隨著HTML5技術的普及和推廣,Web開發社區逐漸開始嘗試在RIA(富互聯網應用)中使用HTML5,這種實踐主要優勢在於開發人員能夠通過 HTML5的各種技術以一種前所未有的統一、簡潔、無插件依賴的方式實現炫目、復雜的Web應用,HTML5的優越性已經得到了開發社區的普遍認可。不 過,就像其他Web技術誕生時的情況一樣,作為新生兒的HTML5在各種Web浏覽器中的實現程度或者說平台兼容性一直是Web開發人員的心病。本文將介 紹Web浏覽器對HTML5技術的兼容性,希望能夠幫助Web開發人員在應用HTML5技術時充分考慮到平台差異性。
從2006年WHATWG和W3C決定合作制定HTML5標准以來(預計2012年成為候選標准),浏覽器廠商都不甘落後,一直在努力實現更多的 HTML5技術,不過由於各個廠商的步伐不一,導致HTML5在浏覽器中的實現程度參差不齊。在這裡我們將綜合兩種HTML5兼容性測試工具包 HTML5Test和Modernizr的測試結果來分析一下Web浏覽器的支持程度。
考慮到HTML5標准的制定原則:新特性基於HTML、CSS、DOM 以及 JavaScript;減少對外部插件的需求(比如Flash);獨立於設備等,我們選取了HTML 5的幾項主要特性來評價浏覽器系統。
- 視頻播放標記video
- 音頻播放標記audio
- 繪圖標記canvas
- 表單控件標記url、email等
- 本地客戶端存儲
浏覽器(版本)選取
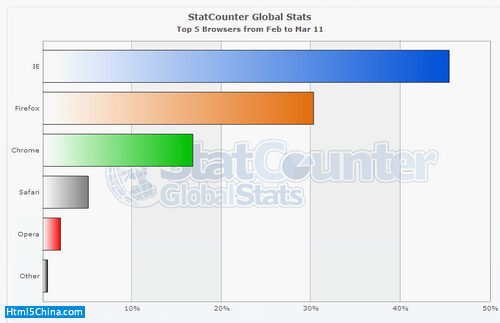
由於目前市面上的浏覽器品牌和版本繁多,我們難以覆蓋全部產品,因此在這裡設定測試浏覽器的選擇原則為:主流品牌、主流版本和最新版本(正式發布)。依據StatCounter發布的2011年2~3月份浏覽器市場占有率統計分布情況,主流品牌如圖1所示。

圖 1 主流浏覽器分布圖
從圖1 中可以看出, 微軟的I n t e r n e tExplorer以其混搭的IE6、IE7、IE8、IE9等多個版本占據了榜首,開源浏覽器Firefox緊隨其後,其開放的體系結構也吸引了眾多優 秀插件,並成為Web開發人員的主要開發調試平台。Google主推的Chrome後來居上,占據了第三名的位置。
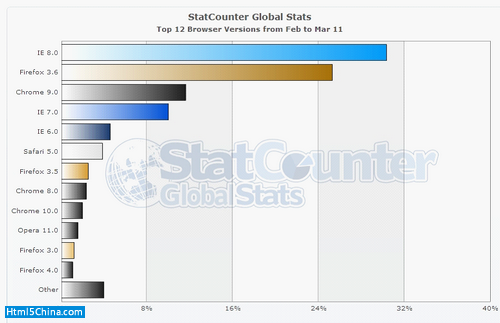
浏覽器主流版本分布情況如圖2所示。

