純CSS3實現超立體的3D圖片側翻傾斜效果
編輯:HTML5詳解
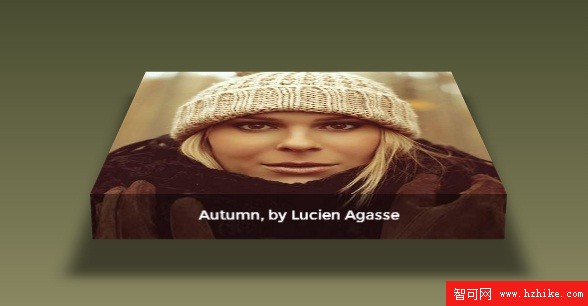
我在jQuery論壇上看到網友分享的一款CSS3 3D圖片側翻傾斜特效,覺得效果非常棒,其實話說回來,這玩意兒的實現真的非常簡單,主要是創意不錯。先來看看效果圖。

如何,看上去挺不錯吧,傾斜、陰影,讓一張很普通的圖片變得如此霸氣。
另外你也可以在這裡查看DEMO演示,鼠標滑過圖片時會出現這樣的效果。
那麼接下來我們分析一下源碼吧,顯示Html代碼,非常簡單:
<div onclick="">
<figure>
<figcaption>Autumn, by LucIEn Agasse</figcaption>
</figure>
</div>
這裡用了Html5的 figure標簽,表示插圖,沒什麼特別。
然後是CSS代碼:
figure {
margin: 0;
width: 100%;
height: 29.5vw;
background: url("winter-hat.jpg");
background-size: 100%;
transform-origin: center bottom;
transform-style: preserve-3d;
transition: 1s transform;
}
figure figcaption {
width: 100%;
background: linear-gradIEnt(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)),
url("winter-hat.jpg");
background-size: 100%; height: 50px;
background-repeat: no-repeat;
background-position: bottom;
color: #fff;
position: relative; top: 29.5vw;
transform-origin: center top;
transform: rotateX(-89.9deg);
font-size: 1.2vw;
font-family: Montserrat, Arial, sans-serif;
text-align: center;
line-height: 3;
}
figure:before {
content: "";
position: absolute; top: 0; left: 0;
width: 100%; height: 100%;
box-shadow: 0 0 100px 50px rgba(0, 0, 0, 0.1), inset 0 0 250px 250px rgba(0, 0, 0, 0.1);
transition: 1s;
transform: rotateX(95deg) translateZ(-80px) scale(0.75);
transform-origin: inherit;
}
這裡我們定義了figure的背景圖片,也就是我們要實現3d效果的那張圖片。同時還定義了圖片的描述信息樣式,這樣在圖片側翻後更加凸顯立體效果。
接下來就是鼠標滑過的動畫效果了:
div:hover figure {
transform: rotateX(75deg) translateZ(5vw);
}
div:hover figure:before {
box-shadow: 0 0 25px 25px rgba(0, 0, 0, 0.5), inset 0 0 250px 250px rgba(0, 0, 0, 0.5);
transform: rotateX(-5deg) translateZ(-80px) scale(1);
}
@media screen and (max-width: 800px) {
div { width: 50%; }
figure { height: 45vw; }
figure figcaption {
top: 45vw;
font-size: 2vw;
}
}
@media screen and (max-width: 500px) {
div {
width: 80%;
margin-top: 1rem;
}
figure {
height: 70vw;
}
figure figcaption {
top: 70vw;
font-size: 3vw;
}
}
很容易可以看出這裡利用了CSS3的transform屬性,其中rotateX來翻轉,translateZ來實現Z軸的3D轉換,思路都非常清晰。
最後,還是把源碼分享一下,下載地址>>
小編推薦
熱門推薦