HTML5 中新增的<details>標簽允許用戶創建一個可展開折疊的元件,讓一段文字或標題包含一些隱藏的信息。
用法
一般情況下,details用來對顯示在頁面的內容做進一步驟解釋。其展現出來的效果和jQuery手風琴插件差不多。
其大致寫法如下:
<details>
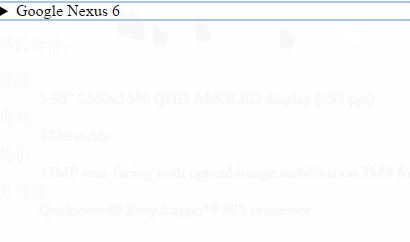
<summary>Google Nexus 6</summary>
<p>商品詳情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>電池</dt>
<dd>3220 mAh</dd>
<dt>相機</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>處理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
</details>
首先是<details>標簽,裡面接著是標題<summary>,這裡面的內容一般簡短,具有總結性,會展示在頁面。接著可以跟任意類型的HTML元素作為詳情內容,這些內容需要在點擊<summary>才會呈現。
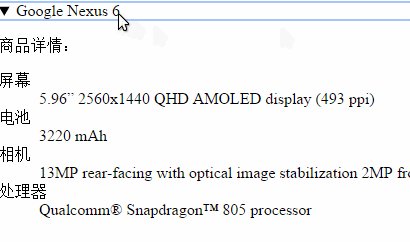
上面代碼呈現出來的效果會是下面這樣的:

最開始詳情是隱藏的,當點擊時都會展現。
open 屬性
當然,你也可以通過給<details>標簽設置open屬性讓它默認為展開狀態。
<details open>
<summary>Google Nexus 6</summary>
<p>商品詳情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>電池</dt>
<dd>3220 mAh</dd>
<dt>相機</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>處理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
</details>
此時默認會把詳情展開,而點擊標題後會折疊起來。
示例
示例如上面那樣,預覽在線版本可點擊此處。
浏覽器兼容性
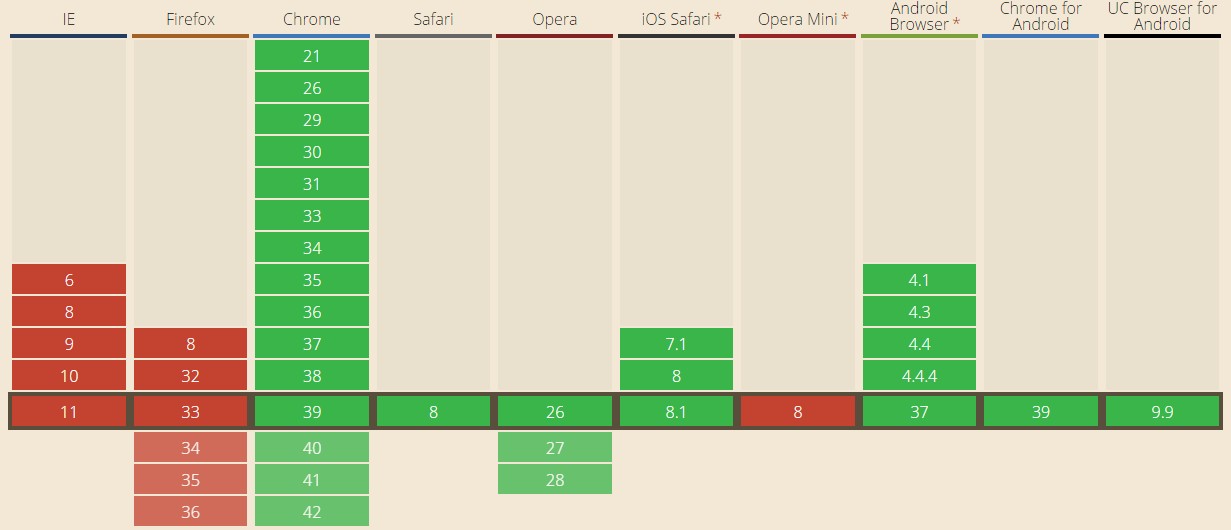
由於是HTML5新標簽,浏覽器支持情況不是很理想。從來自caniuse的數據來看,目前僅Chrome, Safari 8+ 和Opera 26+支持此標簽。
可喜的是,如果你在caniuse開啟了「顯示來自UC浏覽器的結果」 選項的話,會發現,國產的UC浏覽器也支持了此標簽。