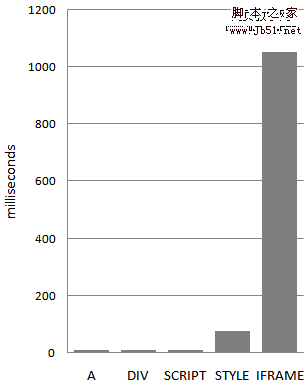
使用 iframe 可以輕易的調用其他網站的頁面,但應謹慎使用。它比創建其他 DOM 元素(包括 style 和 script)多耗費數十甚至數百倍的性能。增加100個不同元素的時間對比顯示 iframe 是多麼耗費性能:

使用 iframe 的頁面通常沒有這麼多 iframe,所以創建 DOM 的時間不用多慮。更值得關心的是 onload 事件和連接池。
iframe 阻塞 onload
window 的 onload 事件盡快執行非常重要。這會讓浏覽器的載入進度指示器完成,用戶依據此判斷頁面是否已經加載完。而 onload 事件延遲,會讓用戶感覺頁面變慢。
window 的 onload 事件直到它所包含的所有 iframe,以及所有 iframe 中的資源完全加載完成後才會觸發。在 Safari 和 Chrome 中,用 javascritpt 動態的給 iframe 的 src 賦值可以避免這種阻塞行為。
一個連接池
對每個 web 服務器來說,浏覽器只打開極少的幾個連接數。老的浏覽器,包括 IE 6/7 和 Firefox 2,每個主機只有2個連接。在新的浏覽器中,連接數增加鳥。Safari 3+ 和 Opera 9+ 增至4個,Chrome 1+ 、IE 8 及 Firefox 3 增至6個。
人們可能期望每個 iframe 有單獨的連接池,但並非如此。在大多數浏覽器中,連接被主頁面和它的 iframe 所共享,這意味著有可能 iframe 中的資源占用了可用連接而阻塞了主頁面的資源加載。如果 iframe 中的內容同等重要,或比主頁面更重要,這很好。然而在通常情況下 iframe 中的內容對頁面來說不太重要,iframe 占用連接數是不可取的。一個解決方案是在優先級更高的資源下載完成後再動態的給 iframe 的 src 賦值。
美國的10大網站中有5個使用了 iframe。它們多數用來加載廣告。這不是很合適,但可以理解,這是一個簡便的在內容中插入廣告的途徑。在很多情況下,使用 iframe 是合理的。但要意識到這對你的頁面的性能影響。非必要時,請謹慎使用。