checkbox的indeterminate屬性使用介紹
編輯:HTML和Xhtml
在Web頁面中,我們可以使用<input id="chkb" type="CheckBox">來得到一個CheckBox控件。這個控件最常見的形式就是checked(被打上一個勾)或unchecked狀態,我們可是使用鼠標點擊來輕松的切換這兩個狀態,同時也可以使用腳本語言來改變它們的狀態,比如使用JavaScript腳本:
復制代碼代碼如下:
chkb.checked = true; 或 chkb.checked = false;
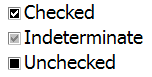
下圖是CheckBox可以表現的三種狀態:

第一種和第三種很常見,而且它們是可以使用HTML來設置的,就是說我們可以把CheckBox的初始狀態通過一個叫checked的html元素的屬性來確定。我們這裡要說的Indeterminate狀態雖然在IE4.0就開始支持了,可是卻沒有html元素屬性來設置其值,而只能使用腳本來設置其Indeterminate狀態。
比如使用JavaScript腳本(indeterminate默認是false):
復制代碼代碼如下:
chkb.indeterminate = true; 或 chkb.indeterminate = false;
注意:CheckBox的indeterminate是一個獨立的屬性,和CheckBox的checked、status的取值無關,也就是說它只會影響CheckBox的外觀顯示,我們仍然可以正常的使用腳本讀取checked和status的值。
相關文章
- css width height同時設置
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- jquery操作復選框(checkbox)的12個小技巧總結
- 使用jquery.easysector.js繪制百分比餅圖
- JavaScript中removeChild 方法開發示例代碼
- BootStrap Typeahead自動補全插件實例代碼
- ECSHOP中實現ajax彈窗登錄功能
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
小編推薦
熱門推薦