圖2 浏覽器主流版本分布圖
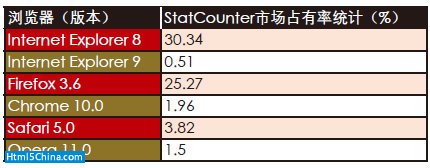
再加上部分最新浏覽器版本,我們選取的全部浏覽器(版本)如表1所示。
表1 測試浏覽器
HTML5兼容性分析
視頻播放標記video
在HTML5技術出現之前,大部分Web視頻播放是通過浏覽器插件如Adobe Flash來實現,這要求客戶在觀看視頻之前安裝相應的組件。video標記的出現使開發人員不再依賴於特定第三方技術,下面的代碼片段播放了一個視頻文 件,設定了畫面的尺寸,並帶有控制按鈕(暫停/進度條等):

video元素潛在地支持多種視頻格式,包括:
- Ogg——采用Theora視頻編碼和Vorbis音頻編碼的Ogg視頻文件;
- MPEG4——采用H.264視頻編碼和AAC音頻編碼的MPEG 4視頻文件;
- WebM——采用VP8視頻編碼和Vorbis音頻編碼的WebM視頻文件。
這些視頻格式在HTML5最終標准的接納程度目前還在各方博弈之中,不過浏覽器已經開始選擇性地支持Video標記了。表2是兼容性測試結果。
表2 視頻標記video測試結果

這裡有幾點需要注意:
- 最 新發布的I E 9 默認只支持MP EG4(H.264編碼)格式文件(支持硬件加速),如果安裝了WebM/VP8插件,可以支持WebM視頻格式。
- Safari浏覽器依靠QuickTime做視頻播放,所以Safari支持的視頻格式與QuickTime一致。請注 意:QuickTime在 Mac機上是預裝的,其默認支持的視頻格式是MPEG4,但在Windows系統上QuickTime需要手動安裝,也就是說在Windows上默認情況 下Safari是不支持所有視頻格式的,這一點需要Web開發人員了解。
- Firefox 4.0還將支持WebM格式。
- Chrome已經宣布不再支持MPEG格式的視頻。
- Video元素有一個preload屬性,可能的值包括:
- Auto——當頁面加載後載入整個視頻;
- Meta——當頁面加載後只載入元數據;
- None——當頁面加載後不載入視頻。
Web開發人員應該根據網頁的實際環境來選擇合適的預加載屬性以達到較好的前端性能。
音頻播放標記audio
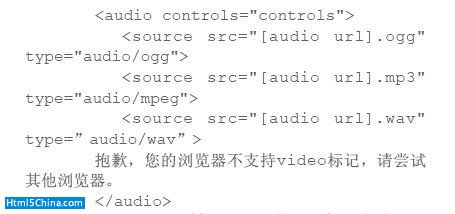
與視頻標記vidio類似,音頻播放標記audio也是HTML5標准引入的元素,下面的代碼播放了一段音頻,帶有控制按鈕:

audio潛在地支持多種音頻格式,包括Oggvorbis、MP3、AAC、wav等,不同浏覽器對audio標記的支持程度表3所示。
表3 音頻標記audio測試結果

有幾點需要說明:
- 因為存在包含關系,所以音頻標記auido的情況基本與video的結果保持一致;
- IE8對video和audio標記都不支持,IE9剛剛引入這些元素;
- audio元素同樣具有preload屬性,注意正確設置屬性值。
繪圖標記canvas
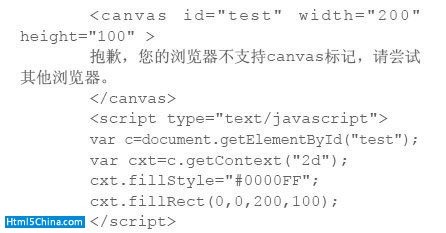
在Web 2.0的世界裡,炫目的圖形是必不可少的組成部分。HTML5引入的canvas元素支持Web開發人員通過JavaScript在頁面上繪制線條、圖形、添加文字和圖像等。下面的代碼片段在頁面上簡單繪制了一個藍色矩形:

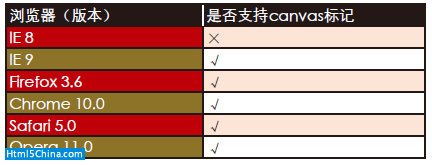
Canvas的測試結果如表4所示。
表4 繪圖標記canvas測試結果

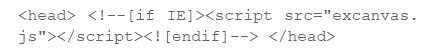
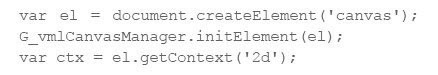
我們欣喜地看到,各種浏覽器對canvas的支持度非常高,對於IE8的限制,可以通過開源項目ExplorerCanvas來解決,只需要兩步操作:
- 包含js文件
- 直接包含canvas元素或者動態創建它:


