這篇文章主要介紹了理解Javascript的動態語言特性,需要的朋友可以參考下
Javascript是一種解釋性語言,而並非編譯性,它不能編譯成二進制文件。
理解動態執行與閉包的概念
動態執行:javascript提供eval()函數,用於動態解釋一段文本,並在當前上下文環境中執行。
首先我們需要理解的是eval()方法它有全局閉包和當前函數的閉包,比如如下代碼,大家認為會輸出什麼呢?
?
1 2 3 4 5 6 7 var i = 100; function myFunc() { var i = 'test'; eval('i = "hello."'); } myFunc(); alert(i); // 100首先我們來看看先定義一個變量i=100,然後調用myFunc這個函數,然後修改局部變量i,使他從值 'test'變成'hello', 但是我們知道eval的含義是立即執行一段文本的含義;因此上面的代碼我們可以寫成如下代碼:
?
1 2 3 4 5 6 7 8 9 var i = 100; function myFunc() { var i = 'test'; (function(){ return (i = "hello."); })(); } myFunc(); alert(i); // 100這樣就很明顯了,執行myFunc()這個方法後,i的值從test變為hello的值,但是由於是閉包,i的值為hello,它不能被外部使用,所以浏覽器打印的都是100值;
我們都知道eval()是javascript的全局對象Global提供的方法,而如果要訪問Global對象的方法,可以通過宿主對象-在浏覽器中是window來提供;按道理來說,下面的代碼應該也是輸出100;如下:
?
1 2 3 4 5 6 7 var i = 100; function myFunc() { var i = 'test'; window.eval('i="hello."'); } myFunc(); alert(i);然後不幸的是:在IE下不管是window.eval()還是eval()方法輸出的都是100;但是在標准浏覽器下使用window.eval(),輸出的是hello,使用eval()方法的輸出的是100; 因為IE下使用的是JScript引擎的,而標准浏覽器下是SpiderMonkey Javascript引擎的,正是因為不同的javascript引擎對eval()所使用的閉包環境的理解並不相同。
理解eval使用全局閉包的場合
如下代碼:
?
1 2 3 4 5 6 7 var i = 100; function myFunc() { var i = 'test'; window.eval('i="hello."'); } myFunc(); alert(i);在標准浏覽器下,打印的是hello,但是在IE下打印的是100;如果使用如下代碼:
?
1 2 3 4 5 6 7 8 var i = 100; function myFunc() { var i = 'test'; //window.eval('i="hello."'); eval.call(window,'i="hello"'); } myFunc(); alert(i);也是一樣的,也是給eval方法提供一種訪問全局閉包的能力;但是在IE下Jscript的eval()沒有這種能力,IE下一只打印的是100;不過在IE下可以使用另一種方法得到一個完美的結果,window.execScript()方法中執行的代碼總是會在全局閉包中執行,如下代碼:
?
1 2 3 4 5 6 7 8 var i = 100; function myFunc() { var i = 'test'; window.execScript('i="hello."'); //eval.call(window,'i="hello"'); } myFunc(); alert(i); // 打印helloJScript()引擎使用execScript()來將eval在全局閉包與函數閉包的不同表現分離出來,而Mozilla的javascript引擎則使用eval()函數的不同調用形式來區分它們。二者實現方法有不同,但是可以使用不同的方式實現全局閉包;
理解eval()使用當前函數的閉包
一般情況下,eval()總是使用當前函數的閉包,如下代碼:
?
1 2 3 4 5 6 7 var i = 100; function myFunc() { var i = 'test'; eval('i="hello."'); } myFunc(); alert(i); // 100如上代碼:因為eval作用與是函數內的代碼,所以輸出的是全局變量i等於100;
eval()總是被執行的代碼文本視為一個代碼塊,代碼塊中包含的是語句,復合語句或語句組。
我們可以使用如下代碼取得字符串,數字和布爾值;
eval('true'); // true
eval('"this is a char"'); // string
eval('3'); // 數字3
但是我們不能使用同樣的方法取得一個對象;如下代碼:
eval('{name:"MyName",value:1}');
如上代碼會報錯;如下:Uncaught SyntaxError: Unexpected
其實如上那樣寫代碼,{name:"MyName",value:1},eval會將一對大括號視為一個復合語句來標識,如下分析:
第一個冒號成了 “標簽聲明”標示符。
{“標簽聲明”的左操作數}name成了標簽。
MyName成了字符串直接量;
Value成了變量標示符。
對第二個冒號不能合理地作語法分析,出現語法分析期異常;
如果我們只有這樣一個就不會報錯了,如下代碼:
eval('{name:"MyName"}')
輸出"MyName";
那如果我們想要解決上面的問題要如何解決呢?我們可以加一個小括號包圍起來,使其成為一個表達式語句,如下代碼:
eval('({name:"MyName",value:1})')
輸出一個對象Object {name: "MyName", value: 1}
但是如下的匿名函數加小括號括起來在IE下的就不行了,如下代碼:
var func = eval('(function(){})');
alert(typeof func); // IE下是undefined
在標准浏覽器chrome和firefox是打印function,但是在IE下的JScript引擎下打印的是undefined,在這種情況下,我們可以通過具名函數來實現;如下:
eval('function func(){}');
alert(typeof func); // 打印是function
我們使用eval時候,最常見的是ajax請求服務器端返回一個字符串的格式的數據,我們需要把字符串的格式的數據轉換為json格式;如下代碼:
// 比如服務器返回的數據是如下字符串,想轉換成json對象如下:
var data = '{"name":"Mike","sex":"女","age":"29"}';
console.log(eval("("+data+")"));
打印Object {name: "Mike", sex: "女", age: "29"} 就變成了一個對象;
// 或者直接如下 ,都可以
console.log(eval("("+'{"name":"Mike","sex":"女","age":"29"}'+")"));
我們還需要明白的是使用eval或者with語句,他們都會改變作用域的問題,比如使用eval如下代碼:
?
