不寫代碼制作可定制微卡
編輯:HTML5詳解
前面教程20講到了怎麼使用代碼制作可定制的微卡,為了滿足很多沒有代碼基礎的設計師的制作需要,本節教程要講述的是如何利用mugeda動畫平台不寫代碼制作可定制的微卡。
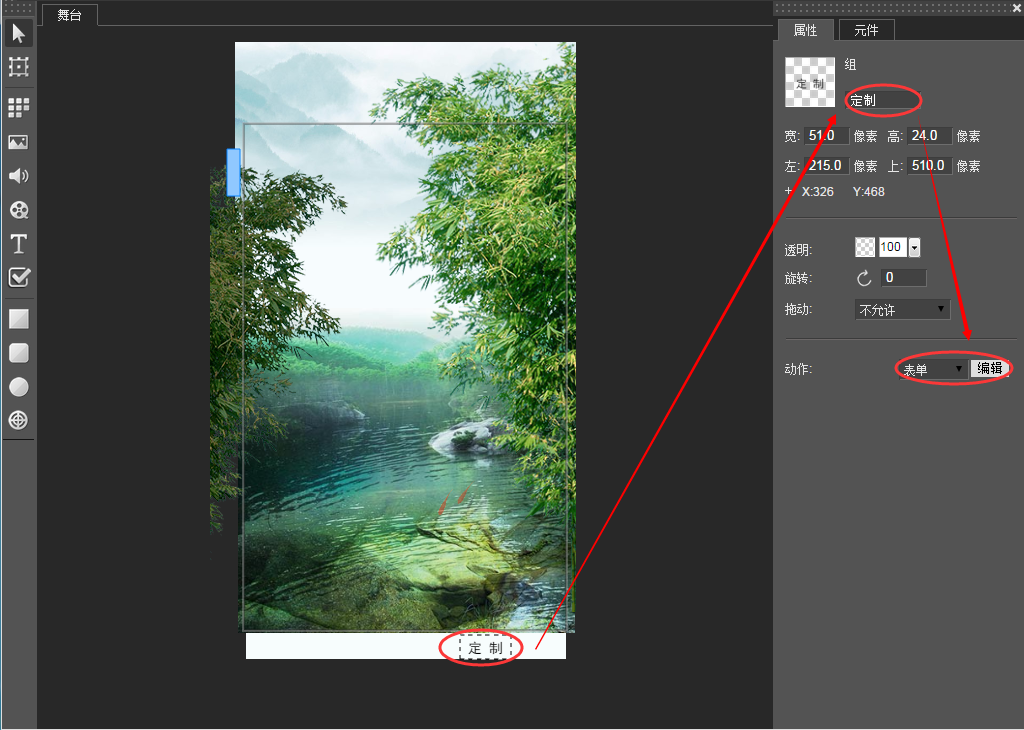
大部分步驟都同制作普通微卡或動畫一樣,不再贅述,最關鍵的地方是做一個按鈕並命名為“定制”。當微卡發布到微卡框架中後,改定制按鈕並不會被顯示所以可以放到舞台外面。在該按鈕上添加動作:表單。如下圖:

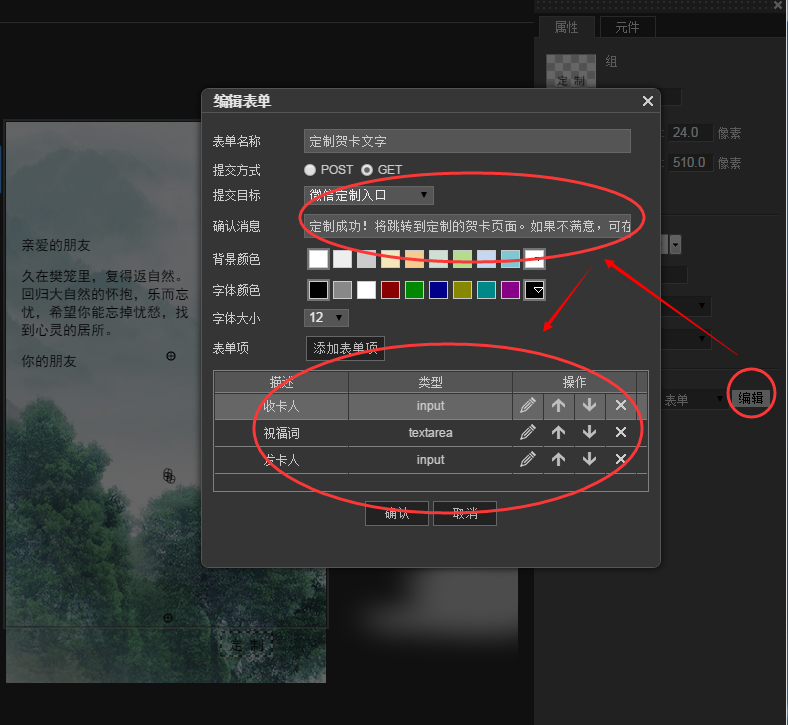
編輯表單:"提交方式"選“get”;“提交目標”選“微信定制入口”;“確認消息”填入定制完成後跳轉前彈出的提示信息,默認可以填入“定制成功!將跳轉到定制的賀卡頁面。如果不滿意,可在看到的賀卡頁面繼續定制。如果滿意,點擊微信右上角的共享圖標就可以轉發給朋友了。”,該信息可以根據自己需要修改;添加表單項後面章節會具體介紹。如下圖:

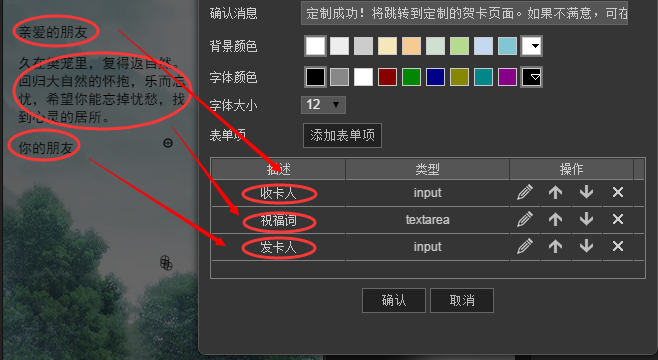
添加表單項:表單項與微卡中要定制的內容一一對應:

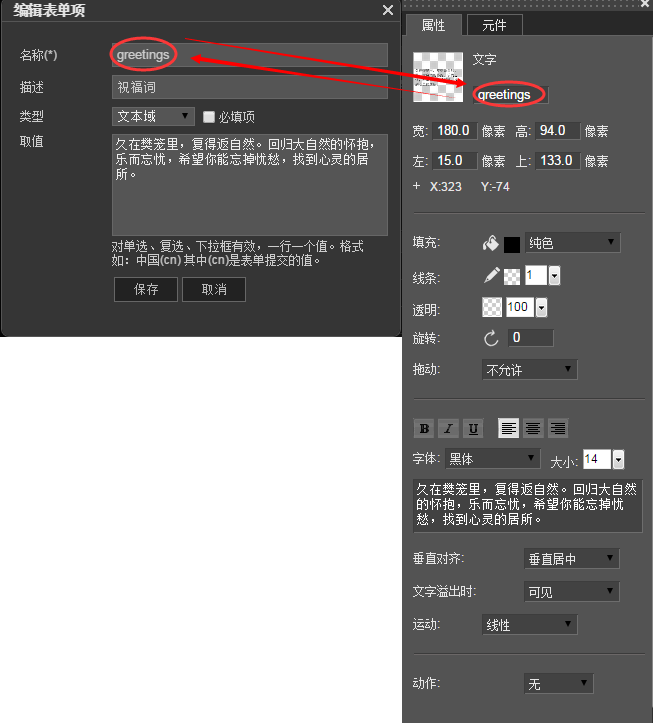
編輯表單項:如果是單行文字類型選擇:input;多行文字類型選textarea。點擊每項右邊的編輯按鈕![]() 來編輯表單項。表單項的設置與對應的要定制的內容的設置一一對應,下面以祝福語的定制表單項為例介紹:表單項的名稱,和要定制的內容的名字是要相同的。“取值”則為定制表單項的默認值。
來編輯表單項。表單項的設置與對應的要定制的內容的設置一一對應,下面以祝福語的定制表單項為例介紹:表單項的名稱,和要定制的內容的名字是要相同的。“取值”則為定制表單項的默認值。

特別強調注意:定制按鈕的名字一定要命名為“定制”,只有這樣微卡發布到微卡框架中後按鈕才能被替換為框架按鈕即:
- 上一頁:html5文字滾動隱藏等功能
- 下一頁:html5邀請卡的制作流程
小編推薦
熱門推薦