Form 2.0表單元素
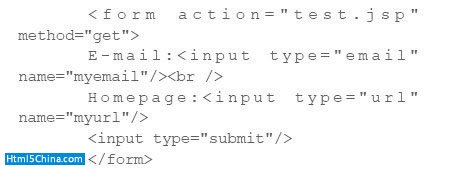
對於企業級Web應用來說,表單控件是最重要的頁面元素之一。在HTML 5之前,各種類型的表單只能由開發人員通過復雜的屬性設置和限制條件(通過腳本計算)來完成。制定中的HTML 5標准引入了一系列分類清晰、功能完善的表單控件標記,包括email、url、number、range、search、color等,還有表單屬性 autocomplete、autofocus等。這裡提供一個簡單例子,用戶填寫電子郵箱(自動檢測格式正確與否)和個人主頁(自動檢測格式正確與否) 等,然後提交給後台系統:

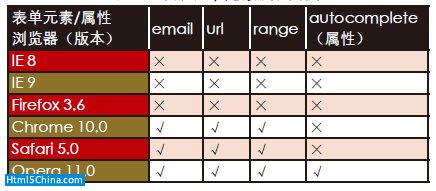
由於HTML5引入的表單控件、屬性比較多,這裡選取了部分進行了測試,如表5所示。
表5 部分表單元素測試結果

幾點說明:
- Firefox 4.0將開始支持email、url等表單元素;
- 自動填充已經作為許多浏覽器的一項基本功能存在,與HTML 5標准的autocomplete屬性需要區別開。
本地客戶端存儲
Web開發人員經常通過cookie管理客戶信息,但是當數據量比較大時,這種方法相對低效,一方面是因為cookie存在大小限制,另一方面每次都通過網絡請求來傳遞。HTML 5引入兩種新的存儲方式:
- localStorage——沒有時間限制的數據存儲
- sessionStorage——針對session的數據存儲

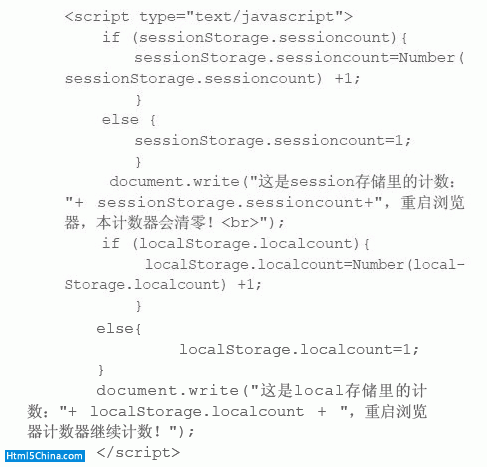
下面的例子分別使用LocalStorage和SessionStorge實現了簡單計數器,結果如表6所示。
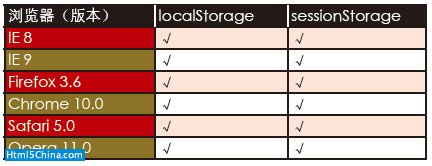
表6 本地客戶單存儲測試結果

這項功能對Web開發人員來說非常強大,我們來看一下浏覽器對sessionStorage和所有測試的浏覽器都實現了HTML5的本地客戶端存儲 標記! 不過,這裡要提一下安全性,Web開發人員在使用這些元素時,要時刻謹記存儲在客戶端的數據可能會被授權使用浏覽器的其他人查看甚至修改,所以需要注意保 存敏感信息。
結束語
本文介紹了一些主流浏覽器對部分HTML5技術的兼容性,一言以蔽之——參差不齊,Web開發人員在嘗試采用HTML5技術時,一方面會為其強大的表現力而激動,另一方面也會因為各浏覽器的兼容性測試而煩惱,希望本文能夠讓大家對幾個關鍵技術的支持程度有基本的了解。