1 2 3 4 5 6 7 var i = 100; function myFunc(name) { console.log('value is:'+i); // 100 eval(name); console.log('value is:'+i); // 10 } myFunc('var i = 10;');如上代碼,第一次執行的是100,第二次調用eval()方法,使作用域變成函數內部了,因此i變成10了;
理解動態方法調用(call與apply)
Javascript有三種執行體,一種是eval()函數入口參數中指定的字符串,該字符串總是被作為當前函數上下文中的語句來執行,第二種是new Function(){}中傳入的字符串,該字符串總是被作為一個全局的,匿名函數閉包中的語句行被執行;第三種情況執行體就是一個函數,可以通過函數調用運算符”()”來執行;除了以上三種之外,我們現在還可以使用call()方法或者apply()方法作為動態方法來執行;如下代碼:
?
1 2 3 4 5 function foo(name){ alert("hi:"+name); } foo.call(null,'longen'); // 調用打印 hi: longen foo.apply(null,['tugenhua']); // 調用打印 hi:tugenhuacall()方法與apply()方法 使用效果是一樣的,都是調用函數,只是第二個參數不一樣,apply第二個參數是一個數組或者arguments;
在call和apply中理解this的引用
如果我們將一個普通的函數將作為一個對象的方法調用的話,比如我現在有一個普通的函數如下代碼:
?
1 2 3 function foo(){ alert(this.name); }現在我們下面定義2個對象如下:
var obj1 = {name:'obj1'};
var obj2 = new Object();
obj2.name = 'obj2';
那麼現在我們使用這2個對象來分別調用哪個上面的普通函數foo;如下:
foo.call(obj1);
foo.call(obj2);
可以看到,第一次打印的是obj1,第二次打印的是obj2;也就是說第一次的this指針指向與obj這個對象,第二次this指針指向與obj2這個對象;
下面是代碼:
?
1 2 3 4 5 6 7 8 function foo(){ alert(this.name); } var obj1 = {name:'obj1'}; var obj2 = new Object(); obj2.name = 'obj2'; foo.call(obj1); // obj1 foo.call(obj2); //obj2我們在方法調用中能查詢this引用以得到當前的實例,因此我們也能夠使用的下面的代碼來傳送this的引用;
比如如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 function foo(){ alert(this.name); } function MyObject(){ this.name = 'myObject'; } MyObject.prototype.doAction = function(){ foo.call(this); } // 測試 var obj3 = new MyObject(); obj3.doAction();如上代碼先實例化MyObject這個對象,得到實例obj3, 然後調用實例的doAction這個方法,那麼當前的this指針就指向了obj3這個實例,同時obj3.name = ‘MyObject'; 所以在調用foo.call(this)時,this指針指向與obj3這個實例,因此alert(this.name);就彈出myObject;
使用同樣的方法,我們可以傳遞參數,代碼如下:
?
1 2 3 4 5 6 7 8 9 10 11 function calc_area(w,h) { alert(w*h); } function Area() { this.name = 'MyObject'; } Area.prototype.doCalc = function(v1,v2){ calc_area.call(this,v1,v2); }; var area = new Area(); area.doCalc(10,20);如上使用了call方法,並且給call方法傳遞了2個參數,但是上面的我們也可以使用apply()方法來調用,我們知道apply()方法和call()方法的不同點就是第二個參數,如上call方法的參數是一個一個的傳遞,但是apply的第二參數是一個數組或者是arguments,但是他們實現的功能是相同的;
?
1 2 3 4 5 6 7 8 9 10 11 12 function calc_area(w,h) { alert(w*h); } function Area() { this.name = 'MyObject'; } Area.prototype.doCalc = function(v1,v2){ //calc_area.call(this,v1,v2); calc_area.apply(this,[v1,v2]) }; var area = new Area(); area.doCalc(10,20);理解javascript對象
Object.defineProperty方法, 該方法是ECMAScript5提供的方法,該方法接收3個參數,屬性所在的對象,需要修改對象中屬性名字,和一個描述符對象;描述符對象的屬性必須是 configurable、enumerable、writable 和value。設置其中的一或多個值,可以修改對應的特性值。
ECMAScript中有2種屬性,數據屬性和訪問器屬性
1. 數據屬性;
數據屬性包含一個數據值的位置。在這個位置可以讀取和寫入值。數據屬性有4個描述其行為的特性;
configurable:表示能否通過delete刪除屬性從而重新定義屬性,能否修改屬性的特性,或者能否把屬性修改為訪問器屬性。這個特性值默認為true。
enumerable:表示能否通過 for-in 循環返回屬性。這個特性值默認為true。
writable:表示能否修改屬性的值。這個特性值默認為true。
value: 包含這個屬性的數據值。讀取屬性值的時候,從這個位置讀;寫入屬性值的時候,把新值保存在這個位置上,這個特性值默認為undefined;
目前標准的浏覽器支持這個方法,IE8-不支持此方法;
比如我們先定義一個對象person,如下:
?
1 2 3 var person = { name: 'longen' };我們可以先alert(person.name); 打印彈出肯定是longen字符串;
理解writable屬性;
現在我們使用Object.defineProperty()方法,對person這個對象的name屬性值進行修改,代碼如下:
?
1 2 3 4 5 6 7 8 alert(person.name); // longen Object.defineProperty(person, "name", { writable: false, value: "tugenhua" }); alert(person.name); // tugenhua person.name = "Greg"; alert(person.name); // tugenhua如上代碼,我們writable設置為false的時候,當我們進行修改name屬性的時候,是修改不了的,但是如果我把writable設置為true或者直接刪掉這行代碼的時候,是可以修改person中name的值的。如下代碼:
?
1 2 3 4 5 6 7 Object.defineProperty(person, "name", { writable: false, value: "tugenhua" }); alert(person.name); // tugenhua person.name = "Greg"; alert(person.name); // Greg理解configurable屬性
繼續如上JS代碼如下:
?
1 2 3 4 5 6 7 8 9 10 11 var person = { name: 'longen' }; alert(person.name); // longen Object.defineProperty(person, "name", { configurable: false, value: "tugenhua" }); alert(person.name); // tugenhua delete person.name; alert(person.name); // tugenhua當把configurable設置為false的時候,表示是不能通過delete刪除name這個屬性值的,所以上面的最後一個彈窗還會打印出tugenhua這個字符串的;
但是如果我把configurable設置為true或者直接不寫這個屬性的話,那麼最後一個person.name彈窗會是undefined,如下代碼:
?
