微軟IE一手遮天的時代已經一去不復返了,而在當下浏覽器的"戰國割據"中,近幾年異軍突起的 Google Chromium/Chrome 以及基於其衍生出的浏覽器(如360極速、搜狗、楓樹……)占據用戶桌面的份額越來越大,因此網頁教學網整理了一些你可能不知道的使用技巧,可以讓你更加快速熟練的使用 Chrome,讓事情變得更簡單,提高生活、工作、學習效率。
一. 快速關閉標簽頁
相信大多數人依舊是用鼠標直接點擊那個關閉按鈕來進行標簽關閉的,你或許知道 Chrome 專門對標簽關閉優化過,每次點擊
關閉後會自動改變標簽寬度,這樣可以通過在同一位置連續點擊鼠標來快速關閉多個標簽頁,因此相對其他浏覽器用鼠標點擊關閉效率其實還算不低。

不過這個優秀的細節面對固定標簽就不行了,此外老是通過鼠標點擊關閉的話對於一個極客來說也太顯得圖樣圖森破了,今天極客公園為你推薦另外兩種快速關閉標簽頁的方法:
- 在要關閉標簽頁下按下 Ctrl/⌘ + W 組合快捷鍵 (適用於任何標簽頁關閉)
- 在要關閉標簽頁下中鍵單擊(按下滾輪) (關閉標簽最簡單最快捷方法)
除了 Ctrl/⌘ + W 快捷鍵關閉標簽頁外,你還應該記住 Ctrl/⌘ + T 快速打開新標簽頁,Ctrl/⌘+Shift+T 重新打開最新關閉的標簽,Ctrl/⌘+Shift+V 將剪切板中的內容無格式粘貼等快捷鍵組合,更多請查看官方指南。
二. 設備間同步標簽頁
隨著智能移動設備在生活中占據的地位越來越重,能夠打通桌面與移動端的數據,統一體驗將會越來越受用戶歡迎。在這方面 Chrome 暫時做得還不錯,近兩年 Google 相繼推出官方的 Chrome Andriod 版本(需4.0以上)和 Chrome iOS 版本(需4.3以上)。

通過“同步書簽、同步密碼、發送到移動設備、自動登錄、智能建議”這些功能可以將在桌面電腦上打開的標簽頁、存儲的書簽和多功能框數據同步到您的手機或平板電腦上。下面以不同設備間標簽頁的同步為例為你介紹 Chrome 的同步功能。
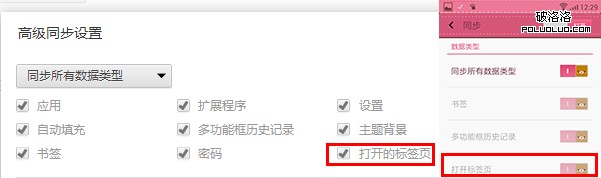
 同步標簽頁需要相應設備對應版本,確保“打開的標簽頁”復選框處於選中狀態
同步標簽頁需要相應設備對應版本,確保“打開的標簽頁”復選框處於選中狀態
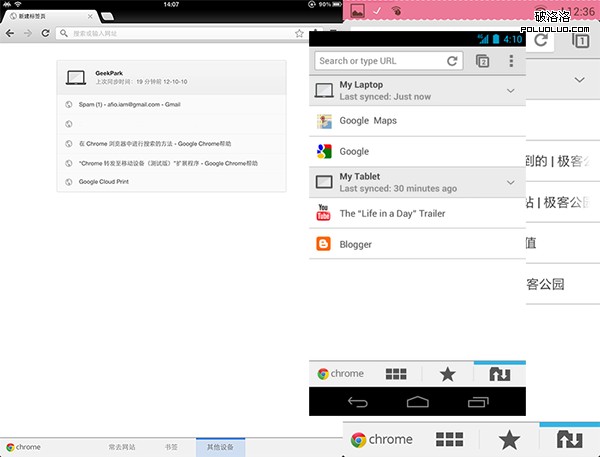
當桌面版和移動版 Chrome 都已經登錄同一賬戶並處於聯網狀態時就可以在新標簽頁(按下 Ctrl/⌘ +T )下右下角的"其他設備"中查看,點擊即可在當前設備上打開同步的標簽頁。

打開的標簽頁是按設備進行分組的,要管理(隱藏、重命名、刪除)特定設備的話,可以到雲打印頁面設置。

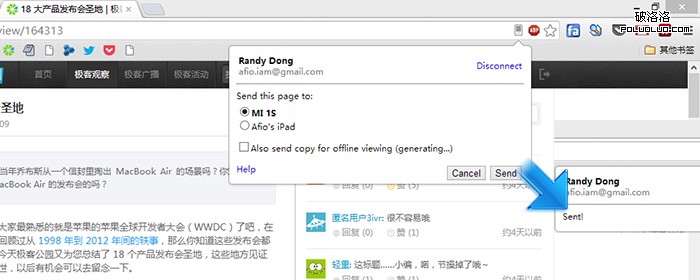
三. 發送標簽頁到移動設備
除了不同設備間書簽、標簽等數據同步外,Chrome 還可以一鍵將當前浏覽的標簽頁直接發送到關聯在同一賬戶下的移動設備上。如果你安裝的為 Chrome Dev 版本並且關聯了其他設備下的 Chrome 版本的話你會發現在地址欄最右側會出現一個手機的圖標,點擊它就可以將當前網頁一鍵發送至移動設備上去。(其他版本暫需安裝官方Chrome to Mobile插件)

