我們查看很多網站源代碼的時候,會發現很多注釋,特別是新浪網注釋標簽用於在源文檔中插入注釋,注釋文字一般作為程序員參考使用,特別是大型、多人開發的網站源碼,如果沒有注釋就無法讓甲程序員寫的代碼,讓乙程序員識別,這樣萬一程序員甲離職了,那麼他所寫的代碼將很難被維護。而有了注釋之後,對代碼的理解將更容易。

新浪網源代碼HTML注釋(綠色文字就是注釋)
HTML 注釋會被浏覽器忽略,而HTML 注釋直接在網站源代碼內部編寫,也不會顯示在前端。如上圖,綠色部分都是注釋,不會被顯示出來,通過上面綠色文字,我們可以知道這段代碼是什麼意思,以及代碼開始結束。HTML 注釋格式如下:
復制代碼代碼如下:
<!-- 這裡是注釋文字 by www.jb51.net -->
<!--
這裡也是注釋文字
但是換行了也可以 by www.jb51.net
-->
HTML 注釋高級作用
顧名思義,HTML注釋就是一種注釋,對程序的內部注解。其實這只是最基礎的作用,但是正是因為這些被前端浏覽器忽視的功能,現代網頁程序對注釋進行了更深入的探究,讓注釋越來越有用。
對頁內CSS/JS的作用
HTML 注釋還被用於頁內 Javascript 和 CSS 代碼,很多老版的浏覽器或者無法識別Javascript 和 CSS 的浏覽器,如果直接寫代碼,往往會顯示出文字,十分影響閱讀。
復制代碼代碼如下:
<!DOCTYPE html>
<html>
<head>
<style >
body{color:#F00}
</style>
<script type="text/javascript">
alert('歡迎訪問www.jb51.net');
</script>
</head>
<body>
<p>Jbzj!</p>
</body>
</html>
上面的代碼,沒有使用HTML 注釋,如果在一些老版手機浏覽器和IE6以下版本訪問,會顯示下面文字:
復制代碼代碼如下:
body{color:#F00} alert('歡迎訪問www.jb51.net');</p>
<p>Jbzj!
即使這些老版浏覽器不認識<style> 和 <script> 等等標簽,但是根據標簽不顯示原則,這些標簽也不會被顯示出來的,就當作無法識別的自定義標簽。而這些標簽內部的文字就會被直接顯示出來,毫無疑問,這些CSS 和 Javascript 代碼肯定不想被顯示出來,所以如果使用下面注釋代碼,就不會顯示CSS 和 Javascript了。
復制代碼代碼如下:
<!DOCTYPE html>
<html>
<head>
<style >
<!--
body{color:#F00}
--!>
</style>
<script type="text/javascript">
<!--
alert('歡迎訪問www.jb51.net');
--!>
</script>
</head>
<body>
<p>Jbzj!</p>
</body>
</html>
HTML注釋被用於MVC設計
現代很多開源代碼項目,特別是MVC網頁設計風格的開源代碼,這些項目會在傳統HTML代碼中插入一些注釋,之後在這些注釋裡面添加如廣告等內容。
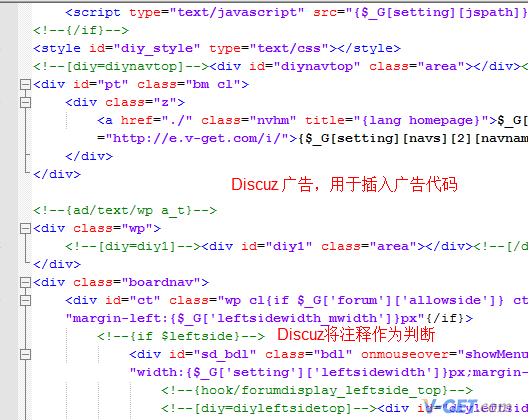
Discuz 利用HTML注釋插入代碼、判斷Discuz代碼