1 2 3 4 5 6 7 8 9 10 var person = { name: 'longen' }; alert(person.name); // longen Object.defineProperty(person, "name", { value: "tugenhua" }); alert(person.name); // tugenhua delete person.name; alert(person.name); // undefined理解enumerable屬性
Enumerable屬性表示能否通過for-in循環中返回數據,默認為true是可以的,如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 var person = { name: 'longen' }; Object.defineProperty(person, "name", { enumerable: true, value: "tugenhua" }); alert(person.name); // tugenhua for(var i in person) { alert(person[i]); // 可以彈出框 }如上是把enumerable屬性設置為true,但是如果把它設置為fasle的時候,for-in循環內的數據就不會返回數據了,如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 var person = { name: 'longen' }; Object.defineProperty(person, "name", { enumerable: false, value: "tugenhua" }); alert(person.name); // tugenhua for(var i in person) { alert(person[i]); // 不會彈出 }2. 訪問器屬性
訪問器屬性有getter和setter函數,在讀取訪問器屬性時,會調用getter函數,這個函數負責返回有效的值,在寫入訪問器屬性時,會調用setter函數並傳入新值,這個函數負責如何處理數據,訪問器屬性也有以下4個特性:
configurable:表示能否通過delete刪除屬性從而重新定義屬性,能否修改屬性的特性,或者能否把屬性修改為訪問器屬性。這個特性值默認為true。
enumerable:表示能否通過 for-in 循環返回屬性。這個特性值默認為true。
get:在讀取屬性時調用的函數,默認值為undefined。
set:在寫入屬性時調用的函數,默認值為undefined。
如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 var book = { _year: 2004, edit: 1 }; Object.defineProperty(book,"year",{ get: function(){ return this._year; }, set: function(newValue) { if(newValue > 2004) { this._year = newValue; this.edit += newValue - 2004; } } }); book.year = 2005; alert(book.edit); //2首先我們先定義一個book對象,有2個屬性_year和edit,並初始化值,給book對象再新增值year為2005,而訪問器屬性year則包含一個getter函數和一個setter函數,因此先會調用set函數,把2005傳給newValue,之後this._year就等於2005,this.edit就等於2了;
目前支持Object.defineProperty方法的浏覽器有IE9+,Firefox4+,safari5+,chrome和Opera12+;
理解定義多個屬性
ECMAScript5定義了一個Object.defineProperties()方法,這個方法可以一次性定義多個屬性,該方法接收2個參數,第一個參數是添加或者修改該屬性的對象,第二個參數是一個對象,該對象的屬性與第一個參數的對象需要添加或者刪除的屬性一一對應;
如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 var book = { _year: 2004, edit: 1 }; Object.defineProperties(book,{ _year: { value: 2015 }, edit: { value: 2 }, year: { get: function(){ return this._year; }, set: function(newValue){ if(newValue > this._year) { this._year = newValue; this.edit += newValue - this._year; } } } });如上代碼;給book對象設置了3個屬性,其中前面兩個會覆蓋原有的book的對象的屬性,三個屬性是添加的;
上面確實是給對象設置了多個屬性了,那麼現在我們如何讀取屬性了?
ECMAScript5給我們提供了方法 Object.getOwnPropertyDescriptor()方法,可以取得給定屬性的描述符。該方法接收2個參數,屬性所在的對象和需要讀取描述符的屬性名稱。返回值也是一個對象,如果是訪問器屬性,這個對象的屬性有configurable、enumerable、get 和set;如果是數據屬性,這個對象的屬性有configurable、enumerable、writable 和value。
我們先來看下數據屬性,如下代碼獲取:
復制代碼 代碼如下:
var descriptor = Object.getOwnPropertyDescriptor(book, "_year");
console.log(descriptor);
打印出來如下:
Object {value: 2015, writable: true, enumerable: true, configurable: true}
是一個對象,現在的value變成2015了;
但是如果我們來看下訪問器屬性的話,如下代碼:
var descriptor = Object.getOwnPropertyDescriptor(book, "year");
console.log(descriptor);
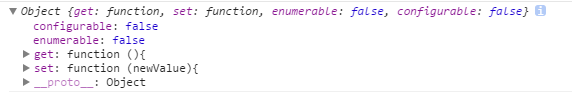
打印如下:

就有如上四個屬性了;
Object.getOwnPropertyDescriptor方法,支持這個方法的浏覽器有:
IE9+,firefox4+,safari5+,opera12+和chrome;
理解構造函數
?
1 2 3 4 5 6 7 function Dog(name,age) { this.name = name; this.age = age; this.say = function(){ alert(this.name); } }如上就是一個構造函數,它與普通的函數有如下區別:
1.函數名第一個首字母需要大寫,為了區分是構造函數。
2.初始化函數的時候需要new下;任何函數,只要它是通過new初始化的,那麼他們就可以把它當做構造函數;
比如如下初始化實例化2個對象:
?
1 2 var dog1 = new Dog("wangwang1",'10'); var dog2 = new Dog("wangwang2",'11');那麼我們現在可以打印console.log(dog1.say());打印出來肯定是wangwang1,console.log(dog2.say());打印出來是wangwang2;
dog1和dog2分別保存著Dog的一個不同的實例,且這兩個對象都有一個constructor(構造函數)屬性。該屬性指向Dog,如下代碼:
?
1 2 alert(dog1.constructor === Dog); // true alert(dog2.constructor === Dog); // true同時實例化出來的對象都是Object的實例,可以通過instanceof 來檢測如下代碼:
?