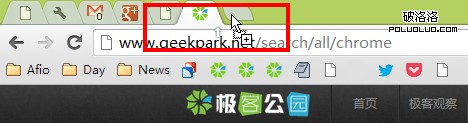
四. Tab 智能搜索
你可能知道在 Chrome 浏覽器中直接在地址欄中就可以搜索,也可能知道直接選中文本然後右鍵選擇在 Google 搜索或復制然後在地址欄中粘貼並搜索,但你或許不知道 Tab 搜索。那麼什麼是 Tab 搜索呢? 如果 Chrome 已記錄該網站的搜索引擎(即你在某個網站內使用過其搜索框),按下 Tab 鍵 Chrome 會自動選擇該搜索引擎進行關鍵字搜索,即可以直接在地址欄內對特定的網站進行搜索。(與 Windows 8 內置的應用內搜索有點類似)

以後再也不用先打開豆瓣,再點擊豆瓣電影然後再在搜索框內進行搜索了……
五. Chrome 拖動技巧
在 Chrome 中除了可以拖動上傳以及拖動下載文件外,你或許還知道拖動標簽(左右改變位置、裡外分離拖拽回窗口),其實對於網頁裡的內容也是可以拖動的。
- 拖動搜索 (地址欄、標簽欄)
- 拖動圖片 (地址欄、標簽欄)
- 拖動鏈接 (地址欄、標簽欄、書簽欄)
- 拖動本地 HTML、圖片、PDF文件(地址欄、標簽欄、書簽欄)

對應元素拖動到地址欄上將會在當前窗口搜索/打開該元素內容,如果拖動到標簽欄上則新建窗口搜索/打開。
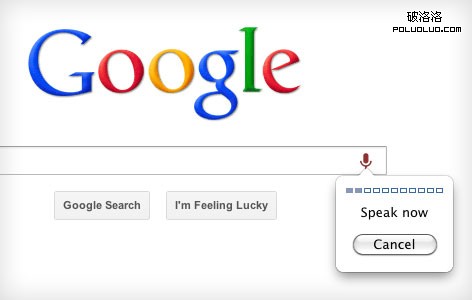
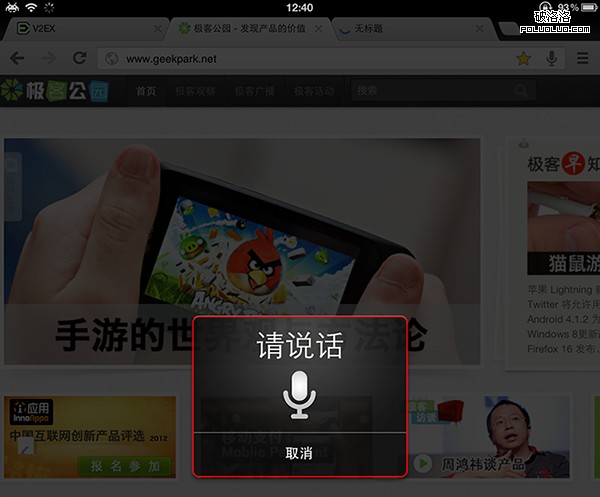
六. 使用語音識別搜索
如果在 Chrome 浏覽器中看到文本框帶有麥克風圖標的話就表示,那就表示可以通過語音輸入,而不用鍵盤輸入內容了。直接點擊麥克風圖標或將光標放到文本框中然後按 Ctrl/⌘ + Shift + .(英文句號)組合鍵即可。

語音搜索這一點對於輸入不便的移動設備來說更是尤為重要,這也是為什麼語音搜索服務最早登錄移動平台(m.google.com),移動版 Chrome 在地址欄默認就有語音搜索功能,關於這些來自谷歌的技術經理單九龍曾經在極客公園做過演講。

七. Chrome Experiments
Google 有一個叫做 Chrome Experiments 的網站,在這個網站裡除了可以浏覽各種以 JavaScript、HTML5 和 WebGL 編寫的創新實驗展示,如有趣好玩的游戲(Cube 3D地圖)、互動電影,新穎驚艷的 Impress.js (內容展示效果庫,類似3D 版 PPT) 、Kinect+WebGL 、其他各種有用的庫等。此外今年還新增了專門面向移動設備的頁面。
相關文章
- background-color設置與代碼簡寫
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- jquery中attr和prop的區別
- jquery操作復選框(checkbox)的12個小技巧總結
- JavaScript中removeChild 方法開發示例代碼
- 完美解決ajax跨域請求下parsererror的錯誤
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】