本文給大家分享的是Node.js中的定時器的相關資料,十分的全面細致,有需要的小伙伴可以參考下。
Node.js中定時器的實現
上一篇博文提到,在Node中timer並不是通過新開線程來實現的,而是直接在event loop中完成。下面通過幾個JavaScript的定時器示例以及Node相關源碼來分析在Node中,timer功能到底是怎麼實現的。
JavaScript中定時器功能的特點
無論是Node還是浏覽器中,都有setTimeout和setInterval這兩個定時器函數,並且其工作特點基本相同,因此下面僅以Node為例進行分析。
我們知道,JavaScript中的定時器並不同於計算機底層的定時中斷。中斷到來時,當前執行代碼會被打斷,轉去執行定時中斷處理函數。而JavaScript的定時器到時,如果當前執行線程沒有正在執行的代碼,則執行相應的回調函數;如果當前有代碼在執行中,JavaScript引擎既不會中斷當前代碼轉去執行回調,也不會開新的線程執行回調,而是當前代碼執行完畢之後才去處理。
?
1 2 3 4 5 6 console.time('A') setTimeout(function () { console.timeEnd('A'); }, 100); var i = 0; for (; i < 100000; i++) { }執行上面的代碼,可以看到最終輸出的時間並不是100ms左右,而是數秒。這說明在循環完成之前,定時回調函數確實沒有被執行,而是推遲到了循環結束。實際上在JavaScript代碼執行中,所有的事件都無法得到處理,必須等到當前代碼全部完成,才能去處理新的事件。這就是為什麼在浏覽器中運行耗時JavaScript代碼時,浏覽器會失去響應。為了應對這種情況,我們可以采取Yielding Processes的技巧,將耗時的代碼分成小塊(chunks),每處理完一塊就執行一次setTimeout,約定在一小段時間後才處理下一塊,而在這段空閒時間裡,浏覽器/Node可以去處理排隊中的事件。
補充資料
在JavaScript 高級程序設計 第三版第22章高級技巧中對高級定時器以及Yielding Processes有較詳細的討論。
Node中的timer實現
libuv對uv_loop_t類型的初始化
上一篇博文提到Node會調用libuv的uv_run函數啟動default_loop_ptr進行事件調度,default_loop_ptr指向一個uv_loop_t類型的變量default_loop_struct。Node啟動時會調用uv_loop_init(&default_loop_struct)對其進行初始化,uv_loop_init函數節選如下:
?
1 2 3 4 5 6 int uv_loop_init(uv_loop_t* loop) { ... loop->time = 0; uv_update_time(loop); ... }可以看到loop的time字段先被賦值為0,之後調用uv_update_time函數,這會將最新的計數時間賦給loop.time。
初始化完成之後,default_loop_struct.time就有了一個初始值,與時間有關的操作都會與此值進行比較從而確定是否調用相應回調函數。
libuv的事件調度核心
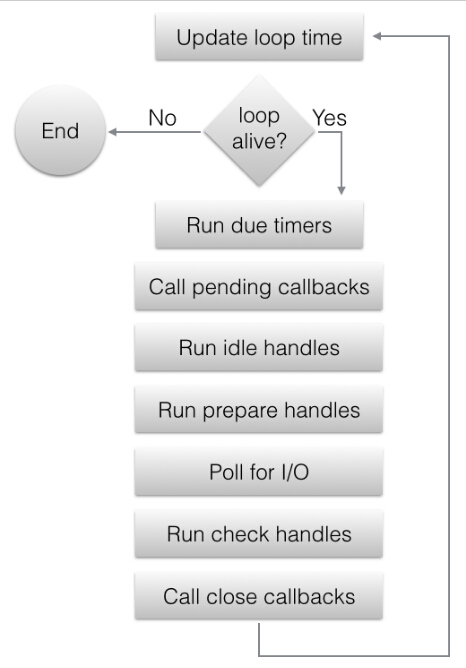
前面提到uv_run函數就是libuv庫實現event loop的核心部分,下面是其流程圖:

這裡簡述一下上面與定時器相關的邏輯:
更新當前loop的time字段,這個字段標志著當前loop概念下的“現在”;
檢查loop是否alive,也就是說檢查loop中是否還有需要處理的任務(handlers/requests),如果沒有就不必循環了;
檢查注冊過的timer,如果某一個timer中指定的時間落後於當前時間了,說明該timer已到時,於是執行其對應的回調函數;
執行一次I/O polling(即阻塞住線程,等待I/O事件發生),如果在下一個timer到期時還沒有任何I/O完成,則停止等待,執行下一個timer的回調。
如果發生了I/O事件,則執行對應的回調;由於執行回調的時間裡可能又有timer到期了,這裡要再次檢查timer並執行回調。
(實際上(4.)這裡比較復雜,不僅僅是一步操作,這樣描述僅是為了不涉及其他細節,而專注於timer的實現。)
Node會一直調用uv_run直到loop不再alive。
Node中的timer_wrap與timers
Node中有一個TimerWrap類,被注冊為Node內部的timer_wrap模塊。
NODE_MODULE_CONTEXT_AWARE_BUILTIN(timer_wrap, node::TimerWrap::Initialize)
其中TimerWrap類基本上就是對uv_timer_t的一個直接封裝,NODE_MODULE_CONTEXT_AWARE_BUILTIN是Node用於注冊built-in模塊的宏。
經過這一步操作,JavaScript就可以拿到這個模塊進行操作了。src/lib/timers.js文件使用JavaScript的形式把timer_wrap的功能封裝起來,並導出了exports.setTimeout, exports.setInterval, exports.setImmediate等函數。
Node啟動與global初始化
上一篇提到Node啟動時會載入執行環境LoadEnvironment(env),這個函數中非常重要的一步就是載入src/node.js並執行,src/node.js會載入指定的模塊並初始化global和process。當然,setTimeout等函數也會被src/node.js綁定到global對象上。
以上所述就是本文的全部內容了,希望大家能夠喜歡。