HTML的語義化和一些簡單優化
編輯:HTML5教程
1、什麼是語義化?
必應網典的解釋
語義化是指用合理HTML標記以及其特有的屬性去格式化文檔內容。通俗地講,語義化就是對數據和信息進行處理,使得機器可以理解. 語義化的(X)HTML文檔有助於提升你的網站對訪客的易用性,比如使用PDA、文字浏覽器以及殘障人士將從中受益。對於搜索引擎或者爬蟲軟件來說,則有助於它們建立索引,並可能給予一個較高的權值。 事實上SEO最有效的一種辦法,就是對網頁的HTML結構進行重構,實質上就是語義化。
簡單來說,就是根據內容的結構化(內容語義化),選擇合適的標簽(代碼語義化)便於開發者閱讀和寫出更優雅的代碼的同時讓浏覽器的爬蟲和機器很好地解析,什麼樣的內容就用什麼樣的標簽。
2、語義化的好處?
- 在css文件沒有成功加載的時候頁面也能呈現好的內容結構;
- 利於SEO,讓搜索引擎和爬蟲軟件抓取更多有用的信息,建立索引,獲取較高的權值;
- 方便其他設備解析(如屏幕閱讀器、盲人閱讀器、移動設備)以意義的方式來渲染網頁;
3、HTML5的語義化
最新的HTML5就網頁結構化增加了一系統的結構化標簽

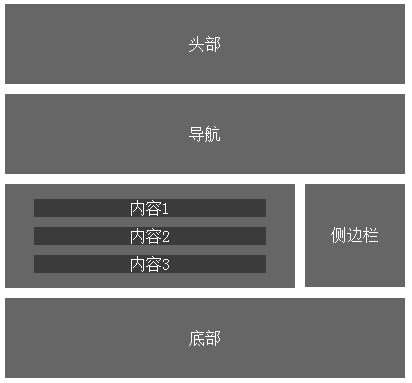
結構:
<header>頭部</header>
<nav>導航</nav>
<article>
<section>內容1</section>
<section>內容2</section>
<section>內容3</section>
</article>
<aside>側邊欄</aside>
<footer>底部</footer>
4、寫HTML需要注意的點
- 標簽閉合</>,/>;
- 正確使用標簽嵌套,避免行內元素包圍塊元素;
- 合理使用標簽,盡量少使用無語義的標簽div,span,在css文件沒有成功加載的時候頁面也能呈現好的內容結構;
- 使用<h1>、<h2>、<h3>、<h4>、<h5>、<h6>,作為標題使用,並且依據重要性遞減,<h1>是最高的等級;
- 使用<p>區分段落,避免使用<br />換行;
- 不要使用純樣式的標簽,b,font,u等,改為css設置;
- 使用表格時,使用<thead>,<tbody>,<tfoot>包圍頭部,主體內容,表格;
5、關於SEO優化,HTML需要做些什麼?
- 文檔類型統一使用HTML5 doctype <!DOCTYPE HTML>;
- meta標簽優化,主要有title、description、keywords三個地方,結束不要使用“ />”,應該直接寫“>”;
- css文件最好使用一個,放在頭部<head>標簽裡面;
- js文件最好放在底部,避免因加載js文件阻塞HTML的渲染;
- 使用外聯文件,避免在HTML直接寫css和js的代碼;
- 引入文件時使用絕對地址,絕對地址包括了網站的域名;
- img標簽加上alt關鍵字,利於SEO優化,盡量不要使用“的”、“上”、“好”、“等等”等,搜索引擎數據庫默認不收錄的字;
- logo處加h1標簽,搜索引擎默認h1標簽這個標題是網頁中最重要的信息,所以我們把最重要信息入在<H1>標簽內;
關於html網頁是否符合標准,可以在這個網頁檢查,直接輸入鏈接即可查看檢查結果
https://validator.w3.org/nu/
- 上一頁:Html語義化標簽
- 下一頁:用canvas畫簡單的“我的世界”人物頭像
小編推薦
熱門推薦