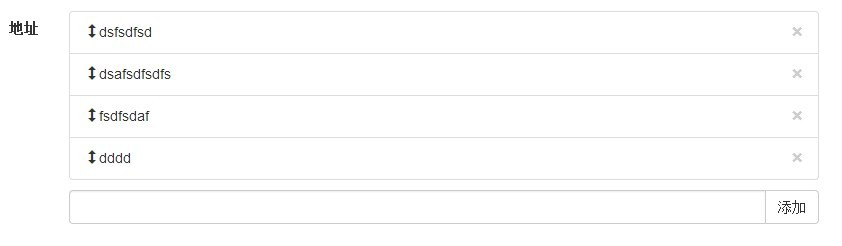
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 <!-- 頁頭 --> <#include "../common/head.ftl"> <div id="onFailureDiv" class="alert alert-danger navbar-fixed-top" style="text-align:center; display:none"></div> <div class="container" style="min-height:100%; height:100%;margin-top:100px;"> <form id="addressForm" class="form-horizontal" method="post" action="/restaurant/${(user.userId)}/addAddress"> <div class="form-group dynamic-collection" id="course-goals-form-group"> <div class="col-md-2 control-label"><label>地址</label></div> <div class="col-md-8 controls"> <ul id="ItemCourseList" class="list-group sortable-list" data-role="list" style="margin-bottom:10px;"></ul> <div class="input-group"> <input id="courseInput" type="text" data-role="item-input" class="form-control"> <span class="input-group-btn"> <button id="addItemCourse" class="btn btn-default" type="button" data-role="item-add" >添加</button> </span> </div> </div> </div> </form> <!-- container --> </div> <script type="text/javascript" src="${app.basePath}/resources/js/jquery.form.js"></script> <script> $.schoolFn = { addCourseItem: function(obj){ $("#ItemCourseList").append("<li class='list-group-item clearfix'><span class='glyphicon glyphicon-resize-vertical sort-handle'></span>"+obj+"<input type='hidden' name='goals' value='"+obj+"'><button type='button' class='close delete-btn deleteItem' onclick='deleteCourseItem(this);' title='刪除'>×</button></li>"); }, addItem: function(obj){ $("#itemList").append("<li class='list-group-item clearfix'><span class='glyphicon glyphicon-resize-vertical sort-handle'></span>"+obj+"<input type='hidden' name='audiences' value='"+obj+"'><button type='button' class='close delete-btn deleteItem' onclick='deleteItem(this);' title='刪除'>×</button></li>"); }, } $("#addItemCourse").click(function(){ var item=$('#courseInput').val(); if(item.trim()==""){ $('#courseInput').val(""); }else{ $.schoolFn.addCourseItem(item); $('#courseInput').val(""); } }); function deleteCourseItem(obj){ $(obj).parent().replaceWith(""); } </script> <script> $(document).ready(function(){ $('#addressForm').ajaxForm(function(json) { if(json.status == "success") { $("#onFailureDiv").html("添加成功").slideDown().delay(3000).hide(1000); }else { $("#onFailureDiv").html(json.errorMsg).slideDown().delay(3000).hide(1000); } }); }); </script> <!-- 頁腳 --> <#include "../common/footer.ftl"/>效果圖如下:

希望本文所述對大家的jQuery程序設計有所幫助。
小編推薦
熱門推薦