使用HTML5的JS選擇器操作頁面中的元素
編輯:HTML5詳解
使用Html5的JS選擇器操作頁面中的元素。
文件命名為:querySelector.Html,可在Chrome浏覽器中預覽效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用Html5的JS選擇器操作頁面中的元素</title>
</head>
<body>
<div>
<!--信息輸入標簽-->
<h2>興趣愛好:<label></label></h2>
<!--復選框列表-->
<input type="checkbox" id="c1"><label for="c1">籃球</label>
<input type="checkbox" id="c2"><label for="c2">唱歌</label>
<input type="checkbox" id="c3"><label for="c3">游泳</label>
<input type="checkbox" id="c4"><label for="c4">桌球</label>
<br><br>
<button>獲取興趣愛好</button>
</div>
<script>
//監聽獲取按鈕的點擊事件
document.querySelector("button").addEventListener("click",function(e){
//按鈕默認事件
e.preventDefault();
//獲取所有選中的復選框
var checked = document.querySelectorAll("input:checked"),
results = [];//結果數組
//將元素列表轉化為數組
checked = Array.prototype.slice.call(checked);
//循環數組,獲取選中的值
checked.forEach(function(item){
var id = item.getAttribute("id"), //獲取復選框id
label = document.querySelector("label[for=""+ id +""]"); //根據id獲取對應label元素
results.push(label.innerHTML); //將數值推入數組
});
document.querySelector("h2 > label").innerHTML = results.join(",");//設置顯示標簽內容
});
</script>
</body>
</Html>
示例中,第22、26、33、36行分別使用了元素選擇器、偽類選擇器、屬性選擇器和子元素選擇器。
querySelector.Html的文件效果如下:

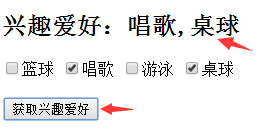
選中數據並點擊“獲取興趣愛好”按鈕的效果如下:

- 上一頁:CSS3 濾鏡
- 下一頁:canvas做loading動畫
小編推薦
熱門推薦