1 2 3 4 alert(dog1 instanceof Object); // true alert(dog2 instanceof Object); // true alert(dog1 instanceof Dog); // true alert(dog2 instanceof Dog); // true構造函數的缺點:就是每個方法都需要在每個實例上重新創建一遍,比如上面的實例化2個Dog對象,分別為dog1和dog2,dog1和dog2都有一個say方法,但是那個方法不是同一個Function的實例,如下代碼:
alert(dog1.say === dog2.say); // false
因此我們需要引入原型模式;原型模式就是要解決一個共享的問題,我們創建的每個函數都有一個prototype(原型)屬性,這個屬性是一個指針,指向一個對象,而這個對象的用途就是讓所有的實例共享屬性和方法;比如還是上面的代碼改造成如下:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 function Dog() {}; Dog.prototype = { name: 'wangwang', age:'11', say: function(){ alert(this.name); //wangwang } } var dog1 = new Dog(); dog1.say(); var dog2 = new Dog(); dog2.say(); alert(dog1.say === dog2.say); // true如上打印 dog1.say === dog2.say,他們共享同一個方法;為什麼會是這樣的?
我們可以先來理解下原型對象;
不管什麼時候,只要創建了一個函數,就會根據一組特定的規則為該函數創建一個prototype屬性,這個屬性指向函數的原型對象;比如上面的函數Dog,那麼就會為該函數創建一個Dog.prototype 這麼一個對象,在默認情況下,所有的原型對象都會自動獲得一個constructor(構造函數)屬性.
構造函數的任何一個實例都會指向與該構造函數的原型;比如我們可以通過isPrototypeOf()方法來確定對象是否存在這種關系;如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 function Dog() {}; Dog.prototype = { name: 'wangwang', age:'11', say: function(){ alert(this.name); //wangwang } } var dog1 = new Dog(); var dog2 = new Dog(); console.log(Dog.prototype.isPrototypeOf(dog1));//true console.log(Dog.prototype.isPrototypeOf(dog1));//true也就是說每個實例內部都有一個指針指向與Dog.prototype;ECMAScript5增加了一個新方法,Object.getPrototypeOf();這個方法可以返回屬性值;還是如上面的代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 function Dog() {}; Dog.prototype = { name: 'wangwang', age:'11', say: function(){ alert(this.name); //wangwang } } var dog1 = new Dog(); var dog2 = new Dog(); console.log(Object.getPrototypeOf(dog1) === Dog.prototype); //true console.log(Object.getPrototypeOf(dog1).name);//wangwang使用Object.getPrototypeOf()可以方便地取得一個對象的原型,而這在利用原型實現繼承的情況下是非常重要的。
支持這個方法的浏覽器有IE9+、Firefox 3.5+、Safari 5+、Opera 12+和Chrome。
每當代碼讀取某個對象的某個屬性時,都會執行一次搜索,目標是具有給定名字的屬性。搜索首先從對象實例本身開始。如果在實例中找到了具有給定名字的屬性,則返回該屬性的值;如果沒有找到,則繼續搜索指針指向的原型對象,在原型對象中查找具有給定名字的屬性。如果在原型對象中找到了這個屬性,則返回該屬性的值。
雖然可以通過對象實例訪問保存在原型中的值,但卻不能通過對象實例重寫原型中的值。如果我們在實例中添加了一個屬性,而該屬性與實例原型中的一個屬性同名,那我們就在實例中創建該屬性,該屬性將會屏蔽原型中的那個屬性。
比如如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 function Dog() {}; Dog.prototype = { name: 'wangwang', age:'11', say: function(){ alert(this.name); //wangwang } } var dog1 = new Dog(); var dog2 = new Dog(); dog1.name = "aa"; console.log(dog1.name);// aa console.log(dog2.name);// wangwang還是我們剛剛上面說的,對象查找的方式是查找2次,先查找實例中有沒有這個屬性,如果對象的實例有這個屬性的話,直接返回實例中的屬性值,否則的話繼續查找原型中的屬性值,如果有則返回相對應的值,否則的話返回undefined,如上我們先給dog1的實例一個name屬性,那麼再次查找的話,那麼查找的是實例中的name屬性,但是實例dog2查找的還是原型中的name屬性;但是如果我們需要讓其查找原型的name屬性的話,我們可以使用delete刪除這個實例中的name屬性;如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 function Dog() {}; Dog.prototype = { name: 'wangwang', age:'11', say: function(){ alert(this.name); //wangwang } } var dog1 = new Dog(); var dog2 = new Dog(); dog1.name = "aa"; console.log(dog1.name);// aa console.log(dog2.name);// wangwang delete dog1.name; console.log(dog1.name);// wangwang但是我們可以使用hasOwnProperty()方法可以檢測一個屬性是存在實例中,還是存在原型中,如下測試代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 function Dog() {}; Dog.prototype = { name: 'wangwang', age:'11', say: function(){ alert(this.name); //wangwang } } var dog1 = new Dog(); var dog2 = new Dog(); console.log(dog1.hasOwnProperty("name")); // false dog1.name = "aa"; console.log(dog1.name); // aa console.log(dog1.hasOwnProperty("name")); // true console.log(dog2.name); // wangwang console.log(dog2.hasOwnProperty("name")); // false delete dog1.name; console.log(dog1.name); // wangwang console.log(dog1.hasOwnProperty("name")); //false理解原型與in操作符
有2種方式使用in操作符,單獨使用和在for-in循環中使用,在單獨使用中,in操作符會在通過對象訪問給定屬性時返回true,不管它是在實例中還是在原型中,比如如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 function Dog() {}; Dog.prototype = { name: 'wangwang', age:'11', say: function(){ alert(this.name); //wangwang } } var dog1 = new Dog(); console.log("name" in dog1); // true dog1.name = "aa"; console.log("name" in dog1); //true上面代碼中,name屬性無論是在實例中還是在原型中,結果都返回true,我們可以通過in和hasOwnProperty()方法來確定屬性是不是在原型當中,我們都知道in不管是在實例中還是在原型中都返回true,而hasOwnProperty()方法是判斷是不是在實例中,如果在實例中返回true,那麼我們取反就不在實例當中了;如下代碼封裝:
?
1 2 3 function hasPrototypeProperty(object,attr){ return !object.hasOwnProperty(attr) && (attr in object); }如下測試代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 function Dog() {}; Dog.prototype = { name: 'wangwang', age:'11', say: function(){ alert(this.name); //wangwang } } var dog1 = new Dog(); function hasPrototypeProperty(object,attr){ return !object.hasOwnProperty(attr) && (attr in object); } console.log(hasPrototypeProperty(dog1,'name')); //true 在原型中 dog1.name = 'aa'; console.log(hasPrototypeProperty(dog1,'name')); //false 在實例中for-in
在使用for-in循環時,返回的是所有能夠通過對象訪問的,可枚舉的屬性,其中既包括在實例中的屬性,也包括在原型中的屬性;如果在IE8-下屏蔽了原型中已有的方法,那麼在IE8-下不會有任何反應;如下代碼:
?
