Html與CSS快速入門01-基礎概念
編輯:WEB前端代碼
Web前端技術一直是自己的薄弱環節,經常為了調節一個簡單的樣式花費大量的時間。最近趁著在做前端部分的開發,果斷把這部分知識成體系的惡補一下。內容相對都比較簡單,很類似工具手冊的學習,但目標是熟練掌握。


Html(Hypertext Markup Language超文本標記語言):1990由Tim Berners-Lee爵士設計,成為了Internet上標准的文本傳輸形式,可以這麼說,對於在互聯網行業工作的我們來說,這就是我們飯碗的基礎啊,嘿嘿。
基本文檔格式,請見如下示例:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>cheer up, xionger</title> </head> <body> <p>first course</p> <br/> <h1>hello</h1> <hr/> <h1>world</h1> </body> </html>View Code
常見HTML標簽
Tip:驗證Web內容,http://validator.w3.org/
平時,有空可以通過View Source來查看常見網站的源代碼,看看有什麼值得借鑒的地方。

CSS(Cascading Style Sheet):層疊樣式表是一種定義樣式構造的語言,比如字體、顏色和定位,它描述了如何在Web頁面上格式化和現實信息。其包含的樣式規則是一種格式化指令,可以應用於Web頁面的元素,比如文本段落或鏈接。
基本的外部樣式表,一個簡單的示例如下所示:

first02.css
body{
font-size: 10pt;
font-family: Verdana, Geneva, Arial, Helvetica,sans-serif;
color:black;
line-height: 14pt;
padding-left: 5pt;
padding-right: 5pt;
padding-top: 5pt;
}
h1{
font:14pt Verdana, Geneva, Arial, Helvetica,sans-serif;
font-weight: bold;
line-height: 20pt;
}
p.subheader{
font-weight: bold;
color: #593d87;
}
img{
padding:3pt;
float:right;
}
a{
text-decoration:none;
}
a:link, a:visited{
color:#8094d6;
}
a:hover,a:active{
color: #FF9933;
}
footer{
font-size: 9pt;
font-style: italic;
line-height: 12pt;
text-align: center;
padding-top: 30pt;
}
first01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>About Xionger</title>
<link rel="stylesheet" type="text/css" href="first02.css">
</head>
<body>
<section>
<header>
<h1>About Xionger</h1>
</header>
<p>
<img src="python.jpg" alt="Xionger logo" /> 伐木工光頭強在森林中伐木賺錢。為了保衛叢林,熊兄弟一起反抗,無數次打敗了光頭強。上演了搞笑的叢林保衛戰。 後來光頭強變成獵人,由於對外面世界的好奇,熊大和熊二翻山越嶺,走出叢林,來到城鎮動物馬戲團,光頭強仍不屈不撓地與他們作對。後來又因臭豆腐陰差陽錯返回叢林。由於憐憫光頭強,經歷一次次困難後,送光頭強回家過年。 熊二[1] 是比較懶惰,貪吃的狗熊,但不失可愛。他很懶,比較笨,一般是熊大想出來的決策,雖然他的體型很胖勝於熊大,但力氣超大,熊大無法抵擋。他還非常善良,心很軟,也會為光頭強感到可憐(在熊出沒之過年中,正是他帶頭幫助了光頭強,如果不是他,那等到猴年馬月光頭強都回不了家了)。
</p>
<p class="subheader">Xionger History</p>
<p>熊二一般情況下呆呆傻傻,憨態可掬,但是非常善良,特別是那婉轉的腔調。他非常可愛,力大無窮,但是太過肥胖,每當去光頭強家被光頭強發現後,熊大和蹦蹦都會很輕松地從窗戶逃出,而熊二的屁股肯定都會卡在那裡。 熊二是一頭憨厚可愛、力大無窮、有勇無謀的雄性狗熊,但又十分魯莽,有時熊大不在,小動物們落難,熊二都會挺身而出,運用力量打敗光頭強。熊二喜歡母熊翠花,常常為了討好翠花與熊大大打出手;在討好翠花這一方面,熊二略遜於熊大。熊二老實又聽話,但是笨笨的,也非常可愛,貪吃。可是由於熊二有時太過魯莽,或者熊二做出些蠢事,總被他那聰明的老哥熊大責備甚至教訓,熊二對此也只能老實地聽著挨著。動物們幾乎都是依靠熊大的計謀、熊二的力量才打敗光頭強的。而且在光頭強家中搞惡作劇,偷吃光頭強的水果,搗毀光頭強的家。防止光頭強砍樹,捍衛了東北叢林。
</p>
<p><a href="http://www.baidu.com" />[continue reading]</p>
</section>
<footer>
Copyright ©2016-2016(www.xionger.com). All rights reserved.Use with permission.
</footer>
</body>
</html>
View Code
基本布局屬性(display屬性)
Diplay屬性依賴於相對定位(relative positioning)的概念,它以為著元素將相對於頁面上的其他元素進行定位,之後還會介紹絕對定位(absolute positioning)的概念。
Tip:常見的表示長度和寬度的單位有:in,英寸;cm厘米,mm毫米,%百分比,px像素,pt磅。
基本格式化屬性
使用樣式類和ID
使用樣式類
p.subheader{
font-weight: bold;
color: #593d87;
}
使用樣式ID
p#title{
font:24pt Verdana,Geneva, Arial
}
引用樣式
<link rel="stylesheet" type="text/css" href="first03.css">
Tip:驗證樣式表,http://jigsaw.w3.org/css-validator/

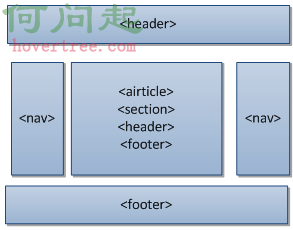
經典的html5頁面結構如下圖所示

參考資料:
- 梅洛尼. HTML與CSS入門經典(第9版) [M]. 北京:人民郵電出版社, 2014.
- 上一頁:愛心符號文本,方塊黑桃等文字
- 下一頁:做一個會使用PS的前端開發
小編推薦
熱門推薦
