詳解AngularJS中自定義指令的使用
編輯:JavaScript綜合知識
這篇文章主要介紹了詳解AngularJS中自定義指令的使用,包括結合自定義HTML標簽的使用,需要的朋友可以參考下
自定義指令中使用AngularJS擴展HTML的功能。自定義指令使用的“指令”的功能定義。自定義指令只是替換了它被激活的元素。引導過程中AngularJS應用程序找到了匹配的元素,並做好使用自定義指令compile()方法一次活動再處理使用基於指令的范圍自定義指令link()方法的元素。 AngularJS提供支持,以下列元素的類型來創建自定義指令。
Element directives - 指令遇到時激活一個匹配的元素。
Attribute - - 指令遇到時激活一個匹配的屬性。
CSS - - 指令遇到時激活匹配CSS樣式。
Comment - - 指令遇到時激活匹配的注釋。
了解自定義指令
定義自定義的HTML標簽。
?
1 2 <student name="Mahesh"></student><br/> <student name="Piyush"></student>定義自定義指令來處理上面的自定義HTML標簽。
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 var mainApp = angular.module("mainApp", []); //Create a directive, first parameter is the html element to be attached. //We are attaching student html tag. //This directive will be activated as soon as any student element is encountered in html mainApp.directive('student', function() { //define the directive object var directive = {}; //restrict = E, signifies that directive is Element directive directive.restrict = 'E'; //template replaces the complete element with its text. directive.template = "Student: <b>{{student.name}}</b> , Roll No: <b>{{student.rollno}}</b>"; //scope is used to distinguish each student element based on criteria. directive.scope = { student : "=name" } //compile is called during application initialization. AngularJS calls it once when html page is loaded. directive.compile = function(element, attributes) { element.css("border", "1px solid #cccccc"); //linkFunction is linked with each element with scope to get the element specific data. var linkFunction = function($scope, element, attributes) { element.html("Student: <b>"+$scope.student.name +"</b> , Roll No: <b>"+$scope.student.rollno+"</b><br/>"); element.css("background-color", "#ff00ff"); } return linkFunction; } return directive; });定義控制器以更新范圍為指令。在這裡,我們使用name屬性值作為子的作用域。
?
1 2 3 4 5 6 7 8 9 mainApp.controller('StudentController', function($scope) { $scope.Mahesh = {}; $scope.Mahesh.name = "Mahesh Parashar"; $scope.Mahesh.rollno = 1; $scope.Piyush = {}; $scope.Piyush.name = "Piyush Parashar"; $scope.Piyush.rollno = 2; });例子
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 <html> <head> <title>Angular JS Custom Directives</title> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app="mainApp" ng-controller="StudentController"> <student name="Mahesh"></student><br/> <student name="Piyush"></student> </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> <script> var mainApp = angular.module("mainApp", []); mainApp.directive('student', function() { var directive = {}; directive.restrict = 'E'; directive.template = "Student: <b>{{student.name}}</b> , Roll No: <b>{{student.rollno}}</b>"; directive.scope = { student : "=name" } directive.compile = function(element, attributes) { element.css("border", "1px solid #cccccc"); var linkFunction = function($scope, element, attributes) { element.html("Student: <b>"+$scope.student.name +"</b> , Roll No: <b>"+$scope.student.rollno+"</b><br/>"); element.css("background-color", "#ff00ff"); } return linkFunction; } return directive; }); mainApp.controller('StudentController', function($scope) { $scope.Mahesh = {}; $scope.Mahesh.name = "Mahesh Parashar"; $scope.Mahesh.rollno = 1; $scope.Piyush = {}; $scope.Piyush.name = "Piyush Parashar"; $scope.Piyush.rollno = 2; }); </script> </body> </html>結果
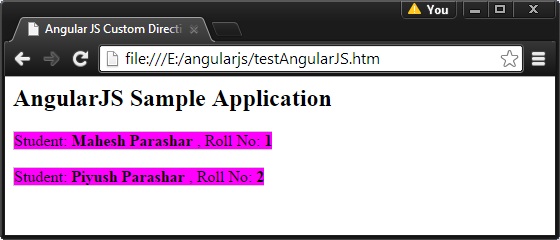
在Web浏覽器中打開textAngularJS.html。看到結果如下:

小編推薦
熱門推薦