1 2 3 4 5 6 7 8 9 10 var obj = { toString: function(){ return "aa"; } }; for(var i in obj){ if(i == "toString") { alert(1); } }如果我把上面的toString改成toString22的話,就可以在IE下打印出1,否則沒有任何執行,那是因為他屏蔽了原型中不可枚舉屬性的實例屬性不會在for-in循環中返回,因為原型中也有toString這個方法,在IE中,由於其實現認為原型的toString()方法被打上了值為false 的[[Enumerable]]標記,因此應該跳過該屬性,結果我們就不會看到警告框。
要取得對象上所有可枚舉的實例屬性,可以使用ECMAScript 5 的Object.keys()方法。這個方法接收一個對象作為參數,返回一個包含所有可枚舉屬性的字符串數組。
如下代碼演示:
?
1 2 3 4 5 6 7 8 9 10 11 function Dog() {}; Dog.prototype = { name: 'wangwang', age:'11', say: function(){ alert(this.name); //wangwang } } var dog1 = new Dog() var keys = Object.keys(Dog.prototype); console.log(keys);//["name",'age','say']如上代碼;keys將保存為一個數組,這個順序是在for-in出現的順序,如果我們想要得到所有實例屬性,無論它是否可枚舉,我們可以使用 Object.getOwnPropertyNames()方法,如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 function Dog() {}; Dog.prototype = { name: 'wangwang', age:'11', say: function(){ alert(this.name); //wangwang } } var dog1 = new Dog(); var keys = Object.getOwnPropertyNames(Dog.prototype); console.log(keys);//["name",'age','say']Object.keys()和Object.getOwnProperty-Names()方法都可以用來替代for-in 循環。支持這兩個方法的浏覽器有IE9+、Firefox 4+、Safari 5+、Opera
12+和Chrome。
我們接下來再來理解下原型對象的概念;如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 function Dog() {}; Dog.prototype = { name: 'wangwang', age:'11', say: function(){ alert(this.name); //wangwang } } var dog1 = new Dog(); console.log(dog1 instanceof Object); // true console.log(dog1 instanceof Dog); // true console.log(dog1.constructor == Dog); // false console.log(dog1.constructor == Object); // true上面的第三行為什麼會打印false呢?我們知道,每創建一個函數,就會同時創建它的prototype對象。這個對象會自動獲得constructor屬性,我們實例化一個對象的時候,那是因為我們沒有給他指定constructor屬性,默認情況下它會重寫prototype對象,因此constructor屬性也就變成了新對象的constructor屬性了,不再指向Dog函數,如果我們需要讓他還是指向與Dog函數的話,我們可以在Dog.property中添加constructor屬性,如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 function Dog() {}; Dog.prototype = { constructor: Dog, name: 'wangwang', age:'11', say: function(){ alert(this.name); //wangwang } } var dog1 = new Dog(); console.log(dog1 instanceof Object); // true console.log(dog1 instanceof Dog); // true console.log(dog1.constructor == Dog); // true理解原型的動態性
比如如下代碼:
?
1 2 3 4 5 6 function Dog() {}; var dog1 = new Dog(); Dog.prototype.say = function(){ alert(1); } dog1.say(); // 1我們先實例化一個對象後,再給原型添加一個say方法,再我們使用實例調用該方法的時候也可以調用的到,這也就是說,實例會先搜索該say方法,如果沒有搜索到,那麼它會到原型裡面去搜索該方法,如果能查找的到就執行,否則就會報錯,沒有這個方法;
雖然可以隨時為原型添加方法和屬性,且修改的方法和屬性能從實例中表現出來,但是如果重寫整個原型方法那就不行了;如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 function Dog() {}; var dog1 = new Dog(); Dog.prototype = { constructor: 'Dog', name:'dog', age:'1', say: function(){ alert(this.age); } } dog1.say(); // 報錯 var dog1 = new Dog();實例化一個對象時,會為該實例指向原型的指針,但是如果重寫該原型的話,那麼就會把該對象與原來的那個原型切斷關系,那麼繼續調用該方法就會調用不到,如上面的代碼,如果我再在重寫該原型下面繼續實例化該對象Dog,繼續調用say方法就正常了;如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 function Dog() {}; var dog1 = new Dog(); Dog.prototype = { constructor: 'Dog', name:'dog', age:'1', say: function(){ alert(this.age); } } //dog1.say(); // 報錯 var dog2 = new Dog(); dog2.say(); // 1理解原型重寫
我們從上面可知,原型是可以被重寫的,那麼原型重寫後造成的問題就是會改變之前的實例指針指向原來的原型,那也就是說之前的原型假如有繼承等操作的話,通過重寫後的原型也會改變,所以在實際操作的時候要小心點,原型重寫可以使同一個構造器實例出2個不同的實例出來;如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 function MyObject(){}; var obj1 = new MyObject(); MyObject.prototype.type = 'myObject'; MyObject.prototype.value = "aa"; var obj2 = new MyObject(); MyObject.prototype = { constructor: 'MyObject', type: 'Brid', value:'bb' }; var obj3 = new MyObject(); // 顯示對象的屬性 alert(obj1.type); // myObject alert(obj2.type); // myObject alert(obj3.type); // Brid如上代碼:obj1與obj2兩個實例是指向同一個原型的,obj3通過修改原型後,指向與新的構造函數的原型;如下測試代碼:
?
