通過圖片介紹canvas的徑向漸變
編輯:HTML5教程
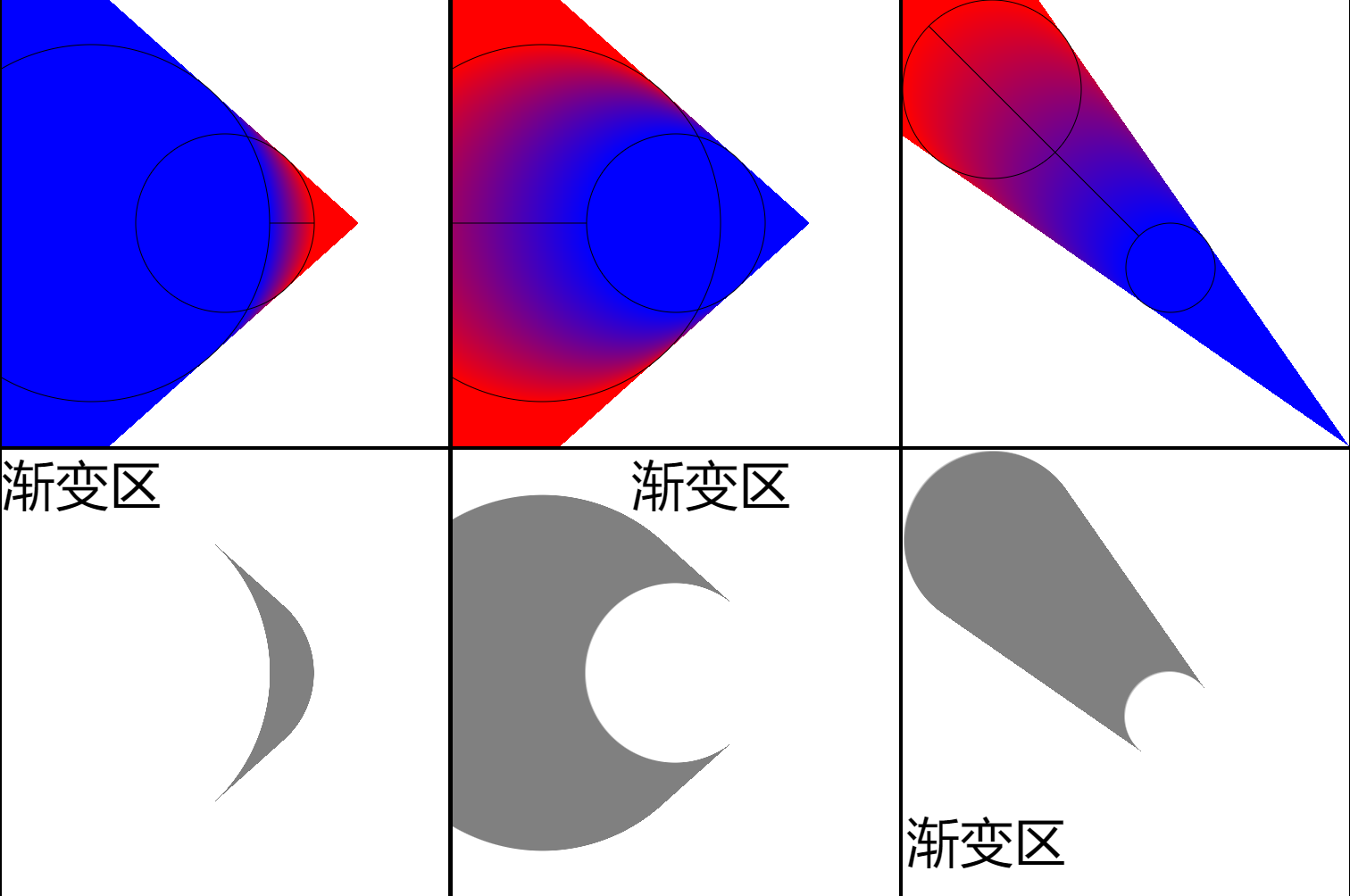
我相信在徑向漸變中,如果一個圓包含另一個圓,沒有會不知道漸變的樣子,但是如果兩個圓相交或者是相分離呢?看完這張圖你就明白了
漸變都是從紅色向藍色,
createRadialGradient(x1,y1,r1, x2,y2,r2)
左圖為小圓向大圓漸變,中圖為大院向小圓漸變,右圖為相離兩個圓的漸變,從圖中可以很清楚的看到圓相離或相交時的漸變方式,漸變總是從起始圓開始(包括起始圓內部),朝著結束圓方向,直到遇到結束圓(不包括結束圓內部)。

- 上一頁:藍色的憂郁白色的雪JS特效
- 下一頁:HTML5貪食蛇小游戲
小編推薦
熱門推薦