1 2 3 4 // 顯示實例的關系 alert(obj1 instanceof MyObject); // false alert(obj2 instanceof MyObject); // false alert(obj3 instanceof MyObject); // true我們可能會有誤解,為什麼obj1 與 obj2不是MyObject的實例呢?我們從代碼中確實可以看到,他們2個實例確實是MyObject的實例,那為什麼現在不是呢?那我們現在再來看看對象實例constructor屬性,如下測試代碼:
復制代碼 代碼如下:
console.log(obj1 instanceof obj1.constructor); // false
console.log(obj1.constructor === MyObject); // true
第一行打印false,可以看出 該對象obj1不是 obj1.constructor構造器,第二行打印true,obj1.constructor的構造器還是指向與MyObject對象;如下三行代碼:
復制代碼 代碼如下:
alert(obj1 instanceof MyObject); // false
console.log(obj1 instanceof obj1.constructor); // false
console.log(obj1.constructor === MyObject); // true
從上面的三行代碼我們可以總結出,原型被重寫後,obj1.constructor的構造器還是指向與MyObject,但是obj1不是obj1.constructor的構造器的實例,那就是說obj1不是MyObject的實例;
在javascript中,一個構造器的原型可以被重寫,那就意味著之前的一個原型被廢棄,在該構造器實例中:
1.舊的實例使用這個被廢棄的原型,並受該原型的影響。
2.新創建的實例則使用重寫後的原型,受新原型的影響。
理解構造器重寫
上面我們了解了原型被重寫,下面我們來講解下構造器被重寫,繼承待會再來研究,我們先來看看構造器的重寫demo,代碼如下:
?
1 2 3 4 5 6 7 function MyObject(){}; var obj1 = new MyObject(); MyObject = function(){}; var obj2 = new MyObject(); console.log(obj1 instanceof MyObject); // false console.log(obj2 instanceof MyObject); // true console.log(obj1 instanceof obj1.constructor); // true如上代碼 obj1實例化出來對象被下面的MyObject構造器重寫了,因此obj1不是MyObject的實例,obj2才是MyObject的實例,那obj1為什麼是obj1.constructor的實例呢?說明構造器的重寫不會影響實例的繼承關系。
上面的構造器重寫MyObject不是具名函數,下面我們再來看看具名函數的重寫,代碼如下:
?
1 2 3 4 5 6 7 function MyObject(){}; var obj1 = new MyObject(); function MyObject(){}; var obj2 = new MyObject(); console.log(obj1 instanceof MyObject); // true console.log(obj2 instanceof MyObject); // true console.log(obj1 instanceof obj1.constructor); // true如上代碼;從上面代碼結構來看,obj1與obj2是2個不同的MyObject()構造器的實例,但是從邏輯上看,後面的MyObject()構造器其實是覆蓋了前面的構造器,所以obj1與obj2都是第二個MyObject的構造器的實例;
因此上面打印的都是true;
原型對象的缺點:
1.省略了構造函數傳遞參數,所有實例在默認情況下都取得相同的屬性值和方法,這並不好,比如我想A實例不需要自己的屬性值,B實例需要有自己的屬性值和自己的方法,那麼原型對象就不能夠滿足需求;
2.原型最大的好處就是可以共享屬性和方法,但是假如我給A實例化後添加一個方法後,我不想給B實例化添加對應的方法,但是由於原型都是共享的,所以在B實例後也有A中添加的方法;
對應第二點,我們可以看如下demo:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 function Dog(){}; Dog.prototype = { constructor: Dog, name: 'aa', values: ["aa",'bb'], say: function(){ alert(this.name); } } var dog1 = new Dog(); dog1.values.push("cc"); console.log(dog1.values); // ["aa","bb","cc"] var dog2 = new Dog(); console.log(dog2.values); // ["aa","bb","cc"]如上代碼,我給實例化dog1的values再添加一個值為cc後,那麼原型就變成
[“aa”,”bb”,”cc”]後,如果現在再實例化dog2後,那麼繼續打印dog2.values的值也一樣為[“aa”,”bb”,”cc”];
理解組合使用構造函數模式和原型模式
構造函數模式用於定義實例私有屬性,而原型模式可以定義共享的屬性和方法,可以節省內存,同時可以有自己的私有屬性和方法,這種方法模式使用的最廣;比如如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 function Dog(name,age){ this.name = name; this.age = age; this.values = ["aa",'bb']; }; Dog.prototype = { constructor: Dog, say: function(){ alert(this.name); } } var dog1 = new Dog("dog1",'12'); dog1.values.push("cc"); console.log(dog1.values); // ["aa","bb","cc"] var dog2 = new Dog("dog2",'14'); console.log(dog2.values); // ["aa","bb"] console.log(dog1.values === dog2.values);//false console.log(dog1.say === dog2.say); //true還有許多其他的模式,我這邊不一一介紹,需要了解的話,可以看看Javascript設計模式那本書;
理解Javascript繼承
一:原型鏈
ECMAScript中有原型鏈的概念,並將原型鏈作為繼承的主要的方法,其思想是讓一個引用類型去繼承另一個引用類型的屬性和方法,從上面我們了解到,原型和實例的關系,每個構造函數都有一個原型對象,原型對象都包含一個指向構造函數的指針,而實例都包含一個指向原型對象的內部指針,實例與構造函數本身沒有什麼關系,比如我們現在讓一個原型對象等於另一個類型的實例,此時的原型對象將包含一個指向另一個類型的指針,相應的,另一個原型中也包含著指向另一個構造函數的指針,那麼層層遞進,就成了原型鏈;
如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 function Animal() { this.name = "aa"; } Animal.prototype.fly = function(){ return this.name; }; function Dog() { this.value = "bb"; } Dog.prototype = new Animal(); Dog.prototype.fly = function(){ return this.name; }; var dog1 = new Dog(); console.log(dog1.fly()); // aa如上代碼:我們先定義了一個Animal這個構造函數,它有一個屬性name=”aa”; 且原型定義了一個方法fly; 接著我定義了Dog這麼一個構造函數,且讓其原型等於Animal的實例,也就是使用這種方式使Dog這個構造函數繼承了Animal的屬性和方法,因此Dog有Animal這個構造函數所有的屬性和方法,接著再定義Dog的自己的fly方法,它會覆蓋原型Animal的方法,且指針還是指向與Animal的,因此this.name =”aa”; 所以當我們實例化Dog的時候,訪問dog1.fly()方法的時候,打印出aa;
如上代碼我們知道如果想要A繼承與B的話,那麼繼承可以這樣寫:
A.prototype = new B();
還有Dog的fly方法實際上是對原型Animal的fly方法進行重寫;我們繼續看看dog1實例與Dog與Animal的關系;如下代碼:
?
1 2 3 4 5 console.log(dog1 instanceof Dog); // true console.log(dog1 instanceof Animal); // true console.log(dog1 instanceof dog1.constructor); // true console.log(dog1.constructor === Dog); // false console.log(dog1.constructor === Animal); // true如上可以看到,dog1是Dog與Animal的實例,dog1還是指向與dog1.constructor,但是dog1的實例的constructor不再指向與Dog了,而是指向與Animal,這是因為dog1.constructor被重寫了的緣故!
通過原型的繼承,我們看到dog1.fly()方法,會經歷如下幾個搜索步驟,第一先搜索該實例有沒有fly這個方法,接著搜索Dog的原型有沒有這個方法,最後悔搜索Animal這個prototype這個;最後會繼續看Object中有沒有這個方法,我們都知道所有的對象都是Object的實例,我們可以看下:
console.log(dog1 instanceof Object); //true
所有函數默認的原型都繼承與Object的實例,因此默認原型都有一個內部指針指向與Object.prototype; 那也就是說所有的自定義類型都會繼承與toString()方法和valueOf()方法的根本原因,我們知道測試原型與實例的關系除了可以使用instanceof之外,我們還可以使用isPrototypeOf()方法, 如下代碼:
?
1 2 3 console.log(Object.prototype.isPrototypeOf(dog1)); // true console.log(Dog.prototype.isPrototypeOf(dog1)); // true console.log(Animal.prototype.isPrototypeOf(dog1)); // true注意:1. 子類型有時候需要重寫超類型的某個方法,或者需要添加超類型中不存在的某個方法,給原型添加的方法一定要放在替換原型方法之後;如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 function Animal() { this.name = "aa"; } Animal.prototype.fly = function(){ return this.name; }; function Dog() { this.value = "bb"; } // 繼承Animal Dog.prototype = new Animal(); // 重寫原型的方法 Dog.prototype.fly = function(){ return this.name; }; // 給自身添加新方法 Dog.prototype.cry = function(){ return false; }; var dog1 = new Dog(); console.log(dog1.fly()); // aa console.log(dog1.cry()); // false2 . 通過原型鏈實現繼承時,不能使用對象字面量創建原型方法,因為這樣會重寫原型鏈;如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 function Animal() { this.name = "aa"; } Animal.prototype.fly = function(){ return this.name; }; function Dog() { this.value = "bb"; } // 繼承Animal Dog.prototype = new Animal(); // 重寫原型的方法 Dog.prototype = { fly: function(){ return this.name; }, // 給自身添加新方法 cry: function(){ return false; } }; var dog1 = new Dog(); console.log(dog1.fly()); // undefined console.log(dog1 instanceof Animal); // false如上代碼所示:打印dog1.fly()方法 打印出undefined, 打印 dog1 instanceof Animal 打印false,可知:不能使用對象字面量的方法來實現重寫原型的方法,因為這樣做會切斷與原型Animal的關系,比如現在dog1 不是 Animal的實例,且dog1的實例沒有fly這個方法,因為它現在不是繼承了;
使用原型鏈的缺點如下:
1. 我們都知道原型鏈中所有的屬性和方法都會被所有實例共享,雖然原型可以解決共享的問題,這是他的優點,但也是他的缺點,比如我給A實例添加一個屬性,當我實例化的B的時候,B也有這個屬性,如下代碼:
?
1 2 3 4 5 6 7 8 9 10 function Animal() { this.values = ["aa",'bb']; } function Dog(){}; Dog.prototype = new Animal(); var dog1 = new Dog(); dog1.values.push("cc"); // 添加cc值 console.log(dog1.values); // [“aa”,”bb”,”cc”]; var dog2 = new Dog(); console.log(dog2.values); // [“aa”,”bb”,”cc”];2. 在創建子類型的實例中,不能向超類型中的構造函數傳遞參數。
理解借用構造函數
針對上面2點,因此我們需要借用於構造函數;其基本思想是:在子類型構造函數的內部調用超類型的構造函數,因此我們可以使用call或者apply的方法來調用,如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 function Animal() { this.values = ["aa",'bb']; } function Dog(){ // Dog繼承於Animal Animal.call(this); }; var dog1 = new Dog(); dog1.values.push("cc"); // 添加cc值 console.log(dog1.values); // ['aa','bb','cc'] var dog2 = new Dog(); console.log(dog2.values); // ['aa','bb']如上代碼:使用call或者apply的方法實現繼承,可以得到自己的副本values,因此第一次打印出[“aa”,'bb','cc'] 第二次打印出 [“aa”,'bb'];
我們也可以傳遞參數,代碼如下:
?
1 2 3 4 5 6 7 8 9 10 11 12 function Animal(name) { this.values = ["aa",'bb']; this.name = name; } function Dog(){ // Dog繼承於Animal Animal.call(this,"dog22"); this.age = 22; }; var dog1 = new Dog(); console.log(dog1.name); // dog22 console.log(dog1.age); // 22但是呢,借用構造函數也有缺點;
借用構造函數的缺點:
1.構造函數不能復用;
2.在超類型中定義的屬性或者方法,在子類型中是不可見的,結果所有類型都只能使用構造函數的模式;
理解組合繼承
需要解決上面的2個問題,我們可以考慮使用組合繼承的方式來實現,就是指構造函數模式與原型模式組合起來一起使用,其思想就是:使用原型鏈實現對原型的屬性和方法的繼承,而借用構造函數來實現對實例中的屬性的繼承;這樣,既可以通過在原型上定義的方法實現函數的復用,又能保證每個實例都有自己的屬性;如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 function Animal(name) { this.values = ["aa",'bb']; this.name = name; } Animal.prototype.sayName = function(){ return this.name; } function Dog(name,age){ // Dog繼承屬性 Animal.call(this,name); this.age = age; }; // 繼承方法 Dog.prototype = new Animal(); Dog.prototype.constructor = Dog; Dog.prototype.sayAge = function(){ return this.age; } var dog1 = new Dog("dog111",'12'); dog1.values.push("cc"); console.log(dog1.values); // ['aa','bb','cc'] console.log(dog1.sayAge()); // 12 console.log(dog1.sayName()); // dog111 var dog2 = new Dog("dog222",'14'); console.log(dog2.values); // ['aa','bb'] console.log(dog2.sayAge()); // 14 console.log(dog2.sayName());// dog222如上代碼:Animal構造函數定義了2個屬性,name和values,Animal原型中定義了一個方法sayName; Dog構造函數繼承Animal是傳遞了參數name,然後又定義了自己的age參數,最後將Dog.prototpye = new Animal實例化Animal,讓其Dog繼承與Animal中的方法,這樣的設計使Dog的不同的實例分別有自己的屬性,同時又共有相同的方法,也節省了內存;
如上代碼通過方法繼承後,重寫給Dog的constructor指向與Dog;如下代碼:
Dog.prototype.constructor = Dog;
所以最後的Dog的實例對象的constructor都指向與Dog,我們可以打印如下:
console.log(dog1.constructor === Dog) // true
如果我們把上面的 Dog.prototype.constructor = Dog 注釋掉的話,那麼
console.log(dog1.constructor === Dog) // false
就返回false了;
理解原型式繼承
其思想是:創建一個臨時性的構造函數,然後將其傳入的對象作為該構造函數的原型,最後返回這個臨時構造函數的一個新實例,如下代碼演示:
?
1 2 3 4 5 function object(obj) { function F() {}; F.prototype = obj; return new F(); }我們現在可以做一個demo如下:
?
1 2 3 4 5 6 7 8 9 10 11 var person = { name: 'aa', firends: ['zhangsan','lisi','wangwu'] }; var anthorperson = object(person); anthorperson.name = "bb"; anthorperson.firends.push("zhaoliu"); var aperson2 = object(person); aperson2.name = 'cc'; aperson2.firends.push("longen"); console.log(person.firends); // ["zhangsan", "lisi", "wangwu", "zhaoliu", "longen"];這樣的原型繼承是必須有一個對象作為另一個對象的基礎,如果有這麼一個對象的話,可以把它傳遞object()函數;
ECMAScript5中新增Object.create()方法規范了原型式的繼承,這個方法接收2個參數,第一個是用作新對象的原型的對象,第二個參數是可選的,含義是一個新對象定義額外屬性的對象;比如如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 var person = { name: 'aa', firends: ['zhangsan','lisi','wangwu'] }; var anthorperson = Object.create(person); anthorperson.name = "bb"; anthorperson.firends.push("zhaoliu"); var bperson = Object.create(person); bperson.name = 'longen'; bperson.firends.push("longen"); console.log(person.firends); // ["zhangsan", "lisi", "wangwu", "zhaoliu", "longen"]Object.create()方法的第二個參數與Object.defineProperties()方法的第二個參數格式相同:每個屬性都是通過自己的描述符定義的。以這種方式指定的任何屬性都會覆蓋原型對象上的同名屬性。
?
1 2 3 4 5 6 7 8 9 10 var person = { name: 'aa', firends: ['zhangsan','lisi','wangwu'] }; var anthorperson = Object.create(person,{ name: { value: 'bb' } }); console.log(anthorperson.name); //bb目前支持Object.create()方法的浏覽器有 IE9+,Firefox4+,Safari5+,Opera12+和chrome;
理解寄生組合式繼承
前面我們理解過組合式繼承,組合式繼承是javascript最常用的繼承模式,不過,它也有缺點,它會調用兩次超類型的構造函數,第一次在繼承屬性的時候,調用,第二次在繼承方法的時候調用,如下代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 function Animal(name) { this.values = ["aa",'bb']; this.name = name; } Animal.prototype.sayName = function(){ return this.name; } function Dog(name,age){ // Dog繼承屬性 Animal.call(this,name); this.age = age; }; // 繼承方法 Dog.prototype = new Animal(); Dog.prototype.constructor = Dog; Dog.prototype.sayAge = function(){ return this.age; }如上面的繼承屬性;Animal.call(this,name);
和繼承方法Dog.prototype = new Animal();
當第一次繼承屬性的時候,會繼承Animal中的name和values,當第二次調用繼承方法的時候,這次又在新對象中創建了實例屬性name和values,這次創建的屬性會覆蓋之前繼承的屬性;因此我們可以使用寄生組合式繼承;
寄生組合式繼承的思想是:是通過借用構造函數來繼承屬性,通過原型鏈的混成形式來繼承方法。本質上是使用寄生式繼承來繼承超類型中的原型,然後再將結果指定給子類型的原型,寄生組合式的基本模式如下代碼:
?
1 2 3 4 5 function inheritPrototype(Dog,Animal) { var prototype = object(Animal.prototype); prototype.constructor = Dog; Dog.prototype = prototype; }inheritPrototype該方法接收2個參數,子類型構造函數和超類型構造函數,在函數內部,先創建一個超類型的一個副本,。第二步是為創建的副本添加constructor 屬性,從而彌補因重寫原型而失去的默認的constructor 屬性。
最後一步,將新創建的對象(即副本)賦值給子類型的原型。這樣,我們就可以用調用inherit-Prototype()函數的語句,去替換前面例子中為子類型原型賦值的語句了,
如下代碼演示:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 function object(obj) { function F() {}; F.prototype = obj; return new F(); } function inheritPrototype(Dog,Animal) { var prototype = object(Animal.prototype); prototype.constructor = Dog; Dog.prototype = prototype; } function Animal(name) { this.values = ["aa",'bb']; this.name = name; } Animal.prototype.sayName = function(){ return this.name; } function Dog(name,age){ // Dog繼承屬性 Animal.call(this,name); this.age = age; }; inheritPrototype(Dog,Animal); var dog1 = new Dog("wangwang",12); dog1.values.push("cc"); console.log(dog1.sayName()); // wangwang console.log(dog1.values); // ["aa", "bb", "cc"] var dog2 = new Dog("ww2",14); console.log(dog2.sayName()); // ww2 console.log(dog2.values); // ["aa", "bb"]如上使用寄生組合繼承只調用了一次超類型;這就是他們的優點!